Managing and Manipulating Groups with Info*Engine
Understanding how Info*Engine operates with more than just basic queries and displays of those queries can help you use Info*Engine to develop solutions at your site. The following scenarios can give you a clearer understanding of how you can manipulate data using Info*Engine.
Manipulating Several Groups and Displaying the Resulting Group
Expanding on the employee example described previously, this scenario demonstrates how to obtain a single list of employees from two distinct departments. The following example combines the employees from the sales department and the development department of your company. Assume that each department has their employee lists in different locations of a database at the company. This scenario gets employee information from both locations and combines it in such a way that it looks like one list of employees.
First, author a JSP page to query a database for information about employees. You can start with the task webject similar to the one shown previously in Basic Group Creation and Display. This task webject looks for those employees defined in the “salesemp” table. Now, you can add another webject that queries for information from the “devemp” table. For example, the page could contain query webjects similar to the following:
<ie:webject name="Query-Objects" type="OBJ">
<ie:param name="INSTANCE"data="com.myHost.Adapter"/>
<ie:param name="CLASS"data="salesemp"/>
<ie:param name="WHERE"data="()"/>
<ie:param name="GROUP_OUT" data="sales"/>
</ie:webject>
<ie:webject name="Query-Objects" type="OBJ">
<ie:param name="INSTANCE"data="com.myHost.Adapter"/>
<ie:param name="CLASS"data="devemp"/>
<ie:param name="WHERE"data="()"/>
<ie:param name="GROUP_OUT" data="development"/>
</ie:webject>
<ie:param name="INSTANCE"data="com.myHost.Adapter"/>
<ie:param name="CLASS"data="salesemp"/>
<ie:param name="WHERE"data="()"/>
<ie:param name="GROUP_OUT" data="sales"/>
</ie:webject>
<ie:webject name="Query-Objects" type="OBJ">
<ie:param name="INSTANCE"data="com.myHost.Adapter"/>
<ie:param name="CLASS"data="devemp"/>
<ie:param name="WHERE"data="()"/>
<ie:param name="GROUP_OUT" data="development"/>
</ie:webject>
The first Query-Objects webject asks for information about employees from the sales employee database table (using the “salesemp” table name in the CLASS parameter). Specifically, it asks for information about all of the employees in the sales department. The results of the query are then placed in the VDB in a group called “sales”. You can think of the sales group in terms of the following table:
|
ename
|
phone
|
department
|
title
|
|---|---|---|---|
|
Burton, Jack
|
873-2302
|
Sales
|
Sales Representative
|
|
Law, Gracie
|
873-2200
|
Sales
|
Sales Manager
|
|
LoPan, David
|
873-3313
|
Sales
|
Administrative Assistant
|
The second Query-Objects webject also asks for information from the database, but this time the information comes from the development employee table (using the “devemp” table name in the CLASS parameter). The results of this second query are then placed in the VDB in a group called “development”. You can think of the development group in terms of the following table:
|
ename
|
phone
|
department
|
title
|
|---|---|---|---|
|
Anderson, Pat
|
873-2428
|
Development
|
Engineer
|
|
Stein, Chris
|
873-2608
|
Development
|
Manager
|
|
Wong, May
|
873-2741
|
Development
|
Engineer
|
Now there are two groups in the VDB, one called “sales” and one called “development”. The scenario is not yet complete because we want to combine the two groups into one list of employees. To combine the groups, you can add the following Merge-Groups webject to the JSP page:
<ie:webject name="Merge-Groups" type="GRP">
<ie:param name="GROUP_IN"data="sales"/>
<ie:param name="GROUP_IN"data="development"/>
<ie:param name="SORTED"data="ASC"/>
<ie:param name="SORTBY"data="ename"/>
<ie:param name="GROUP_OUT" data="employees"/>
</ie:webject>
<ie:param name="GROUP_IN"data="sales"/>
<ie:param name="GROUP_IN"data="development"/>
<ie:param name="SORTED"data="ASC"/>
<ie:param name="SORTBY"data="ename"/>
<ie:param name="GROUP_OUT" data="employees"/>
</ie:webject>
This webject takes the sales and development groups and merges the information into one large group using the employee name from the “ename” attribute as a guide. All of the information is sorted in ascending order based on the employee name. The results of the merged information are then placed in a third group called “employees”. This final group is then placed in the VDB for later use.
