Trabajo con la propiedad Data de ThingView
La propiedad Data del widget ThingView se puede utilizar para realizar una selección cruzada y el realzado de color entre el modelo 3D y un origen externo. Para utilizar la propiedad Data junto con el widget Cuadrícula, realice los siguientes pasos.
|
|
Antes de realizar una selección cruzada, se deben conocer las rutas del ID de aparición del modelo 3D.
|
Creación de una definición de datos
Realice los siguientes pasos para crear una definición de datos con el nombre SamplePartDataShape:
1. En Composer, vaya a > .
2. Pulse en Nuevo para crear una definición de datos nueva.
3. Especifique los valores de Nombre como SamplePartDataShape.
4. Pulse en Guardar para guardar la definición de datos.
5. Pulse en Definiciones de campo para añadir campos.
6. Pulse en Añadir. Se abre el panel Nueva definición de campo.
7. Cree un campo con los siguientes detalles:
◦ Nombre: IDPath
◦ Tipo base: STRING
◦ Seleccione la opción Es clave principal.
8. Guarde el campo con los detalles.
9. Cree y guarde un segundo campo con los siguientes detalles:
◦ Nombre: PartName
◦ Tipo base: STRING
10. Cree y guarde un tercer campo con los siguientes detalles:
◦ Nombre: Stock
◦ Tipo base: NUMBER
◦ Seleccione Tiene valor por defecto. Especifique 0 como valor por defecto.
11. Pulse en Guardar.
Creación de una cosa
Realice los siguientes pasos para crear una cosa con el nombre SamplePartThing:
1. En Composer, vaya a > .
2. Pulse en Nuevo para crear una cosa nueva.
3. Especifique el valor de Nombre como SamplePartThing.
4. Especifique el valor de Plantilla de cosa base como GenericThing.
5. Pulse en Guardar para guardar la cosa.
6. Pulse en Servicios y Añadir para definir un servicio y obtener los detalles del artículo en una InfoTable.
7. Especifique los siguientes detalles para el servicio:
◦ Nombre: GetPartDetails
◦ Especifique los detalles del modelo que desea añadir a una tabla de datos. Por ejemplo, en el siguiente código de ejemplo se especifican los detalles IDPath, PartNamey Stock del modelo:
var data = [
{
"IDPath": "/39",
"PartName": "BLOWER_COMPLETE_K01.PRT",
"Stock": 18
},
{
"IDPath": "/40",
"PartName": "LOWER_HOUSING_COMPLETE_K01.PRT",
"Stock": 35
},
{
"IDPath": "/41",
"PartName": "UPPER_HOUSING_COMPLETE_K01.PRT",
"Stock": 57
}
];
var result = DataShapes.SamplePartDataShape.CreateValues();
for(var i =0;i<data.length;i++) {
result.AddRow(data[i]);
}
◦ En Salida, especifique los siguientes detalles:
▪ Tipo de salida: INFOTABLE
▪ Definición de datos: SamplePartDataShape
▪ Tipo de infotable: Solo infotable
8. Pulse en Terminado para guardar el servicio.
9. Guarde la cosa.
Creación de definiciones de estilo
Realice los siguientes pasos para crear tres definiciones de estilo:
1. En Composer, vaya a > .
2. Pulse en Nuevo para crear una definición de estilo nueva.
3. Especifique el valor de Nombre como SampleLowStockStyleDefinition.
4. Pulse en Información de estilo.
5. Seleccione el valor de Color de texto como rojo.
6. Pulse en Guardar para guardar la definición de estilo.
7. Cree la segunda definición de estilo con el nombre SampleMediumStockStyleDefinition.
8. Seleccione el valor de Color de texto como amarillo y guarde la definición de estilo.
9. Cree la tercera definición de estilo con el nombre SampleHighStockStyleDefinition.
10. Seleccione el valor de Color de texto como verde y guarde la definición de estilo.
Creación de la definición de estado
Realice los siguientes pasos para crear una definición de estado:
1. En Composer, vaya a > .
2. Pulse en Nuevo para crear una definición de estado nueva.
3. Especifique el valor de Nombre como SampleStockStateDefinition.
4. Pulse en Información de estado.
5. En la lista Aplicar estado, seleccione Numérico.
6. Pulse en Por defecto.
7. Especifique el valor de Nombre mostrado como DefaultStockDisplay.
8. En Estilo, busque la definición de estado que desea definir como valor por defecto. Para este ejemplo, busque y seleccione SampleHighStockStyleDefinition.
9. Guarde la información de estado.
10. Pulse en Añadir de Información de estado para añadir una nueva definición de estado.
11. En este ejemplo, conserve el valor de Operador como Menor que (<).
12. Especifique la opción Valor como 20 y el valor de Nombre mostrado como Low Stock Levels.
13. Busque y seleccione SampleLowStockStyleDefinition.
14. Guarde la información de estado.
15. Cree el segundo estado con Valor definido en 40 y el valor de Nombre mostrado en Medium Stock Levels.
16. Busque y seleccione SampleMediumStockStyleDefinition.
17. Guarde la información de estado.
18. Cree el tercer estado con Valor definido en 100 y el valor de Nombre mostrado en High Stock Levels.
19. Busque y seleccione SampleHighStockStyleDefinition.
20. Guarde la información de estado por defecto.
21. Pulse en Guardar.
Creación del mashup
Realice los siguientes pasos para crear un mashup con el nombre SamplePartMashup:
