Solution
Create a builder Java class, which extends DefaultInfoComponentBuilder, that will define the elements to be rendered on the information page for a specific business object type. The layout of the attributes is controlled by the attribute layout manager in the Type and Attribute Management utility.
Prerequisite Knowledge
To apply this information you need to have an understanding of the following:
• The MVC framework for creating the Java builder class (see MVC Components)
• The actions framework in the Windchill client architecture (see Action Framework for Windchill Client Architecture)
• How to manage attribute layouts using the Type and Attribute Management utility (see Type and Attribute Management utility)
Solution Elements
Using this component, a developer will need to create a builder by extending DefaultInfoComponentBuilder.
|
Element
|
Type
|
Description
|
|---|---|---|
|
DefaultInfoComponentBuilder.java
|
Java class
|
The default builder that all other information page builders should extend from. The builder is responsible for gathering the required data from the server.
|
The core elements used to generate the information page are shown below. These are not expected to be overridden by a developer. The builder is where a developer can control which items are displayed on the information page for a business object and the Type and Attribute Management utility can be used to control the layout of attributes.
|
Element
|
Type
|
Description
|
|---|---|---|
|
infoPage.jsp
|
JSP
|
The JSP that all information page actions should invoke. It calls begin.jspf/end.jspf and calls the infoPage tag in the MVC taglib.
|
|
infoPage.tag
|
Tag , defined in the MVC taglib
|
Sets up the JSP context and creates the info page ComponentDefinition object. It calls the renderInfoPageModel tag in the components taglib and calls the JavaScript renderer to generate the HTML for the information page.
|
|
RenderInfoPageModelTag.java
|
Java tag, defined in the components taglib
|
It constructs a JSON object (a.k.a. InfoModel) from the data in the builder and writes out the JSON object to its print stream.
|
|
infoPage.jsfrag
|
JavaScript fragment
|
JavaScript renderer that takes in the JSON InfoModel object. It generates the HTML for the information page
|
|
myTab.jsfrag
|
JavaScript fragment
|
Renders the top-level tabs and provides the ability to move items around in the tab content area.
|
Supporting Elements
|
Element
|
Type
|
Description
|
|---|---|---|
|
attributePanel.jsp
|
JSP
|
JSP to invoke to render an Attributes Panel. The Attribute Panel component is used to display the “Attributes” and “Visualization and Attributes” widgets. The layout of the attributes in an Attribute Panel is controlled by the attribute layout manager in the Type and Attribute Management utility. See Attribute Panels for more information.
|
|
attributePanel.tag
