Creating a Custom Action in ThingWorx Flow
Complete the following steps to create a custom action:
1. To add a custom action to ThingWorx Flow, do one of the following:
◦ From the ThingWorx Flow dashboard, go to CUSTOM ACTIONS, and click  .
.
 .
.◦ In the Workflow Editor, from the ACTIONS panel, go to the Custom tab, and click  .
.
Use one of the following methods to create the code structure in the custom action:
◦ Edit the prepopulated default template to write your own code.
◦ Inherit or copy an existing action. For more information, see Differences between inherit and copy.
2. To inherit or copy an existing action, do the following:
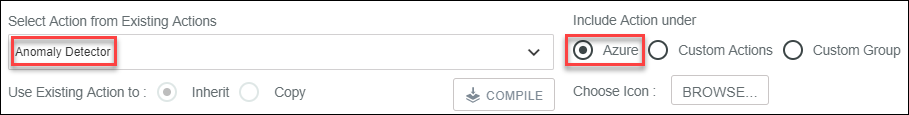
a. In the Select Action from Existing Actions list, search for the third-party service whose action you want to inherit or copy.
b. Click  to expand the list of actions under the service.
to expand the list of actions under the service.
 to expand the list of actions under the service.
to expand the list of actions under the service.c. Select the action that you want to inherit or copy.
d. In the Use Existing Action to field, select Inherit or Copy.
If you do not want to inherit or copy an existing action, you can edit the default prepopulated template to write the code for your custom action.
3. In the Include Action under field, select one of the following:
◦ Custom Actions—Add your custom action under the Custom Actions group on the Custom tab in the Workflow Editor.
◦ Custom Group—Add your custom action to your own custom group. Enter the name of the custom group in the field next to this option. The Custom Group name is available on the Services tab in the Workflow Editor.
• You can add inherited or copied custom actions that do not require any authentication under any custom group. • You cannot have multiple actions with different connector types in the same custom group. |
◦ If you copied or inherited an existing action, the custom action is added under the same service, by default. For example, if you selected the Anomaly Detector action under the Azure, by default, Azure is selected for the Include Action under field.

This option appears only if you copy or inherit an existing action. |
4. In the Choose Icon field, click Browse to select an icon for your custom action. Ensure that you choose a 128 x 128 JPEG or PNG image.
• If you do not provide an icon, the default custom action icon is used. • If you are inheriting or copying an existing action, then by default, the action icon is used as the custom action icon. |
5. In the code editor, edit the prepopulated template to write the code for the action. For details on how to define the various parts of the action, refer to Defining a custom action.
6. Click COMPILE. If there are errors in the code, they are highlighted in the code editor. After successful compilation, all the input fields defined in the input section of the custom action appear in the right pane.
7. Click SAVE to save your custom action.
Defining a custom action
A custom action is a Node.js JavaScript function that defines the action. When you create a custom action, a sample template is prepopulated in the code editor. Use this template as a starting point to build your custom action.

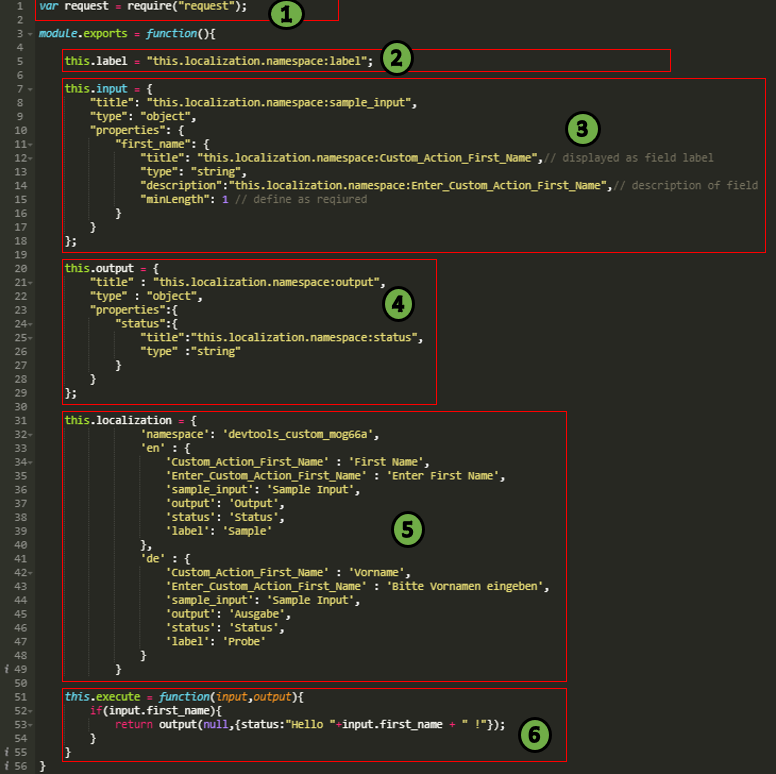
The following table provides information about the various sections of the prepopulated code:
Legend | Description | ||||
|---|---|---|---|---|---|
1 | Use the require() function to import Node.js modules for use in the custom action. In the sample code, the action imports the request module to make simple HTTP calls to third-party systems.
