Widget Nuage de tags

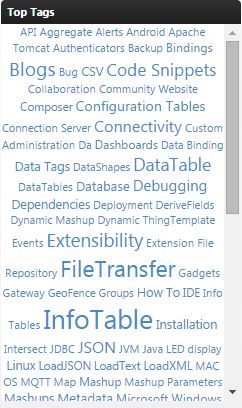
Le widget Nuage de tags vous permet de visualiser l'utilisation des tags. Plus un tag est utilisé, plus sa taille est grande dans le nuage. Le calcul de l'utilisation des tags n'est pas effectué par le widget Nuage de tags. Cette opération est réalisée sur le serveur. Pour être effectif, le nuage de tags nécessite un ensemble de données à deux colonnes ['étiquette de tag', 'nombre d'utilisation']. Les étiquettes des tags seront représentées en fonction de la fréquence d'utilisation.
Le widget Nuage de tags fournit les options suivantes :
• Vous pouvez appliquer un style fixe aux tags rendus (par exemple, afficher tous les tags en rouge et en italique) ou définir le style sur une définition d'état.
• Vous pouvez appliquer un style au tag lorsqu'il est sélectionné/lorsque l'on clique dessus.
• Vous pouvez utiliser un événement de clic pouvant être lié. Lorsqu'un utilisateur clique sur un tag ou lorsque la ligne sélectionnée de l'ensemble de données est mise à jour, un événement de clic est déclenché.
• Lorsqu'un utilisateur clique sur un tag ou lorsque la ligne sélectionnée de l'ensemble de données est mise à jour, le nuage de tag renseigne avec le tag correspondant la propriété SelectedTag pouvant être liée.
• Vous pouvez spécifier pour le rendu la taille (en em CSS) du tag le plus utilisé.
• Vous pouvez afficher une info-bulle pour chaque tag selon une colonne de l'ensemble de données du nuage de tags.
• Le nuage de tags écoute l'événement de mise à jour des lignes sélectionnées de l'ensemble de données auquel il est lié. Par conséquent, la propriété SelectedTag peut effectuer une mise à jour et réaliser un nouveau rendu (si SelectedTagStyle est défini) sans action explicite dans le nuage de tags.
Visionnez le didacticiel vidéo suivant pour plus d'informations :
Propriétés
Pour en savoir plus sur les propriétés communes aux widgets, consultez la rubrique
Widgets. Les propriétés spécifiques au widget Nuage de tags sont décrites dans la table ci-dessous.
Nom de la propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) |
|---|---|---|---|---|---|
CustomClass | Classe CSS définie par l'utilisateur à appliquer à la div supérieure du widget. Plusieurs classes peuvent être spécifiées, séparées par une espace. | STRING | n/a | O | N |
Données | Données de tag liées au widget. | INFOTABLE | n/a | O | N |
MaxFontSize | Taille du plus grand tag dans le nuage (en em CSS). Adapte la taille de tous les autres tags par rapport à cette taille. | NUMBER | 4 | N | N |
DisplayToolTip | Active l'affichage d'une info-bulle sur chaque lien de tag. | BOOLEAN | false | N | N |
ToolTipField | Champ de table d'informations qui représente la valeur de l'info-bulle si DisplayToolTip est sélectionné/défini sur Vrai. La propriété Data doit être liée. | FIELDNAME | nombre | N | N |
TagStateStyle | Définit le style des tags rendus selon un état formaté ou un style spécifique. Par défaut, le nuage de tags applique le style aux liens de tag selon leur utilisation (plus ils sont utilisés, plus la taille de la police est grande). Vous pouvez appliquer un style aux liens de tag selon une autre valeur de données pour chaque tag (formatage d'état) ou appliquer un style pour tous les tags. Par exemple, un formateur d'état est appliqué aux données du nuage de tags de façon à formater en rouge gras les liens dont le nombre d'utilisation est supérieur à 40, tandis que les liens dont l'utilisation est inférieure à 40 sont rendus en noir italique. | STATEFORMATTING | n/a | N | N |
TagNameField | Champ de table d'informations qui représente la valeur du tag. La propriété Data doit être liée. | FIELDNAME | n/a | N | N |
TagCountField | Champ de table d'informations qui représente le nombre d'utilisation du tag. La propriété Data doit être liée. | FIELDNAME | n/a | N | N |
Titre | Titre du nuage de tags. | STRING | n/a | O | O |
Evénements
DoubleClicked
• Peut faire l'objet d'une liaison.
• Lorsqu'un seul clic est appliqué à un tag, SelectedTag peut être détecté dans la ligne sélectionnée du service de données. L'événement DoubleClicked peut être utilisé pour déclencher un autre service, par exemple lier un double-clic pour ouvrir un lien de navigation.
• Si la propriété SelectedTagStyle est définie, le style du tag sur lequel on clique sera appliqué au moment de la sélection. Les autres tags stylisés/ayant fait l'objet d'un clic seront réinitialisés.
• L'objet de la ligne sélectionnée des données liées est mis à jour avec l'index du lien du nuage de tags actuellement sélectionné/faisant l'objet d'un clic.
Le nuage de tags écoute la mise à jour de l'objet de la ligne sélectionnée pour les données auxquelles il est lié. Lorsque la ligne sélectionnée est mise à jour (par un autre widget ou une action de données) :
• La valeur de la propriété SelectedTag du nuage de tags correspond à la valeur de données de la ligne sélectionnée désignée par la propriété TagNameField du nuage de tags.
• Si la propriété SelectedTagStyle est définie, le style du tag SelectedRow sera appliqué en conséquence. Les autres tags stylisés/ayant fait l'objet d'un clic seront réinitialisés.
• Si la ligne sélectionnée mise à jour correspond à une valeur non affichée par le nuage de tags :
Les autres tags stylisés/ayant fait l'objet d'un clic seront réinitialisés.
SelectedTag sera effacé.
• Il est impossible de sélectionner plusieurs éléments en même temps dans le nuage de tags. Lors du traitement des mises à jour de l'objet de la ligne sélectionnée, seul le premier index de l'objet sera traité.