CustomClass 속성
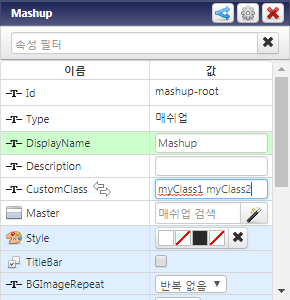
매쉬업 및 여러 다른 위젯은 속성 패널에서 CustomClass 속성을 제공합니다. 값은 공백으로 구분되어 여러 CSS 클래스에 전달됩니다.

CustomClass 속성은 사용자 정의 CSS를 지원하는 모든 위젯에서 사용할 수 있으며 값은 경계 상자 div에 적용됩니다. CustomClass 속성을 제공하는 일부 위젯은 다음과 같습니다.
• 버튼
• 확인란
• 레이블
• 라디오 버튼
• 텍스트 상자
• 텍스트 영역
• 목록
• 이미지
• 웹 프레임
• 탐색
• 링크
• 데이터 필터
• 그리드
• 슬라이더
• 포함된 매쉬업
• 반복기
• 패널
• 매쉬업
• 레이아웃
• 거품 차트
• 이벤트 차트
• 레이블 차트
• 파이 차트
• 가변 차트
• 범위 차트
• 시간 계열 차트
• 대시보드
• 데이터 내보내기
• 날짜 시간 선택기
• 분할기
• 엔티티 선택기
• Fieldset
• 파일 업로드
• 패널 결합
• 게이지
• LED 디스플레이
• 로그아웃 버튼
• 마스킹된 텍스트 상자
• 메뉴
• 숫자 엔티티
• 속성 표시
• 원격 액세스
• 형태
• 탭
• 탭 - 반응형
• 태그 클라우드
• 시간 선택기
• 트리
CustomClass 속성도 바인딩할 수 있습니다. 값은 서비스, 매쉬업 매개 변수 및 기타 위젯에 의해 동적으로 업데이트됩니다.
CSS 확장
확장을 통해 ThingWorx에 CSS 파일을 추가할 수 있습니다. CSS가 metadata.xml 파일에 포함된 경우 CSS는 결합된 실행 시간 CSS에 병합됩니다.
CustomClass를 확장 위젯에 추가할 수도 있습니다. 다음과 같이 위젯의 IDE JavaScript에 속성을 추가할 수 있습니다.
this.widgetProperties = function () {
return {
'name': 'My Extension Widget',
'description': 'Extension widget that was imported.',
'category': ['Navigation'],
'defaultBindingTargetProperty': 'Data',
'supportsAutoResize': true,
'properties': {
'CustomClass': {
'description': 'Custom Class',
'baseType': 'STRING',
'isLocalizable': false,
'isBindingSource': true,
'isBindingTarget': true
},
• isBindSource 및 isBindingTarget을 true로 설정하여 CustomClass에 대한 동적 런타임 변경을 허용합니다.
• isLocalizable을 true로 설정할 수 있지만, 해당 속성이 로컬리제이션 토큰에 적용되지 않습니다.