| ||||
2 | this.localization.namespace:label—Attribute that specifies the name of the custom action. Under this.localization, under specific locale, the value of the label variable defines the name of the custom action for that locale.
| ||||
3 | this.input—Attribute that defines the input fields that appear when configuring the action in a workflow. This is a JSON schema and must be valid. Assign values for the following parameters: • title (required)—Internally used as an identifier. In the example code, the value of the title field is this.localization.namespace:sample_input. Under this.localization, under specific locale, the value of the sample_input variable sets the value of title for that locale. • type (required)—Internally used. Always set this value to object. Do not change this value. • properties (required)—Define multiple input fields and validation conditions, if any, for the action. Define a unique key for each input field, for example, first_name and the following values for each input field: ◦ title—Name of the input field. In the example code, the value of the title field is this.localization.namespace:Custom_Action_First_Name. Under this.localization, under specific locale, the value of the Custom_Action_First_Name variable sets the value of title for that locale.
◦ type—Type of the field. For example: string, integer, number, and so on. ◦ description—Message that appears as a tooltip. In the example code, the value of the description field is this.localization.namespace:Enter_Custom_Action_First_Name. Under this.localization, under specific locale, the value of the Enter_Custom_Action_First_Name variable sets the value of description for that locale. ◦ minLength—Set the value of this field as 1 only if you want to make an input field mandatory. If you do not want to make an input field mandatory, remove the attribute for that input field. | ||||
4 | this.output—Attribute that defines the output fields that the action returns and makes it available for the other actions in the workflow. This is a JSON schema and must be valid. Assign values for the following parameters: • title (required)—Internally used as an identifier. In the example code, the value of the title field is this.localization.namespace:output. Under this.localization, under specific locale, the value of the output variable sets the value of title for that locale. • type (required)—Internally used. Always set this value to object. Do not change this value. • properties (required)—Define multiple output fields for the action. Define a unique key for each output field, for example, status and the following values for each output field: ◦ title—Name of the output field. In the example code, the value of the title field is this.localization.namespace:status. Under this.localization, under specific locale, the value of the status variable sets the value of title for that locale.
◦ type—Type of the field. For example: string, integer, number, and so on. | ||||
5 | this.localization—Attribute that defines a unique token for your custom action, and the English and localized input and output fields. Assign values for the following parameters: • namespace (required)—Automatically generated token for your custom action. The value of the namespace parameter must be unique across all custom actions.
• en (required)—Field names and internally used identifier names. The following image shows the field names and their English values :  • de—Field names and internally used identifier names for a language. The sample code provides equivalent German values. You can add multiple languages and their equivalent values.
| ||||
6 | this.execute—Attribute that defines the program logic that runs when the action is executed within a workflow. The function must define the following two function parameters: • input—JSON object that contains the values of the input parameters at workflow execution time. Reference these values using the input field keys as defined in the this.input attribute of the action. • output—Callback function that must be called to pass the output values to the workflow. It indicates that the action is completed. Ensure that the code must produce output JSON that matches the this.output JSON schema. The function is in the form callback(err,output): ◦ err—Report any errors that may have occurred in the workflow. If no errors occur, then specify null. ◦ output—JSON object with values for each of the keys defined in the this.output attribute of the action. |