ThingView データプロパティでの作業
「ThingView」ウィジェットの Data プロパティを使用して、3D モデルと外部ソースの間で相互選択とカラーハイライトを行うことができます。この Data プロパティを「グリッド」ウィジェットとともに使用するには、次の手順を実行します。
|
|
相互選択を実行する前に、3D モデルのオカレンス ID パスを知っておく必要があります。
|
データシェイプの作成
SamplePartDataShape という名前のデータシェイプを作成するには、次の手順を実行します。
1. Composer で、 > をブラウズします。
2. 「新規」をクリックして新規データシェイプを作成します。
3. 「名前」を SamplePartDataShape として指定します。
4. 「保存」をクリックしてデータシェイプを保存します。
5. 「フィールド定義」をクリックしてフィールドを追加します。
6. 「追加」をクリックします。「新規フィールド定義」パネルが開きます。
7. 次の詳細を含むフィールドを作成します。
◦ 「名前」 - IDPath
◦ 「ベースタイプ」 - STRING
◦ 「プライマリキー」オプションを選択します。
8. フィールドを詳細とともに保存します。
9. 次の詳細を使用して、2 つ目のフィールドを作成して保存します。
◦ 「名前」 - PartName
◦ 「ベースタイプ」 - STRING
10. 次の詳細を使用して、3 つ目のフィールドを作成して保存します。
◦ 「名前」 - Stock
◦ 「ベースタイプ」 - NUMBER
◦ 「デフォルト値あり」を選択します。デフォルト値として 0 を指定します。
11. 「保存」をクリックします。
Thing の作成
次の手順を実行して、SamplePartThing という名前の Thing を作成します。
1. Composer で、 > をブラウズします。
2. 「新規」をクリックして新規 Thing を作成します。
3. 「名前」を SamplePartThing として指定します。
4. 「ベース Thing Template」を GenericThing として指定します。
5. 「保存」をクリックして Thing を保存します。
6. 「サービス」および「追加」をクリックし、インフォテーブル内の部品の詳細を取得するサービスを定義します。
7. サービスの以下の詳細を指定します。
◦ 「名前」 - GetPartDetails
◦ データテーブルに追加するモデルの詳細を指定します。たとえば、次のサンプルコードでは、モデルの IDPath、PartName、および Stock の詳細を指定しています。
var data = [
{
"IDPath": "/39",
"PartName": "BLOWER_COMPLETE_K01.PRT",
"Stock": 18
},
{
"IDPath": "/40",
"PartName": "LOWER_HOUSING_COMPLETE_K01.PRT",
"Stock": 35
},
{
"IDPath": "/41",
"PartName": "UPPER_HOUSING_COMPLETE_K01.PRT",
"Stock": 57
}
];
var result = DataShapes.SamplePartDataShape.CreateValues();
for(var i =0;i<data.length;i++) {
result.AddRow(data[i]);
}
◦ 「出力」で、次の詳細を指定します。
▪ 出力タイプ - INFOTABLE
▪ 「データシェイプ」 - SamplePartDataShape
▪ 「インフォテーブルタイプ」 - 「インフォテーブルのみ」
