Utilisation de la propriété Data de ThingView
Vous pouvez utiliser la propriété Data du widget ThingView pour effectuer une sélection croisée et une mise en surbrillance de couleur entre le modèle 3D et une source externe. Pour utiliser cette propriété Dataavec le widget Grille, procédez comme suit.
|
|
Avant d'effectuer une sélection croisée, vous devez connaître les chemins d'ID d'occurrence du modèle 3D.
|
Création d'une forme de données
Pour créer une forme de données portant le nom SamplePartDataShape, procédez comme suit :
1. Dans Composer, accédez à > .
2. Cliquez sur Nouveau pour créer une forme de données.
3. Pour Nom, saisissez SamplePartDataShape.
4. Cliquez sur Enregistrer pour enregistrer la forme de données.
5. Cliquez sur Définitions de champ pour ajouter des champs.
6. Cliquez sur Ajouter. Le panneau Nouvelle définition de champ s'ouvre.
7. Créez un champ avec les détails suivants :
◦ Nom : IDPath
◦ Type de base : STRING
◦ Sélectionnez l'option Est une clé primaire.
8. Enregistrez le champ avec les détails.
9. Créez et enregistrez un deuxième champ avec les détails suivants :
◦ Nom : partName
◦ Type de base : STRING
10. Créez et enregistrez un troisième champ avec les détails suivants :
◦ Nom : stock
◦ Type de base : NUMBER
◦ Sélectionnez Possède une valeur par défaut. Spécifiez 0 comme valeur par défaut.
11. Cliquez sur Enregistrer.
Création d'un objet
Pour créer un objet portant le nom SamplePartThing, procédez comme suit :
1. Dans Composer, accédez à > .
2. Cliquez sur Nouveau pour créer un objet.
3. Pour Nom, saisissez SamplePartThing.
4. Spécifiez Modèle d'objet de base pour GenericThing.
5. Cliquez sur Enregistrer pour enregistrer l'objet.
6. Cliquez sur Services, puis sur Ajouter pour définir un service afin d'obtenir les détails de l'article dans une table d'informations.
7. Spécifiez les détails suivants pour le service :
◦ Nom : GetPartDetails
◦ Spécifiez les détails du modèle que vous souhaitez ajouter à une table de données. Ainsi, l'exemple de code suivant spécifie les détails des éléments IDPathPartName et Stock du modèle :
var data = [
{
"IDPath": "/39",
"PartName": "BLOWER_COMPLETE_K01.PRT",
"Stock": 18
},
{
"IDPath": "/40",
"PartName": "LOWER_HOUSING_COMPLETE_K01.PRT",
"Stock": 35
},
{
"IDPath": "/41",
"PartName": "UPPER_HOUSING_COMPLETE_K01.PRT",
"Stock": 57
}
];
var result = DataShapes.SamplePartDataShape.CreateValues();
for(var i =0;i<data.length;i++) {
result.AddRow(data[i]);
}
◦ Sous Sortie, spécifiez les détails suivants :
▪ Type de sortie : INFOTABLE
▪ Forme de données : SamplePartDataShape
▪ Type de table d'informations : Table d'informations simple
8. Cliquez sur Terminé pour enregistrer le service.
9. Enregistrez l'objet.
Création de définitions de style
Pour créer trois définitions de style, procédez comme suit :
