Solution
Tabs created dynamically by users and administrators will be persisted in the database.
Prerequisite Knowledge
To apply this process, you need to have an understanding of the following:
• Basic development involving Java, XML, and JavaScript particularly JavaScript Object Notation (JSON)
• An understanding of how information page tabs are created and configured via action models (See Customizing Information Page Components for more information)
Solution Elements
|
Element
|
Type
|
Description
|
|---|---|---|
|
ClientTab.java
|
Java class
|
Located at <WT_HOME>\com\ptc\core\ui\tab
Provides the definition for the persisted tab object in the database. Contains all necessary information needed to associate a tab with its content, the object type, the creator, etc.
|
|
TabSetDelegate.java
|
Java interface
|
Located at <WT_HOME>\com\ptc\core\ui\tab
Defines the interface for determining the set of tabs to be used for the information component.
|
|
DefaultTabSetDelegate.java
|
Java class
|
Located at <WT_HOME>\com\ptc\core\ui\tab
Provides the default implementation of the TabSetDelegate interface. This class will determine what tabs to display for an information page.
|
|
JSONTabServiceAdapter.java
|
Java class
|
Located at <WT_HOME>\com\ptc\core\ui\tab
Used to convert JSON objects from the client to persistable objects on the server.
|
|
ClientTabHelper.java
|
Java class
|
Located at <WT_HOME>\com\ptc\core\ui\tab\server
A helper class to provide access to the ClientTab service, as well as other helper methods.
|
|
ClientTabService,java
|
Java interface
|
Located at <WT_HOME>\com\ptc\core\ui\tab\server
Defines the interface for the storage, retrieval, and deletion of the ClientTab objects.
|
|
StandardClientTabService.java
|
Java class
|
Located at <WT_HOME>\com\ptc\core\ui\tab\server
Provides the default implementation of the ClientTabService to store, update, and delete ClientTab objects.
|
|
TabManager.jsfrag
|
Javascript fragment
|
Located at <WT_HOME>\netmarkets\javascript\util\jsfrags
The client code responsible for managing the state of the tabs, including the creation, modification, or deletion of tabs. This client code will interact with the server via AJAX requests.
|
|
TabController.java
|
Java class
|
Located at <WT_HOME>\com\ptc\jca\mvc\controllers
The server code that is responsible for receiving the HTTP requests from the client and performing the appropriate action (creation, deletion, or modification of a tab).
|
|
RenderInfoPageModelTag.java
|
Java class
|
Renders the whole info model (including the tab set)
|
|
infoPage.jsfrag
|
Javascript fragment
|
Renders the tab set, has code to update the tab set as user adds/removes tabs or tables from the tabs.
|
|
InfoPageTabSetDataUtility.java
|
Java class
|
Looks up the tab delegate to use for finding the info page tab set.
|
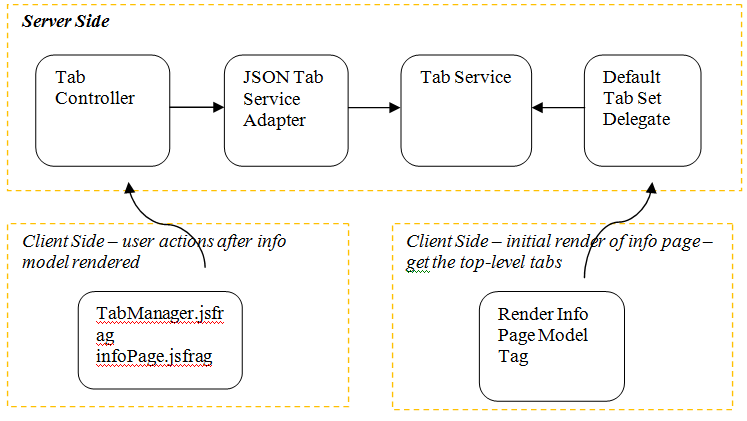
Below is a diagram illustrating the relationship of some of the more important components listed above:

The tabs that a user sees an information page are thus a combination of the actions defined by the actions model XML, any tabs created by the site administrator, any tabs created by the organization administrator, and any tabs created by the user. It is important to note that information tabs are linked to an object type. That is, if “Tab A” is created for a document, then “Tab A” will be seen on every document information page, but not on information pages for other object types (i.e. Part).
The default implementation of the TabSetDelegate follows the following algorithm for determining what tabs to display for a given information page:
• Retrieve the tabs defined by the action model
• Retrieve the tabs defined by the site administrator for the object type
• Retrieve the tabs defined by the user’s organization administrator for the object type
• Retrieve the tabs defined by the user for the object type
This behavior can be customized by writing your own TabSetDelegate. See Customizing Tabs by Implementing Custom TabSetDelegate for more information.