Dependent List Example
The easiest way to understand dependent lists is to consider an example. Assume that you have assigned custom prompts of Product and Style to two text-based fields in the System Tree: User Text 1 and User Text 2. The parent field is Product, and the dependent field is Style.
In a List Library file, you must insert a list for the products that you offer. For more information, see List Library Files. Let’s say that you insert a list named Product Categories and enter two list items: Computer and Digital Camera. Next, you must insert separate lists for the styles in which these two products are offered. These are the dependent lists that you must attach to the two items in the parent list. A description of the dependent behavior that you desire follows:
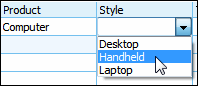
• If Computer is selected for Product, the list for Style displays the different styles of computers available (such as Desktop, Laptop, and Handheld).
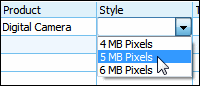
• If Digital Camera is selected for Product, the list for Style displays the different styles of digital cameras available (such as 4 MB Pixels, 5 MB Pixels, and 6 MB Pixels).
To set up this dependent relationship, in the List Library file, you must insert two additional lists. Let’s say that you name them Computer Styles and Digital Camera Styles and enter the styles indicated in the bullets above as list items.
Once Product Categories, Computer Styles, and Digital Camera Styles lists are inserted in the List Library file, you open the Data Definition file to configure the lists for Product and Style. The Data Definition pane displays the fields in the System Tree Items table type by default.
In this pane, you select User Text 1, which you assigned a custom prompt of Product; then, in the Field Definition pane, you select Product Categories to attach this newly created list to this field.
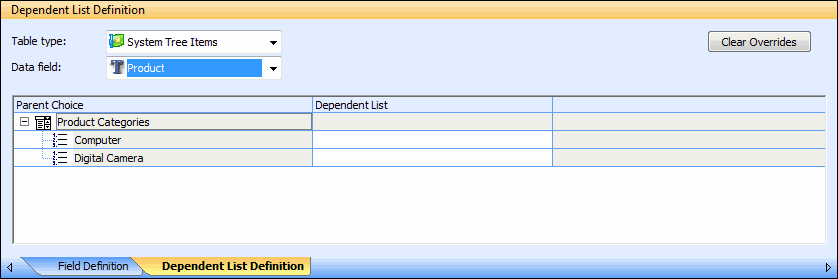
Next, in the Data Definition pane, you select User Text 2, which you assigned a custom prompt of Style. Next, select the Dependent List Definition pane. In this pane, you select System Tree Items for Table type and Product for Data field. The Parent Choice column displays Product Categories in the first row because this list is attached to Product. In the subsequent rows, the Parent Choice column displays the two items in this list: Computer and Digital Camera.

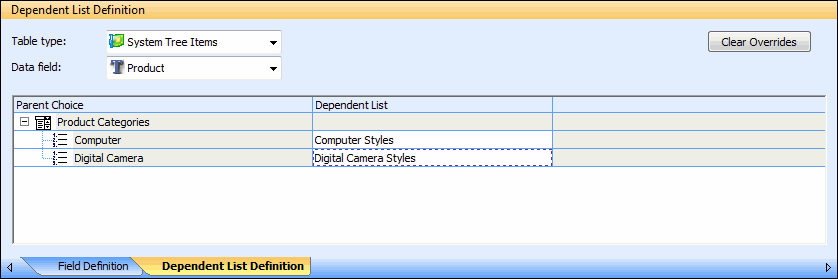
In the Dependent List column, you click in the row for the Computer list item and select Computer Styles as the dependent list. Next, you click in the row for the Digital Camera list item and select Digital Camera Styles as the dependent list. The dependent relationship is now established.

When Computer is selected for Product, the list for Styles displays the items in the Computer Styles list.

When Digital Camera is selected for Product field, the list for Styles displays the items in the Digital Camera Styles list.

When you insert a parent field in a table or on a form, its dependent fields are inserted along with the parent field. The controls for both the parent and dependent fields are always combo boxes and cannot be changed to any other control type. This is because the selection made in the parent field controls the list displayed by the dependent field. |