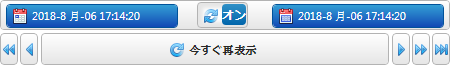
時間セレクタウィジェット

時間セレクタウィジェットは、開始時刻と終了時刻の選択に使用するデータ入力ツールで、クエリーのフィルタに役立ちます。自動再表示に設定することで、Updated イベントを使用して Web ページでデータを継続的に再表示できます。このコントロールを使用して、4 分の 1 またはフル間隔で前方または後方に移動できます。
時間選択を変更すると、自動再表示がオフになり、Update イベントは、ユーザーが「今すぐ再表示」ボタンをクリックするまで発生しなくなります。これにより、ユーザーは片方または両方の日付を変更してから更新できます。
詳細については、次のビデオチュートリアルを参照してください。
プロパティ
プロパティ名 | 説明 | ベースタイプ | デフォルト値 | バインド可能か(Y/N) | ローカライズ可能か(Y/N) | ||||
|---|---|---|---|---|---|---|---|---|---|
CustomClass | ウィジェットの最上位の div に適用するユーザー定義の CSS クラス。スペースで区切って、複数のクラスを入力できます。 | STRING | 該当なし | Y | N | ||||
StartDateTime | ウィジェットの開始日時のソース。 | DATETIME | 該当なし | Y | N | ||||
EndDateTime | ウィジェットの終了日時のソース。終了日が指定されていない場合、現在の日時が使用されます。 | DATETIME | 該当なし | Y | N | ||||
Interval | 初期の間隔サイズ。 | NUMBER | 1 | Y | N | ||||
IntervalType | 初期の間隔タイプ (時間、分、秒、日)。 | STRING | 時間 | Y | N | ||||
UseIntervalAsMax | 開始日または終了日がロックされている場合、間隔外から入力した日付は考慮されません。 | BOOLEAN | False | N | N | ||||
RefreshInterval | AutoRefresh がオンの場合、この時間間隔 (秒) が、終了日に対して設定されている現在時刻をリセットする間隔に使用されます。 | NUMBER | 30 | N | N | ||||
AutoRefresh | RefreshInterval フィールドで定義されている間隔で、ウィジェットが自動再表示されます。 | BOOLEAN | True | N | N | ||||
DateOrder | 年、月、日の位置。 | STRING | 年-月-日 | N | N | ||||
DateDisplay | 日付の長さ。 | STRING | 短縮 | N | N | ||||
DisplaySeconds | 時刻を秒数付きで表示します。 | BOOLEAN | True | N | N | ||||
DateDelimiter | 日、月、年を区切る文字。 | STRING | ダッシュ (-) | N | Y | ||||
DateFormatToken | 日付形式をローカライズします。文字列またはローカライズトークンを使用できます。DateDelimiter、DateOrder、DateDisplay プロパティをオーバーライドします。サポートされているフォーマット値: • mm: 空いた桁にゼロを埋め込んだ月の番号 • m: 月の番号 • M: 月を表す短い文字列 • MM: 長い月名 • dd: 空いた桁にゼロを埋め込んだ日または月の番号 • d: 日または月の番号 • yyyy: 4 桁で表した年 • yy: 2 桁で表した年
この元に戻す操作はどちらも、日時ピッカーを次に開いたときに発生します。これを避けるために、範囲外の年の選択が行われることが予想される場合には、4 桁の "yyyy" 日時フォーマットを使用します。
| STRING | 該当なし | N | Y | ||||
TabSequence | タブインデックスシーケンス。 | NUMBER | 0 | N | N | ||||
Widescreen | ワイド画面設定のレイアウトを変更します。 | BOOLEAN | True | N | N | ||||
ShowLockControls | 開始日/終了日をロックするコントロールを追加します。 | BOOLEAN | False | N | N | ||||
Updated | イベント。「今すぐ再更新」ボタンをクリックするか、AutoRefresh オプションがトリガされると発生します。 | 該当なし | 該当なし | Y | N |