Utilizzo della scheda Stili
Nella scheda Stili è possibile modificare due tipi di impostazioni per il tema di stile: Globale ed Elementi. Per default, le impostazioni di stile si propagano da Globale a Elementi.
La scheda Stili è costituita da tre componenti:
Stili
Impostazioni di stile globali
Nella tabella seguente sono elencate le proprietà globali per gli elementi.
|
Impostazione
|
Descrizione
|
|---|---|
|
Colori
|
Colori degli elementi seguenti:
• Colori di base - Valori dei colori di base per gli elementi. Include Principale, Secondario e Avviso di pericolo
• Colori testo - Intestazioni, etichette e corpo del testo
• Colori sfondo - Colori di sfondo di pagine e widget
• Colori linee - Bordi, divisori e linee interne
|
|
Testo
|
Carattere, spessore e dimensioni degli elementi di testo seguenti:
• Intestazioni
• Etichette
• Corpo
• Link
|
|
Linee
|
Spessore dei tipi di linee seguenti:
• Bordi - Linee intorno ai bordi di un widget
• Divisori - Linee di divisione delle sezioni in un widget
• Interno - Linee visualizzate all'interno di alcuni widget
|
Impostazioni di stile degli elementi
Consentono di personalizzare l'aspetto di elementi specifici del widget. È possibile sostituire le impostazioni di stile globali modificando elementi specifici che si propagano ai widget. L'icona Sostituzioni attive indica gli elementi che sostituiscono le impostazioni globali. Per ripristinare le impostazioni globali negli elementi modificati, fare clic su Ripristina. È possibile modificare gli elementi seguenti:
|
Elemento
|
Descrizione
|
||
|---|---|---|---|
|
Pulsanti
|
Sfondo, bordo e testo per i tipi di widget seguenti:
• Pulsanti principali
• Pulsanti secondari
• Pulsanti terziari
• Pulsanti di avviso di pericolo
• Pulsanti trasparenti
È possibile modificare gli stati del pulsante attivo, al passaggio del mouse, premuto e disattivato.
|
||
|
Griglie ed elenchi
|
Sfondo, bordo e testo per i tipi di widget seguenti:
• Griglie
• Elenchi ed elenchi a discesa
|
||
|
Elementi di input
|
Impostazioni di stile, quali sfondo, bordo e testo, per i tipi di widget seguenti:
• Campi di testo e aree di testo
• Caselle di controllo - Stati selezionato e non selezionato
• Pulsanti di opzione - Stati selezionato e non selezionato
|
||
|
Navigazione
|
Impostazioni di stile, quali sfondo, bordo e testo, per i tipi di widget seguenti:
• Menu - Sfondo, bordo, divisore e testo per gli elementi dei menu
• Link principali - Stati attivo, al passaggio del mouse, premuto, disattivato e visitato per i link principali in un mashup
• Link secondari - Stati attivo, premuto, disattivato, visitato e al passaggio del mouse per i link secondari in un mashup
|
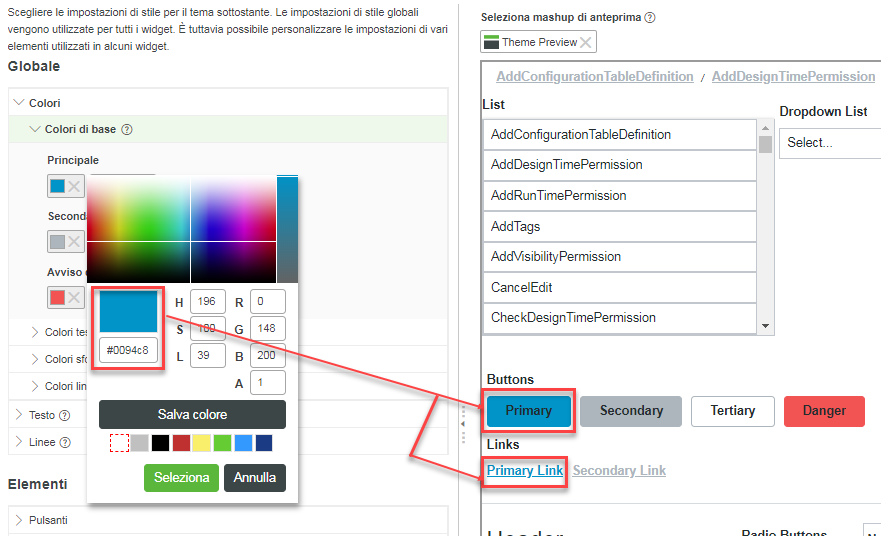
Anteprima degli stili
L'anteprima viene aggiornata automaticamente in modo da mostrare le impostazioni di stile mentre vengono modificate. Per default, l'anteprima visualizza gli stili in un'entità mashup denominata Theme Preview. Il mashup di anteprima include un insieme di widget a cui possono essere applicati i temi. È possibile selezionare qualsiasi mashup per la visualizzazione come mashup di anteprima. Per modificare il mashup di anteprima, attenersi alla procedura descritta di seguito.
1. In Seleziona mashup di anteprima fare clic su  per rimuovere il mashup corrente.
per rimuovere il mashup corrente.
 per rimuovere il mashup corrente.
per rimuovere il mashup corrente.2. Fare clic su  . Viene visualizzato un elenco delle entità mashup disponibili.
. Viene visualizzato un elenco delle entità mashup disponibili.
 . Viene visualizzato un elenco delle entità mashup disponibili.
. Viene visualizzato un elenco delle entità mashup disponibili.3. Selezionare un mashup nell'elenco.
Il mashup viene sottoposto a rendering nell'anteprima.

È inoltre possibile utilizzare la scheda Stili per visualizzare in anteprima le regole CSS per il tema di stile. |