1. Dans Composer, accédez à > .
2. Cliquez sur Nouveau pour créer un style de définition.
3. Pour Nom, saisissez SampleLowStockStyleDefinition.
4. Cliquez sur Informations sur le style.
5. Pour Couleur du texte, sélectionnez le rouge.
6. Cliquez sur Enregistrer pour enregistrer la définition de style.
7. Créez la deuxième définition de style avec le nom SampleMediumStockStyleDefinition.
8. Pour Couleur du texte, sélectionnez le jaune et enregistrez la définition de style.
9. Créez la troisième définition de style avec le nom SampleHighStockStyleDefinition.
10. Pour Couleur du texte, sélectionnez le vert et enregistrez la définition de style.
Création de la définition d'état
Pour créer une définition d'état, procédez comme suit :
1. Dans Composer, accédez à > .
2. Cliquez sur Nouveau pour créer une définition d'état.
3. Pour Nom, saisissez SampleStockStateDefinition.
4. Cliquez sur Informations d'état.
5. Dans la liste Appliquer l'état, sélectionnez Numérique.
6. Cliquez sur Default.
7. Pour Nom affiché, saisissez DefaultStockDisplay.
8. Dans le champ Style, recherchez la définition d'état que vous souhaitez définir en tant que définition par défaut. Pour les besoins de cet exemple, recherchez et sélectionnez SampleHighStockStyleDefinition.
9. Enregistrez les informations d'état.
10. Cliquez sur Ajouter dans Informations d'état pour ajouter une nouvelle définition d'état.
11. Dans cet exemple, conservez la valeur définie pour Opérateur, à savoir Inférieur à (<).
12. Spécifiez une valeur de 20 et un nom affiché de Low Stock Levels.
13. Recherchez et sélectionnez SampleLowStockStyleDefinition.
14. Enregistrez les informations d'état.
15. Créez le deuxième état avec une valeur de 40 et un nom affiché de Medium Stock Levels.
16. Recherchez et sélectionnez SampleMediumStockStyleDefinition.
17. Enregistrez les informations d'état.
18. Créez le troisième état avec une valeur de 100 et un nom affiché de High Stock Levels.
19. Recherchez et sélectionnez SampleHighStockStyleDefinition.
20. Enregistrez les informations d'état par défaut.
21. Cliquez sur Enregistrer.
Création de l'application composite
Pour créer une application composite portant le nom SamplePartMashup, procédez comme suit :
1. Dans Composer, accédez à > .
2. Cliquez sur Nouveau. La boîte de dialogue Nouvelle application composite s'ouvre.
3. Sélectionnez Statique, puis cliquez sur OK.
4. Pour Nom, saisissez SamplePartMashup.
5. Cliquez sur Enregistrer pour enregistrer l'application composite.
6. Cliquez sur Conception.
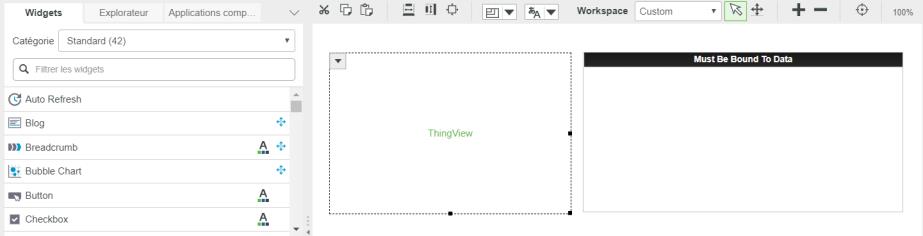
7. Dans le volet Widgets, faites glisser le widget ThingView vers la mise en page.
8. Dans le volet Widgets, faites glisser le widget Grille vers la mise en page.
9. Dans la station d'accueil, sous Données, cliquez sur +. La boîte de dialogue Ajouter des données s'ouvre.
10. Dans le champ Sélectionner une entité, recherchez l'objet que vous avez créé. Dans cet exemple, recherchez l'élément SamplePartThing et sélectionnez-le. Les services disponibles avec l'objet sont répertoriés.
11. Dans le champ Sélectionner des services, recherchez le service créé dans l'objet. Dans cet exemple, recherchez l'élément GetPartDetails.
12. Cliquez sur la flèche pointant vers la droite dans le service GetPartDetails pour l'ajouter à l'application composite.
13. Cliquez sur Terminé.
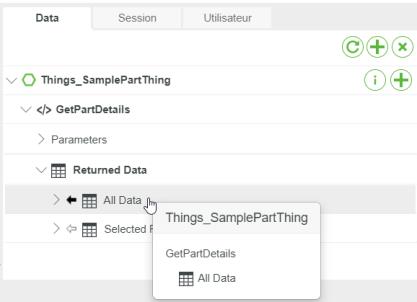
14. Dans la station d'accueil, développez GetPartDetails.
15. Sous Données renvoyées, sélectionnez et faites glisser le paramètre Toutes les données. Les paramètres disponibles avec le service sont répertoriés.
