Mit der ThingView Data-Eigenschaft arbeiten
Sie können die Eigenschaft Data des Widgets ThingView verwenden, um eine Querauswahl sowie eine farbige Hervorhebung für das 3D-Modell und eine externe Quelle durchzuführen. Führen Sie die nachfolgenden Schritte aus, um die Eigenschaft Data zusammen mit dem Raster-Widget zu verwenden.
|
|
Sie müssen die Vorkommens-ID-Pfade für das 3D-Modell kennen, bevor Sie eine Querauswahl durchführen.
|
Data Shape erstellen
Führen Sie die folgenden Schritte aus, um einen Data Shape mit dem Namen SamplePartDataShape zu erstellen:
1. Navigieren Sie in Composer zu > .
2. Klicken Sie auf Neu, um einen neuen Data Shape zu erstellen.
3. Geben Sie für NameSamplePartDataShape ein.
4. Klicken Sie auf Speichern, um den Data Shape zu speichern.
5. Klicken Sie auf Felddefinitionen, um Felder hinzuzufügen.
6. Klicken Sie auf Hinzufügen. Der Bereich Neue Felddefinition wird geöffnet.
7. Erstellen Sie ein Feld mit den folgenden Details:
◦ Name: IDPath
◦ Basistyp: STRING
◦ Wählen Sie die Option Ist primärer Schlüssel aus.
8. Speichern Sie das Feld mit den Details.
9. Erstellen Sie ein zweites Feld mit den folgenden Details und speichern Sie es:
◦ Name: PartName
◦ Basistyp: STRING
10. Erstellen Sie ein drittes Feld mit den folgenden Details und speichern Sie es:
◦ Name: Stock
◦ Basistyp: NUMBER
◦ Wählen Sie Hat Standardwert aus. Geben Sie 0 als Standardwert an.
11. Klicken Sie auf Speichern.
Ding erstellen
Führen Sie die folgenden Schritte aus, um ein Ding mit dem Namen SamplePartThing zu erstellen:
1. Navigieren Sie in Composer zu > .
2. Klicken Sie auf Neu, um ein neues Ding zu erstellen.
3. Geben Sie für NameSamplePartThing an.
4. Geben Sie GenericThing als Basis-Dingvorlage an.
5. Klicken Sie auf Speichern, um das Ding zu speichern.
6. Klicken Sie auf Dienste und anschließend auf Hinzufügen, um einen Dienst für das Abrufen der Details eines Teil in eine Infotable zu definieren.
7. Geben Sie die folgenden Details für den Dienst an:
◦ Name: GetPartDetails
◦ Geben Sie Details für das Modell, das Sie zur Datentabellen hinzufügen möchten, ein. Beispiel: Der folgende Beispielcode gibt IDPath, PartName und Stock-Details für das Modell an:
var data = [
{
"IDPath": "/39",
"PartName": "BLOWER_COMPLETE_K01.PRT",
"Stock": 18
},
{
"IDPath": "/40",
"PartName": "LOWER_HOUSING_COMPLETE_K01.PRT",
"Stock": 35
},
{
"IDPath": "/41",
"PartName": "UPPER_HOUSING_COMPLETE_K01.PRT",
"Stock": 57
}
];
var result = DataShapes.SamplePartDataShape.CreateValues();
for(var i =0;i<data.length;i++) {
result.AddRow(data[i]);
}
◦ Geben Sie die folgenden Details unter Ausgabe an:
▪ Ausgabetyp: INFOTABLE
▪ Data Shape: SamplePartDataShape
▪ Infotable-Typ: Nur Infotable
8. Klicken Sie auf Fertig, um den Dienst zu speichern.
9. Speichern Sie das Ding.
Stildefinition erstellen
Führen Sie die folgenden Schritte aus, um 3 Stildefinitionen zu erstellen:
