アドバンスグリッドおよびアドバンスツリーグリッドでの並べ替え、サーチ、およびフィルタ
グリッドデータの並べ替え、サーチ、およびフィルタは、標準プラットフォームクエリーサービスを介して単一の Filter イベントおよび QueryFilter パラメータによって処理されます。Filter イベントがトリガーされると、グリッドデータの並べ替え、サーチ、フィルタのいずれを行う場合でも、QueryFilter パラメータによって、指定されているすべての条件を満たすデータが返されます。
以下の方法によって、並べ替え、サーチ、およびフィルタするデータをクエリーできます。
• データが含まれているデータテーブルを設定し、標準プラットフォーム QueryDataTableEntries API を使用してこれにアクセスします。
• データサービスを介して、データを動的に生成している場合、Query インフォテーブル関数を使用してインフォテーブル内のデータの並べ替えとサーチを行います。
クエリーパラメータの詳細については、ThingWorx ヘルプセンターの
「クエリーサービス用クエリーパラメータ」のセクションを参照してください。
並べ替えの実装
1. EnableSorting プロパティを true に設定します。このためには、Mashup Builder のプロパティパネルでこのプロパティをクリックするか、動的コンフィギュレーションサービスの JSON スクリプトでこのプロパティを定義します。QueryFilter プロパティと Filter イベントがプロパティパネルに表示されます。
2. 並べ替えたデータを配置する出力クエリーパラメータに QueryFilter プロパティをバインドします。
◦ データをテーブル内に配置する場合、QueryFilter を QueryDataTableEntries サービスの query パラメータにバインドします。
◦ データサービスを介してデータを生成する場合、QueryFilter をデータサービスの queryFilter パラメータにバインドします。
3. 並べ替え開始時にトリガーするサービスに Filter イベントをバインドします。
◦ データテーブルを使用する場合、Filter イベントを QueryDataTableEntries サービスにバインドします。
◦ データサービスを介してデータを生成する場合、Filter イベントをデータサービスにバインドします。
以下の例に、並べ替え列 name と title が適用されているクエリーパラメータを示します。
{"maxItems":100000,"query":{"sorts":[{"fieldName":"name","isAscending":true},{"fieldName":"title","isAscending":true}]}}
これらのバインドステップが完了すると、「接続」パネルは以下のようになります。

サーチの実装
サーチでは、グリッド内の任意の列内の文字列値を検索できます。
1. EnableGridSearch プロパティを true に設定します。このためには、Mashup Builder のプロパティパネルでこのプロパティをクリックするか、動的コンフィギュレーションサービスの JSON スクリプトでこのプロパティを定義します。GridSearchLocation プロパティ、QueryFilter プロパティ、および Filter がプロパティパネルに表示されます。
2. Mashup Builder のプロパティパネルまたは JSON スクリプトで GridSearchLocation プロパティを使用して、グリッドでのサーチフィールドの場所を設定します。使用可能なオプションは、「右上」、「左上」、「右下」、「左下」です。
3. サーチしたデータを配置する出力クエリーパラメータに QueryFilter プロパティをバインドします。
◦ データをテーブル内に配置する場合、QueryFilter を QueryDataTableEntries サービスの query パラメータにバインドします。
◦ データサービスを介してデータを生成する場合、QueryFilter をデータサービスの queryFilter パラメータにバインドします。
4. サーチ開始時にトリガーするサービスに Filter イベントをバインドします。
◦ データテーブルを使用する場合、Filter イベントを QueryDataTableEntries サービスにバインドします。
◦ データサービスを介してデータを生成する場合、Filter イベントをデータサービスにバインドします。
以下の例に、すべての列で Rain イベントをサーチするサーチクエリーを示します。