|
Tag , defined in the MVC taglib
|
Sets up the JSP context and creates the Attribute Panel ComponentDefinition object. It calls the renderAttributePanel tag in the components taglib and calls the JavaScript renderer to generate the HTML for the attribute panel.
|
|
RenderAttributePanelTag.java
|
Java tag, defined in the components taglib
|
It constructs a JSON object (a.k.a. InfoModel) from the data in the builder and writes out the JSON object to its print stream.
|
|
attributePanel.jsfrag
|
JavaScript fragment
|
JavaScript render that takes in the JSON InfoModel object. It generates the HTML for the attribute panel.
|
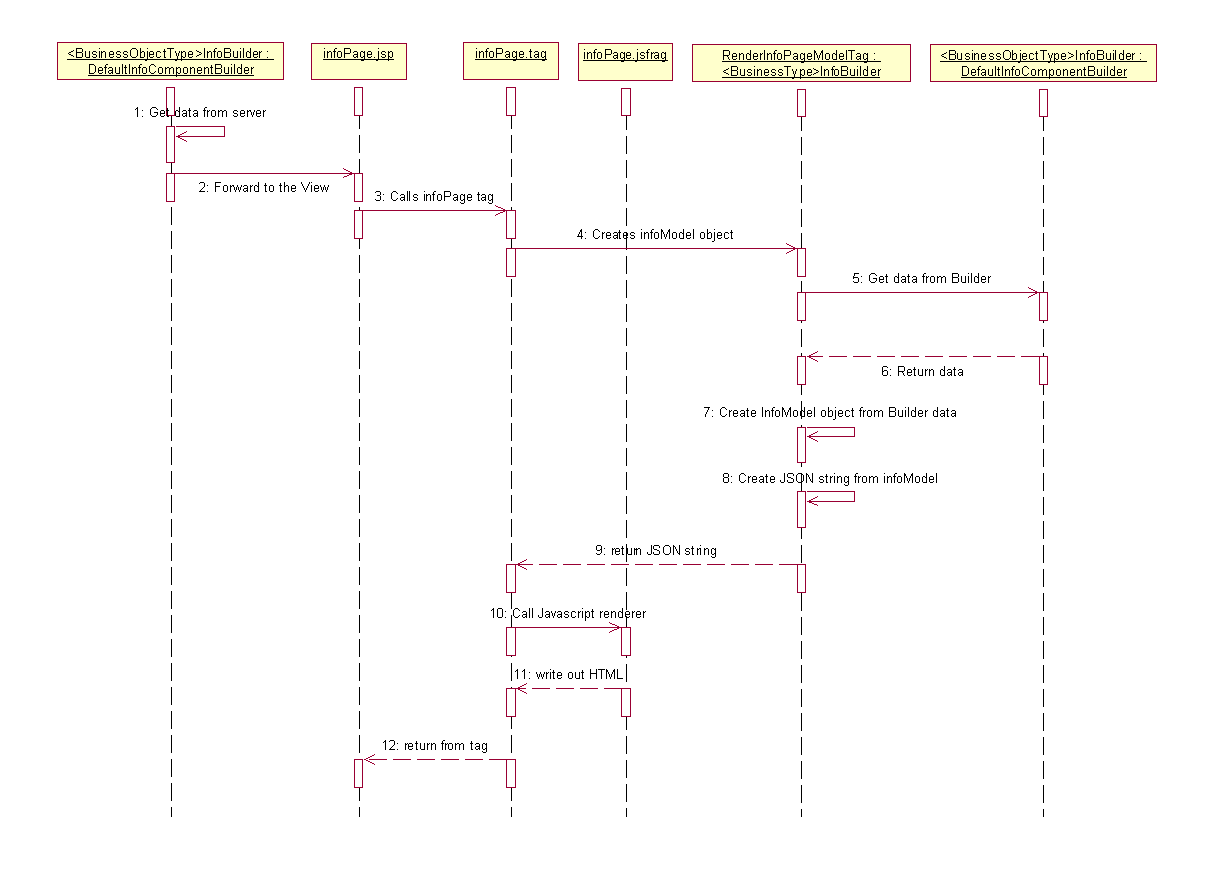
Information Page Process Flow
The builder is called first to collect the necessary data from the server. The builder forwards the request to the view (i.e. infoPage.jsp). The default view, infoPage.jsp, includes the infoPage tag. The tag creates a JSON object, known as the infoModel object, from the data it collected from the builder. The infoModel is serialized (by writing it out as JSON string to the JSP writer) and passed to the JavaScript render which ultimately generates the HTML.
Here is the process sequence for rendering the info page:

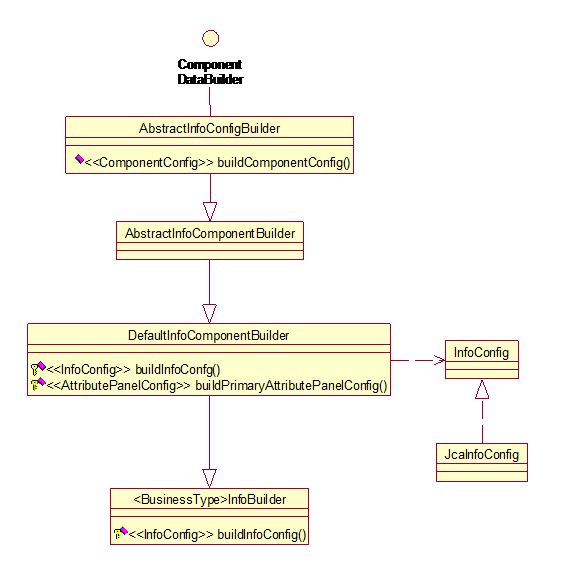
Information Page Builder Designer
When creating an information page for a new business object type, a developer will have to create a builder that extends the DefaultInfoComponentBuilder. The builder class needs to include the following Java annotations so the correct builder gets called for that business object type:
@ComponentBuilder(value = ComponentId.INFOPAGE_ID)
@TypeBased(value = "wt.part.WTPart")
public class PartInfoBuilder extends DefaultInfoComponentBuilder {
….
@TypeBased(value = "wt.part.WTPart")
public class PartInfoBuilder extends DefaultInfoComponentBuilder {
….
The annotation for the builder ID is specified in the super class DefaultInfoComponentBuilder. Annotations are inherited, so when extending this class, the ComponentBuilder annotation is not required. It will not hurt anything if it is there and if you are not extending this class be sure to include it.
See MVC Components for details on how to register your builder class or package.
The only method that needs to be overridden is the buildInfoConfig() method. This method is where you would set which elements you would like to have displayed on the information page for that business object type and calls the necessary service API’s to collect the data for those elements. See Customization Options in Info Page Builder for more information about those elements.
The annotation for the builder can contain a hard type or a subtype:
@TypeBased(value = "wt.part.WTPart")
@TypeBased(value = " com.company.SoftType")
@TypeBased(value = " com.company.SoftType")
See TypeBased in MVC Components Overview for more information.

Parent topic