8. 「完了」をクリックしてサービスを保存します。
9. Thing を保存します。
スタイル定義の作成
次の手順を実行して、3 つのスタイル定義を作成します。
1. Composer で、 > をブラウズします。
2. 「新規」をクリックして新規スタイル定義を作成します。
3. 「名前」を SampleLowStockStyleDefinition として指定します。
4. 「スタイル情報」をクリックします。
5. 「テキストの色」に赤色を選択します。
6. 「保存」をクリックして、スタイル定義を保存します。
7. SampleMediumStockStyleDefinition という名前の 2 つ目のスタイル定義を作成します。
8. 「テキストの色」を黄色として選択し、スタイル定義を保存します。
9. SampleHighStockStyleDefinition という名前の 3 つ目のスタイル定義を作成します。
10. 「テキストの色」を緑色として選択し、スタイル定義を保存します。
状態定義の作成
状態定義を作成するには、次の手順を実行します。
1. Composer で、 > にブラウズします。
2. 「新規」をクリックして新規状態定義を作成します。
3. 「名前」を SampleStockStateDefinition として指定します。
4. 「状態情報」をクリックします。
5. 「状態を適用」リストで、「数値」を選択します。
6. 「デフォルト」をクリックします。
7. 「表示名」を DefaultStockDisplay として指定します。
8. 「スタイル」で、デフォルトとして設定する状態定義をサーチします。この例では、SampleHighStockStyleDefinition をサーチして選択します。
9. 状態情報を保存します。
10. 新しい状態定義を追加するには、「状態情報」で「追加」をクリックします。
11. この例では、「演算子」の値を「指定値より小さい (<)」のままにします。
12. 「値」として「20」を指定し、「表示名」を「Low Stock Levels」として指定します。
13. SampleLowStockStyleDefinition をサーチして選択します。
14. 状態情報を保存します。
15. 「値」が「40」、「表示名」が「Medium Stock Levels」の 2 番目の状態を作成します。
16. SampleMediumStockStyleDefinition をサーチして選択します。
17. 状態情報を保存します。
18. 「値」が「100」、「表示名」が「High Stock Levels」の 3 番目の状態を作成します。
19. SampleHighStockStyleDefinition をサーチして選択します。
20. デフォルトの状態情報を保存します。
21. 「保存」をクリックします。
マッシュアップの作成
次の手順を実行して、SamplePartMashup という名前のマッシュアップを作成します。
1. Composer で、 > をブラウズします。
2. 「新規」をクリックします。「新規マッシュアップ」ダイアログボックスが開きます。
3. 「静的」を選択し、「OK」をクリックします。
4. 「名前」を SamplePartMashup として指定します。
5. 「保存」をクリックしてマッシュアップを保存します。
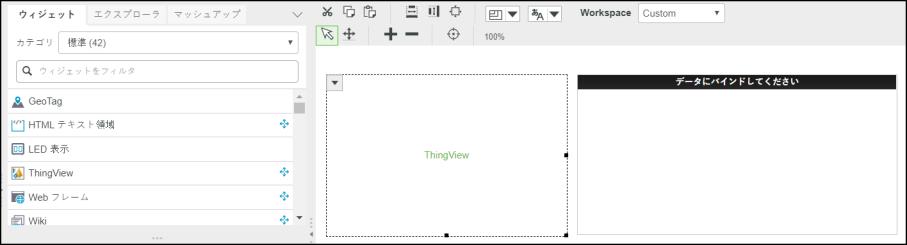
6. 「設計」をクリックします。
7. 「ウィジェット」表示枠で、「ThingView」ウィジェットをレイアウトにドラッグします。
8. 「ウィジェット」表示枠で、「グリッド」ウィジェットをレイアウトにドラッグします。