To view the employee information that is stored in the employees group, you can use a display webject that is similar to the scenario used in the Basic Group Creation and Display:
<ie:webject name="Display-Table" type="DSP">
<ie:param name="GROUP_IN"data="employees"/>
<ie:param name="BORDER"data="1"/>
<ie:param name="ATTRIBUTE"
data="ename,department,phone,title" delim=","/>
<ie:param name="HEADER"
data="Name,Department,Telephone,Title" delim=","/>
</ie:webject>
<ie:param name="GROUP_IN"data="employees"/>
<ie:param name="BORDER"data="1"/>
<ie:param name="ATTRIBUTE"
data="ename,department,phone,title" delim=","/>
<ie:param name="HEADER"
data="Name,Department,Telephone,Title" delim=","/>
</ie:webject>
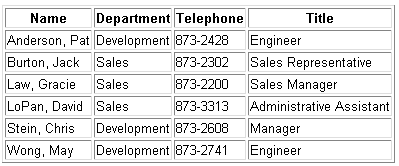
The resulting display is the following table that contains the employees from both the sales and development departments. The display includes the department attribute, which had been left out in the earlier scenario:

Manipulating and Displaying Multiple Groups in the VDB
When Info*Engine queries databases and data repositories, it places the results of the queries in the VDB. In most cases, the last group in the VDB is the one needed for display in the web browser. However, all groups generated through a JSP page are available to other webjects on the page, and possibly to other webjects called on other pages in the session (depending on the scope set). This includes those standalone tasks that are executed through the JSP engine.
For standalone tasks, Info*Engine always makes this last group created through the task available for manipulation. The other groups retrieved by the task prior to the last group still exist in the VDB, but are not accessible without the use of the Return-Groups webject:
<ie:webject name="Return-Groups" type="GRP">
<ie:param name="GROUP_IN" data="group_names"/>
</ie:webject>
<ie:param name="GROUP_IN" data="group_names"/>
</ie:webject>
Using an example similar to the employee example described previously, the following scenario demonstrates how to obtain a separate lists of employees from the sales department and the development department of a company and then, unlike the previous example, displays each employee list, rather than displaying a combined list of employees.
To accomplish this, author an Info*Engine task named “listseparate” that queries a database for information about sales employees and development employees. The two Query-Objects webjects necessary to retrieve these two lists are the same webjects that were used in the previous example:
<ie:webject name="Query-Objects" type="OBJ">
<ie:param name="INSTANCE"data="com.myHost.Adapter"/>
<ie:param name="CLASS"data="salesemp"/>
<ie:param name="WHERE"data="()"/>
<ie:param name="GROUP_OUT" data="sales"/>
</ie:webject>
<ie:webject name="Query-Objects" type="OBJ">
<ie:param name="INSTANCE"data="com.myHost.Adapter"/>
<ie:param name="CLASS"data="devemp"/>
<ie:param name="WHERE"data="()"/>
<ie:param name="GROUP_OUT" data="development"/>
</ie:webject>
<ie:param name="INSTANCE"data="com.myHost.Adapter"/>
<ie:param name="CLASS"data="salesemp"/>
<ie:param name="WHERE"data="()"/>
<ie:param name="GROUP_OUT" data="sales"/>
</ie:webject>
<ie:webject name="Query-Objects" type="OBJ">
<ie:param name="INSTANCE"data="com.myHost.Adapter"/>
<ie:param name="CLASS"data="devemp"/>
<ie:param name="WHERE"data="()"/>
<ie:param name="GROUP_OUT" data="development"/>
</ie:webject>
As before, the first Query-Objects webject asks for information about employees from the sales employee table and the second Query-Objects webject asks for information from the development employee table. The results of the queries are then placed in the sales and development groups.
To execute the “listseparate” task and then view the two employee lists that are stored in the sales and development groups, you can create a JSP page. On the page, use the Info*Engine custom task tag to execute the task and include two display webjects to display the groups. By default, the task executes in the same JVM as the JSP engine that is processing the JSP page. Therefore, all of the groups created through the task are available to the webjects that execute after the task executes.