1. Navigieren Sie in Composer zu > .
2. Klicken Sie auf Neu, um eine neue Stildefinition zu erstellen.
3. Geben Sie SampleLowStockStyleDefinition als Name an.
4. Klicken Sie auf Stilinformationen.
5. Wählen Sie als Textfarbe rot aus.
6. Klicken Sie auf Speichern, um die Stildefinition zu speichern.
7. Erstellen Sie eine zweite Stildefinition mit dem Namen SampleMediumStockStyleDefinition.
8. Wählen Sie als Textfarbe gelb aus und speichern Sie die Stildefinition.
9. Erstellen Sie eine dritte Stildefinition mit dem Namen SampleHighStockStyleDefinition.
10. Wählen Sie als Textfarbe grün aus und speichern Sie die Stildefinition.
Statusdefinition erstellen
Führen Sie die folgenden Schritte aus, um eine Statusdefinition zu erstellen:
1. Navigieren Sie in Composer zu > .
2. Klicken Sie auf Neu, um eine neue Statusdefinition zu erstellen.
3. Geben Sie SampleStockStateDefinition als Name an.
4. Klicken Sie auf Statusinformationen.
5. Wählen Sie in der Liste Status anwenden die Option Numerisch aus.
6. Klicken Sie auf Standard.
7. Geben Sie DefaultStockDisplay als Anzeigename an.
8. Suchen Sie unter Stil nach der Statusdefinition, die Sie als Standard festlegen möchten. Suchen Sie in diesem Beispiel nach SampleHighStockStyleDefinition und wählen Sie die Definition aus.
9. Speichern Sie die Statusinformationen.
10. Klicken Sie unter Statusinformationen auf Hinzufügen, um eine neue Statusdefinition hinzuzufügen.
11. Behalten Sie für dieses Beispiel den Wert für Operator als Kleiner als (<) bei.
12. Geben Sie 20 für den Wert ein und Low Stock Levels für Anzeigename.
13. Suchen Sie nach SampleLowStockStyleDefinition und wählen Sie diese Definition aus.
14. Speichern Sie die Statusinformationen.
15. Erstellen Sie den zweiten Status mit 40 für den Wert und Medium Stock Levels für Anzeigename.
16. Suchen Sie nach SampleMediumStockStyleDefinition und wählen Sie diese Definition aus.
17. Speichern Sie die Statusinformationen.
18. Erstellen Sie den dritten Status mit 100 für den Wert und High Stock Levels für Anzeigename.
19. Suchen Sie nach SampleHighStockStyleDefinition und wählen Sie diese Definition aus.
20. Speichern Sie die Standard-Statusinformationen.
21. Klicken Sie auf Speichern.
Mashup erstellen
Führen Sie die folgenden Schritte aus, um ein Mashup mit dem Namen SamplePartMashup zu erstellen:
1. Navigieren Sie in Composer zu > .
2. Klicken Sie auf Neu. Das Dialogfenster Neues Mashup wird geöffnet.
3. Wählen Sie Statisch aus, und klicken Sie auf OK.
4. Geben Sie SamplePartMashup als Name an.
5. Klicken Sie auf Speichern, um das Mashup zu speichern.
6. Klicken Sie auf Entwerfen.
7. Ziehen Sie das Widget ThingView aus dem Bereich Widgets in das Layout.
8. Ziehen Sie das Widget Raster aus dem Bereich Widgets in das Layout.
9. Klicken Sie im Dock unter Daten auf +. Das Dialogfenster Daten hinzufügen wird geöffnet.
10. Suchen Sie im Feld Entität auswählen nach dem Ding, das Sie erstellt haben. Suchen Sie in diesem Beispiel nach SamplePartThing und wählen Sie dieses Ding aus. Die für dieses Ding verfügbaren Dienste werden aufgelistet.
11. Suchen Sie im Field Dienste auswählen nach dem im Ding erstellten Dienst. Suchen Sie in diesem Beispiel nach GetPartDetails.
12. Klicken Sie im Dienst GetPartDetails auf den Pfeil nach rechts, um den Dienst zum Mashup hinzuzufügen.
13. Klicken Sie auf Fertig.
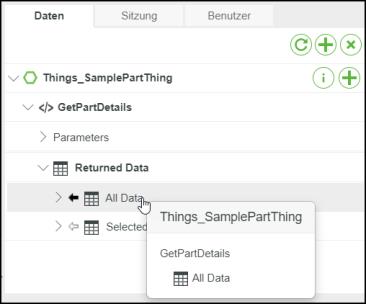
14. Erweitern Sie GetPartDetails im Dock.
15. Klicken Sie unter Zurückgegebene Daten auf Alle Daten und ziehen Sie die Option. Die für diesen Dienst verfügbaren Parameter werden aufgelistet.