9. ドックで、「データ」の下の「+」をクリックします。「データを追加」ダイアログボックスが開きます。
10. 「エンティティを選択」フィールドで、作成した Thing をサーチします。この例では、SamplePartThing をサーチして選択します。 Thing で使用可能なサービスがリストされます。
11. 「サービスを選択」フィールドで、Thing で作成されたサービスをサーチします。この例では、GetPartDetails をサーチします。
12. GetPartDetails サービスの右向き矢印をクリックしてマッシュアップに追加します。
13. 「完了」をクリックします。
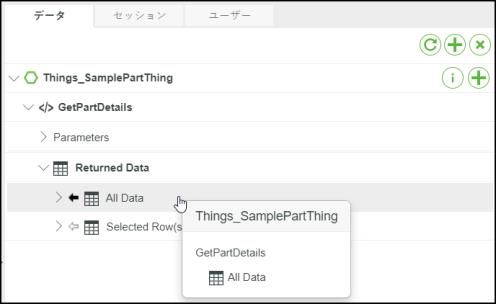
14. ドックで、GetPartDetails を展開します。
15. 「戻されたデータ」で、「すべてのデータ」をクリックしてドラッグします。サービスで使用可能なパラメータがリストされます。
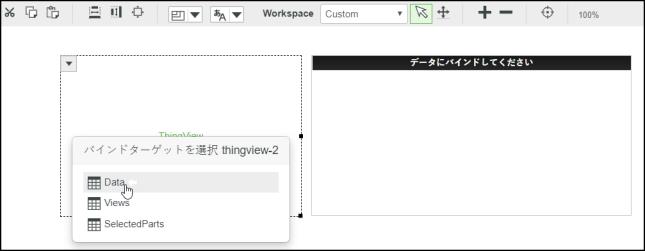
16. 「すべてのデータ」パラメータを「ThingView」ウィジェットにドラッグします。「ThingView」ウィジェットで使用可能なパラメータが表示されます。
17. 「ThingView」ウィジェットの「データ」パラメータを選択します。これで、部品データがウィジェットにバインドされました。
18. 同様に、「戻されたデータ」で、「すべてのデータ」パラメータを「グリッド」ウィジェットにドラッグします。これを「グリッド」のデータパラメータにバインドします。
19. レイアウト内の「ThingView」ウィジェットを選択します。ウィジェットの境界線矢印とともにレイアウト領域に表示されます。
20. 矢印の上にポインタを置きます。「ThingView」ウィジェットで使用可能なオプションのリストが表示されます。
21. 「バインドを設定」を選択します。「ウィジェットを設定」ダイアログボックスが表示されます。
22. 「イベント」で、Loaded を選択します。
23. 「トリガーサービス」をクリックします。「このイベントからトリガーするサービスを追加」ダイアログボックスが開きます。
24. GetPartDetails サービスを選択します。
25. 開いているすべてのダイアログボックスで「完了」をクリックします。
26. ProductToView プロパティで、Creo View 構造ファイルの URL を指定します。
27. OccurrenceField プロパティで、IDPath を選択します。
| プロパティにフィールドが表示されていない場合は、マッシュアップ内の「ThingView」ウィジェットを選択して、データプロパティから使用可能なフィールドを表示します。 |
28. DataFormatter プロパティで、State Formatting をクリックします。「状態のフォーマットを設定」ダイアログボックスが開きます。
29. 次の詳細を指定します。
◦ 「状態ベースのフォーマット」オプションを選択します。
◦ 「依存フィールド」で、Stock を選択します。
◦ 「状態定義」で、SampleStockStateDefinition を選択します。
◦ 「完了」をクリックして、状態のフォーマットを保存します。
30. 「保存」をクリックしてマッシュアップを保存します。
31. 「マッシュアップを表示」をクリックしてマッシュアップを表示します。
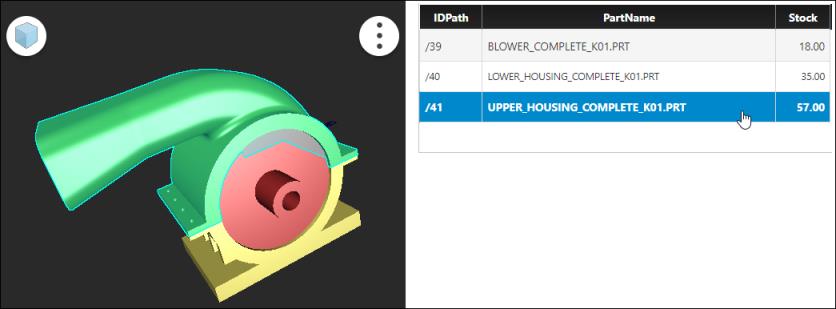
マッシュアップで、モデル上の部品をクリックすると、テーブル内の対応する行が自動的に選択されます。同様に、行の部品を選択すると、その部品がモデルでハイライトされます。