1. En Composer, vaya a > .
2. Pulse en Nuevo. Se abre el cuadro de diálogo Nuevo mashup.
3. Seleccione Estático y pulse en Aceptar.
4. Especifique el valor de Nombre como SamplePartMashup.
5. Pulse en Guardar para guardar el mashup.
6. Pulse en Diseñar.
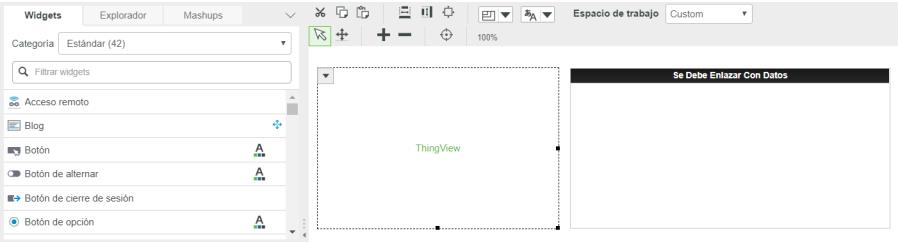
7. En el panel Widgets, arrastre el widget ThingView al diseño.
8. En el panel Widgets, arrastre el widget Cuadrícula al diseño.
9. En el acoplamiento, en Datos, pulse en +. Se abre el cuadro de diálogo Añadir datos.
10. En el campo Seleccionar entidad, busque la cosa que se ha creado. En este ejemplo, busque SamplePartThing y selecciónela. Aparecen los servicios disponibles con la cosa.
11. En el campo Seleccionar servicios, busque el servicio creado en la cosa. En este ejemplo, busque GetPartDetails.
12. Pulse en la flecha que apunta a la derecha en el servicio GetPartDetails para añadir el servicio al mashup.
13. Pulse en Terminado.
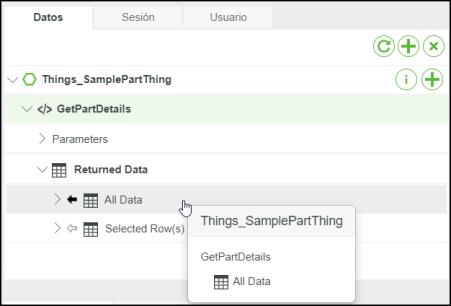
14. En el acoplamiento, expanda GetPartDetails.
15. En Datos devueltos, pulse en el parámetro Todos los datos y arrástrelo. Se muestran los parámetros disponibles con el servicio.
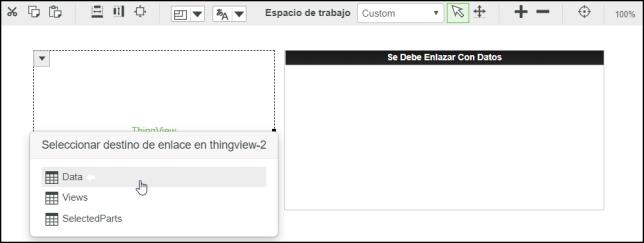
16. Arrastre el parámetro Todos los datos al widget ThingView. Aparecen los parámetros disponibles con el widget ThingView.
17. Seleccione el parámetro Datos del widget ThingView. Ahora los datos del artículo están enlazados al widget.
18. Del mismo modo, en Datos devueltos, arrastre el parámetro Todos los datos al widget Cuadrícula. Enlácelo al parámetro de datos de la Cuadrícula.
19. Seleccione el widget ThingView en el diseño. Los bordes del widget junto con una flecha se muestran en el área de diseño.
20. Coloque el puntero sobre la flecha. Aparece una lista de opciones disponibles con el widget ThingView.
21. Seleccione Configurar enlaces. Aparece el cuadro de diálogo Configurar widget.
22. En Eventos, seleccione Loaded.
23. Pulse en Servicios desencadenados. Se abre el cuadro de diálogo Añadir servicios para desencadenar con este evento.
24. Seleccione el servicio GetPartDetails.
25. Pulse en Terminado en todos los cuadros de diálogo abiertos.
26. En la propiedad ProductToView, especifique el URL del fichero de estructura de Creo View.
27. En la propiedad OccurrenceField, seleccione IDPath.
| Si los campos no se muestran en la propiedad, seleccione el widget ThingView del mashup para mostrar los campos disponibles de la propiedad de datos. |
28. En la propiedad DataFormatter, pulse en State Formatting. Se abre el cuadro de diálogo Configurar formato de estado.
29. Especifique los siguientes detalles:
◦ Seleccione la opción Formato basado en estado.
◦ En Campo dependiente, seleccione Stock.
◦ En Definición de estado, seleccione SampleStockStateDefinition.
◦ Pulse en Terminado para guardar el formato de estado.
30. Pulse en Guardar para guardar el mashup.
31. Pulse en Ver mashup para ver el mashup.
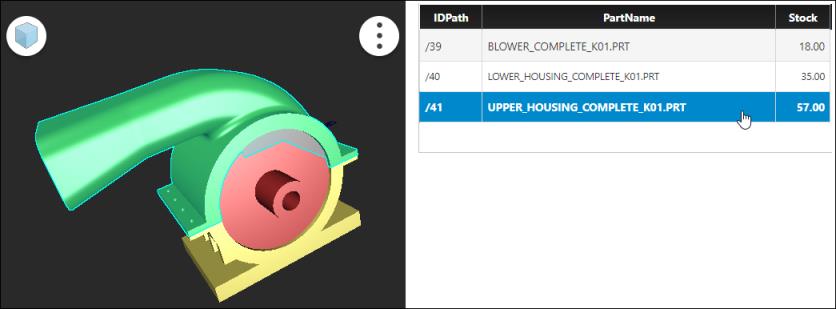
En el mashup, al pulsar en el artículo del modelo, la fila correspondiente de la tabla se selecciona automáticamente. Del mismo modo, si se selecciona un artículo de la fila, este se realza en el modelo.