The task tag and display webjects that are designed to display both groups might look like this:
<ie:task uri="listseparate.xml"/>
<ie:webject name="Display-Table" type="DSP">
<ie:param name="GROUP_IN"data="sales"/>
<ie:param name="BORDER"data="1"/>
<ie:param name="ATTRIBUTE"
data="ename,department,phone,title" delim=","/>
<ie:param name="HEADER"
data="Name,Department,Telephone,Title" delim=","/>
</ie:webject>
<ie:webject name="Display-Table" type="DSP">
<ie:param name="GROUP_IN"data="development"/>
<ie:param name="BORDER"data="1"/>
<ie:param name="ATTRIBUTE"
data="ename,department,phone,title" delim=","/>
<ie:param name="HEADER"
data="Name,Department,Telephone,Title" delim=","/>
</ie:webject>
<ie:webject name="Display-Table" type="DSP">
<ie:param name="GROUP_IN"data="sales"/>
<ie:param name="BORDER"data="1"/>
<ie:param name="ATTRIBUTE"
data="ename,department,phone,title" delim=","/>
<ie:param name="HEADER"
data="Name,Department,Telephone,Title" delim=","/>
</ie:webject>
<ie:webject name="Display-Table" type="DSP">
<ie:param name="GROUP_IN"data="development"/>
<ie:param name="BORDER"data="1"/>
<ie:param name="ATTRIBUTE"
data="ename,department,phone,title" delim=","/>
<ie:param name="HEADER"
data="Name,Department,Telephone,Title" delim=","/>
</ie:webject>
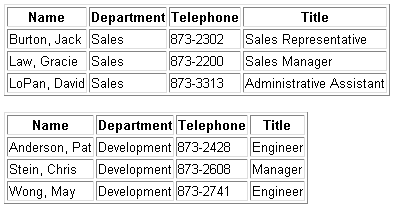
Notice that the task tag executes the “listseparate” task. After the task completes, both groups are available. The first Display-Table webject displays the sales group, which is specified in its GROUP_IN parameter. The second Display-Table webject displays the development group, which is specified in its GROUP_IN parameter. The resulting tables are similar to the following:

Putting the two Query-Objects webjects in a task separates the queries from the display as far as your code is concerned, but in this case, the resulting task execution takes place as if the Query-Objects webjects were on the same JSP page as the display webjects.
If you execute the “listseparate” task outside of the JVM where the JSP engine resides, then not all of the groups generated by the task are automatically available to the JSP page. Only the last group generated is automatically available. You can expand the “listseparate” task so that it returns more than the last group by adding the Return-Groups webject after the two query webjects. The “listseparate” task must end in a Return-Groups webject so that both groups are available to the calling task or JSP. The Return-Groups webject might look like this:
<ie:webject name="Return-Groups" type="GRP">
<ie:param name="GROUP_IN"data="sales"/>
<ie:param name="GROUP_IN"data="development"/>
</ie:webject>
<ie:param name="GROUP_IN"data="sales"/>
<ie:param name="GROUP_IN"data="development"/>
</ie:webject>
In the Return-Groups webject, you can include multiple GROUP_IN parameters. Each of these parameters defines a particular group in the VDB that you want to have returned for further processing. A parameter value of “ * ” causes all groups in the task’s VDB to be returned.
To execute the “listseparate” task outside of the JVM where the JSP engine resides, specify the processor attribute on the task tag in the JSP page. For example, if the task processor has the default name of “com.myCompany.server.taskProcessor” you can include the processor attribute in the task tag as follows:
<ie:task uri="listseparate.xml" processor="com.myCompany.server.
taskProcessor"/>
taskProcessor"/>
You can choose to execute tasks outside of the JVM where the JSP engine resides for performance reasons or for some other reason. Remember that whenever you do specify the processor, you must ensure that the task named returns all of the groups that are needed by the other webjects on the JSP page.
Sending and Retrieving Data Groups from Adapters
When you are working with data that is targeted for an information system, you get the data to the adapter that interfaces with the information system by specifying the GROUP_IN parameter on adapter webject you want to use. Only those groups specified on the GROUP_IN parameter are delivered to the adapter. All other groups in the VDB are not available to the adapter.
When you are working with data that is coming from an information system, name the group in which the data is returned by specifying the GROUP_OUT parameter on adapter webject you want to use. If for some reason the complete group cannot be returned, the adapter indicates this to Info*Engine and Info*Engine throws an exception. After executing adapter webjects that pull data from an information system, you should always check for possible exceptions.