파일 저장소
CSS 편집기를 통해 규칙을 가져올 수 있지만, 파일이 ThingWorx 파일 저장소 또는 확장 폴더에 속해야 합니다.
URL 형식 가져오기
URL 형식을 가져오려면 다음 규칙을 따르십시오.
• 슬래시("/")로 시작해야 합니다.
• 경로에 ThingWorx/FileRepositories/[사용자의 파일 저장소]가 포함되어야 합니다.
• CSS 파일에 대한 경로가 정확해야 합니다.
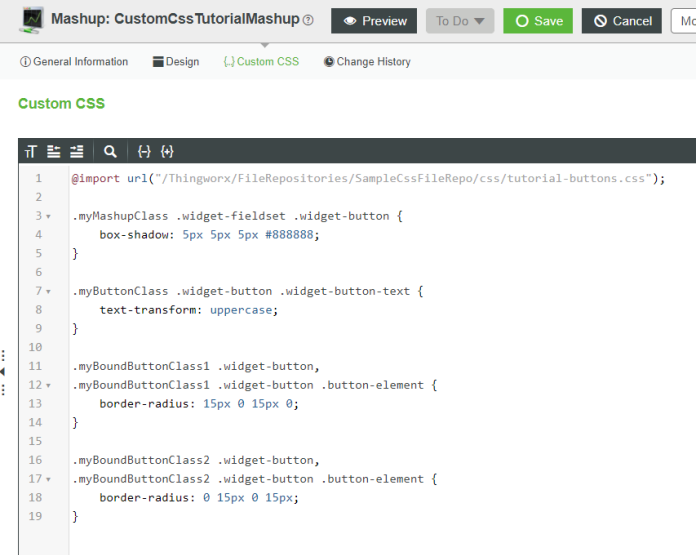
@import url("/Thingworx/FileRepositories/SampleCssFileRepo/css/grid-styles-customclass.css");

확장 폴더에서 가져올 URL 형식은 다음과 같습니다.
@import url("/Thingworx/extensions/extension-name/resources/css/file.css");
가져오기 규칙은 사용자 정의 CSS 블록 코드의 시작에 있어야 합니다. 가져오기 규칙의 형식에 대한 오류로 인해 사용자 정의 CSS를 저장하지 못할 수도 있습니다. |
매쉬업에서 CSS 가져오기에 대한 사전 요구 사항
가져온 CSS가 있는 매쉬업을 보려면 다음 사전 요구 사항이 필요합니다.
• 매쉬업의 표시 유형
• 파일을 가져온 파일 저장소에 대한 표시 유형
• 매쉬업 및 파일 저장소 모두에 대한 표시 유형 권한에 적절한 조직 지정
• 조직의 일부인 그룹에 속해야 함
파일 저장소 관리