{"maxItems":100000,"query":{"filters":{"type":"OR","filters":[{"fieldName":"id","type":"LIKE","value":"%Rain%"},{"fieldName":"date","type":"LIKE","value":"%Rain%"},{"fieldName":"max_temp","type":"LIKE","value":"%Rain%"},{"fieldName":"min_temp","type":"LIKE","value":"%Rain%"},{"fieldName":"cold","type":"LIKE","value":"%Rain%"},{"fieldName":"visibility","type":"LIKE","value":"%Rain%"},{"fieldName":"wind","type":"LIKE","value":"%Rain%"},{"fieldName":"precipitation","type":"LIKE","value":"%Rain%"},{"fieldName":"events","type":"LIKE","value":"%Rain%"},{"fieldName":"image","type":"LIKE","value":"%Rain%"},{"fieldName":"key","type":"LIKE","value":"%Rain%"},{"fieldName":"location","type":"LIKE","value":"%Rain%"},{"fieldName":"source","type":"LIKE","value":"%Rain%"},{"fieldName":"sourceType","type":"LIKE","value":"%Rain%"},{"fieldName":"tags","type":"LIKE","value":"%Rain%"},{"fieldName":"timestamp","type":"LIKE","value":"%Rain%"}]}}}
フィルタの実装
グリッドにフィルタを実装するには、グリッドを作成しているマッシュアップにデータフィールドウィジェットを追加します。データフィルタウィジェットは、基礎となるデータシェイプに基づいているデータテーブルにバインドされているグリッドにのみ追加できます。
1. Mashup Builder の左側の「ウィジェット」タブから、データフィルタウィジェットを選択してマッシュアップ内にドラッグします。
2. データフィルタウィジェットの出力クエリーパラメータをアドバンスグリッドの QueryFilter プロパティにバインドします。このシナリオでは、QueryFilter プロパティは入力関数と出力関数の両方で使用されます。データフィルタからの入力が、アクティブな並べ替えおよびサーチの入力と自動的に結合されて、クエリーパラメータ用の単一出力が生成されます。

3. フィルタ、並べ替え、またはサーチ対象のデータテーブルの QueryDataTableEntries サービスの query パラメータに QueryFilter プロパティをバインドします。
次の例に、イベントの値が Rain である単一フィルタパラメータを持つデータフィルタクエリーを示します。
{"maxItems":100000,"query":{"filters":{"fieldName":"events","type":"LIKE","value":"Rain*"}}}
複数のフィルタが適用されている場合や、フィルタ入力がサーチや並べ替えのパラメータと結合されている場合、フィルタクエリーが非常に複雑になることがあります。次に例に、単一出力クエリーでの並べ替え、サーチ、フィルタパラメータの組み合わせを示します。
{"maxItems":100000,"query":{"sorts":[{"fieldName":"id","isAscending":true},{"fieldName":"min_temp","isAscending":true}],"filters":{"type":"And","filters":[{"type":"And","filters":[{"fieldName":"events","type":"LIKE","value":"Rain*"},{"fieldName":"cold","type":"EQ","value":false}]},{"type":"OR","filters":[{"fieldName":"id","type":"LIKE","value":"%21%"},{"fieldName":"date","type":"LIKE","value":"%21%"},{"fieldName":"max_temp","type":"LIKE","value":"%21%"},{"fieldName":"min_temp","type":"LIKE","value":"%21%"},{"fieldName":"cold","type":"LIKE","value":"%21%"},{"fieldName":"visibility","type":"LIKE","value":"%21%"},{"fieldName":"wind","type":"LIKE","value":"%21%"},{"fieldName":"precipitation","type":"LIKE","value":"%21%"},{"fieldName":"events","type":"LIKE","value":"%21%"},{"fieldName":"image","type":"LIKE","value":"%21%"}]}]}}
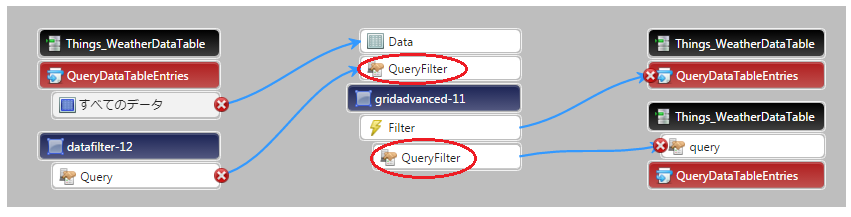
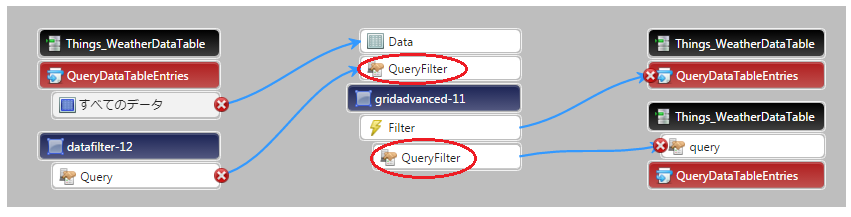
アドバンスグリッドでは、並べ替えやサーチとともにフィルタが使用されている場合、バインドが完了すると以下の図のようになります。