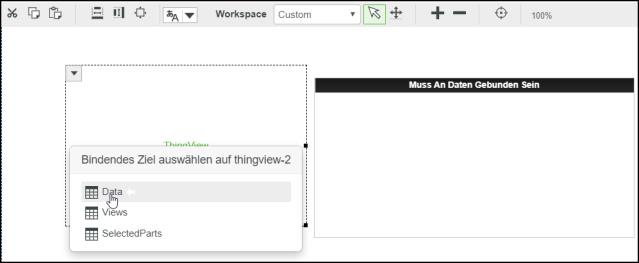
16. Ziehen Sie den Parameter Alle Daten in das Widget ThingView. Die für das Widget ThingView verfügbaren Parameter werden angezeigt.
17. Wählen Sie den Parameter Daten des Widgets ThingView aus. Die Teiledaten sind jetzt an das Widget gebunden.
18. Ziehen Sie auf ähnliche Weise unter Zurückgegebene Daten den Parameter Alle Daten in das Widget Raster. Binden Sie den Parameter an den Datenparameter von Raster.
19. Wählen Sie das Widget ThingView im Layout aus. Die Ränder des Widgets werden zusammen mit einem Pfeil im Layout-Bereich angezeigt.
20. Platzieren Sie den Mauszeiger auf den Pfeil. Es wird eine Liste von Optionen, die mit dem Widget ThingView verfügbar sind, angezeigt.
21. Wählen Sie Bindungen konfigurieren aus. Das Dialogfenster Widget konfigurieren wird angezeigt.
22. Wählen Sie unter EreignisseLoaded aus.
23. Klicken Sie auf Ausgelöste Dienste. Das Dialogfenster Dienste hinzufügen, um eine Auslösung von diesen Ereignis herbeizuführen wird geöffnet.
24. Wählen Sie den Dienst GetPartDetails aus.
25. Klicken Sie in allen offenen Dialogfeldern auf Fertig.
26. Geben Sie in der Eigenschaft ProductToView die URL für die Strukturdatei Creo View an.
27. Wählen Sie in der Eigenschaft OccurrenceFieldIDPath aus.
| Werden die Felder nicht in der Eigenschaft angezeigt, wählen Sie das Widget ThingView im Mashup aus, um die verfügbaren Felder von der Dateneigenschaft anzuzeigen. |
28. Klicken Sie in der Eigenschaft DataFormatter auf State Formatting. Das Dialogfenster Statusformatierung konfigurieren wird geöffnet.
29. Geben Sie die folgenden Details an:
◦ Wählen Sie die Option Statusbasierte Formatierung aus.
◦ Wählen Sie für Abhängiges FeldStock aus.
◦ Wählen Sie SampleStockStateDefinition in Statusdefinition aus.
◦ Klicken Sie auf Fertig, um die Statusformatierung zu speichern.
30. Klicken Sie auf Speichern, um das Mashup zu speichern.
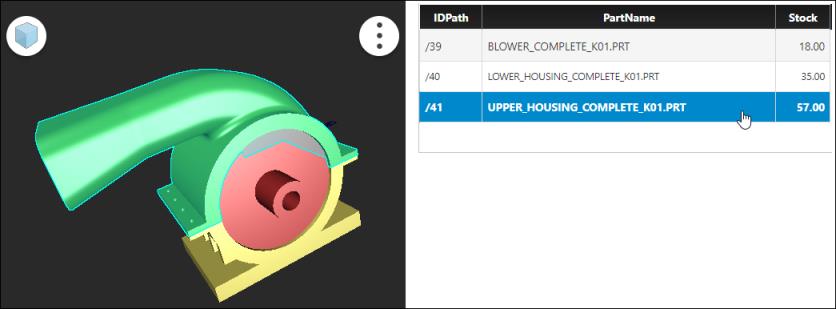
31. Klicken Sie auf Mashup anzeigen, um das Mashup anzuzeigen.
Wenn Sie im Mashup auf das Teil im Modell klicken, wird die entsprechende Zeile in der Tabelle automatisch ausgewählt. Wenn Sie ein Teil in der Zeile auswählen, so wird dieses im Modell hervorgehoben.