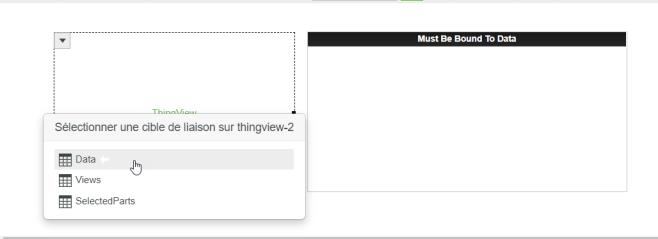
16. Faites glisser le paramètre Toutes les données vers le widget ThingView. Les paramètres disponibles avec le widget ThingView s'affichent.
17. Sélectionnez le paramètre Données du widget ThingView. Les données sur les articles sont désormais liées au widget.
18. De même, sous Données renvoyées, faites glisser le paramètre Toutes les données vers le widget Grille. Liez-le au paramètre Données de la Grille.
19. Sélectionnez le widget ThingView dans la mise en page. Les bordures des widgets avec une flèche s'affichent dans la zone de mise en page.
20. Placez le pointeur sur la flèche. Une liste des options disponibles avec le widget ThingView s'affiche.
21. Sélectionnez Configurer les liaisons. La boîte de dialogue Configurer le widget s'affiche.
22. Sous Evénements, sélectionnez Loaded.
23. Cliquez sur Services déclenchés. La boîte de dialogue Ajouter des services à déclencher à partir de cet événement s'ouvre.
24. Sélectionnez le service GetPartDetails.
25. Cliquez sur Terminé dans toutes les boîtes de dialogue ouvertes.
26. Dans la propriété ProductToView, spécifiez l'URL du fichier de structure Creo View.
27. Dans la propriété OccurrenceField, sélectionnez IDPath.
| Si les champs ne s'affichent pas dans la propriété, sélectionnez le widget ThingView dans l'application composite pour afficher les champs disponibles à partir de la propriété Data. |
28. Dans la propriété DataFormatter, cliquez sur State Formatting. La boîte de dialogue Configurer le formatage de l'état s'ouvre.
29. Spécifiez les détails suivants :
◦ Sélectionnez l'option Formatage basé sur l'état.
◦ Dans Champ dépendant, sélectionnez Stock.
◦ Dans Définition d'état, sélectionnez SampleStockStateDefinition.
◦ Cliquez sur Terminé pour enregistrer le formatage d'état.
30. Cliquez sur Enregistrer pour enregistrer l'application composite.
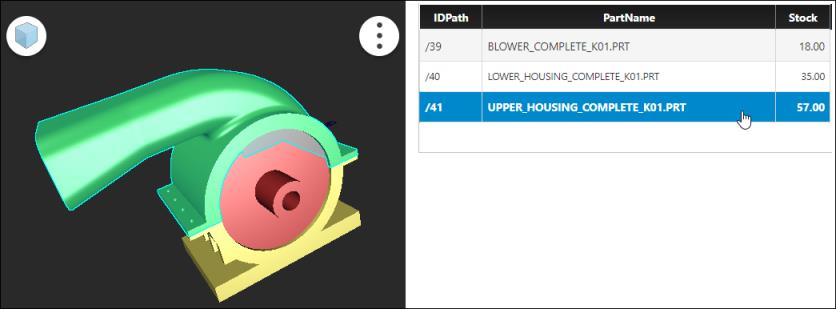
31. Cliquez sur Afficher l'application composite pour visualiser l'application composite.
Dans l'application composite, lorsque vous cliquez sur l'article sur le modèle, la ligne correspondante dans la table est automatiquement sélectionnée. De même, si vous sélectionnez un article dans la ligne, il est mis en surbrillance dans le modèle.