ユーザーピッカーの設定
目的
ユーザーピッカーをカスタム UI に追加し、ピッカーを以下のように設定する必要があります。
• 特定のタイプのオブジェクトのみをサーチする
• 特定のコンテナ内のオブジェクトのみをサーチする
• 特定のサーチ基準入力フィールドを表示する
• サーチ結果テーブルで特定のオブジェクトの属性を表示する
バックグラウンド
ユーザーピッカーは、特定の基準に応じて異なるユーザーを選択し、それをアプリケーションで使用するという要件がある場合に使用されます。通常の使用としては、特定のユーザーによって作成された部品を検索する場合です。この場合、ユーザーピッカーを使用してユーザーを選択し、サーチ基準に渡して部品のサーチを実行します。
範囲/適用可能性/前提条件
タグを配置する <マイページ>.jsp ファイルには、"/netmarkets/jsp/begin.jspf" または "/netmarkets/jsp/beginPopuf.jspf" ファイルと "/netmarkets/jsp/end.jspf" ファイルが含まれると仮定します。
予測される結果
ユーザーピッカーのタグを使用すると、指定したラベルとともにテキストボックスおよび「検索」アイコンが表示されます。「検索」アイコンをクリックするとユーザーピッカーが起動します。

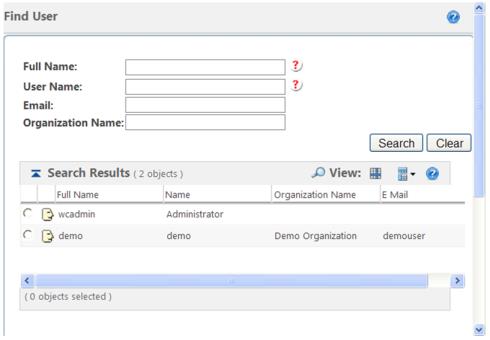
「検索...」ボタンをクリックすると、ユーザーピッカーが表示されます。

ソリューション
JSP ファイルのユーザーピッカー共通コンポーネントを使用して、アプリケーションにユーザーピッカーを含めます。
前提となる知識
この目的を達成するには、次のことを理解している必要があります。
• JSP、JavaScript、カスタム taglibs に関連した基本的な開発
• リソースファイルカスタマイズの管理
• Windchill xconfmanager の概念
ソリューションエレメント
エレメント | タイプ | 説明 |
|---|---|---|
PickerAttributes.xml | XML | pickerAttributes.xml XML ファイル。このファイルを使用して、ピッカーのオブジェクトタイプ用の検索基準属性をカスタマイズします。 ランタイム場所: <Windchill>\codebase\pickerAttributes.xml |
searchClientResource.java | リソースバンドルファイル | このファイルを使用して、ピッカーのコンテンツをローカライズします。 |
userPicker.tag | カスタム JSP タグ | このファイルには、このタグでサポートされるパラメータの詳細が含まれています。 ランタイム場所: <Windchill>\codebase\WEBINF\tags\userPicker.tag |
SearchableTypes.properties.Xconf | xconf Properties ファイル | このファイルでコンポーネント ID および対応するオブジェクトタイプを指定し、xconfmanager を実行する必要があります。 ランタイム場所: <Windchill>\codebase\com\ptc\windchill\enterprise\search\server\SearchableTypes.properties.xconf |
custom.js | JavaScript ファイル | このファイルのピッカー用にカスタム pickerCallback 関数を指定する必要があります。 ランタイム場所: <Windchill>\codebase\netmarkets\jsp\search\custom.js |
手順 - jsp ページにユーザーピッカーを含める
<tr>
<wctags:userPicker id="userPickerId" />
</tr>
<wctags:userPicker id="userPickerId" />
</tr>
カスタマイズポイント
カスタマイズポイントは、次のテーブルにリストされています。
パラメータ | デフォルト値 | 有効な値 | 必須 | 説明 |
|---|---|---|---|---|
ID | ページで一意のもの | いいえ | ID は、呼び出しアプリケーションのすべてのピッカーに関連付けられています。異なるタイプであるか同じタイプであるかにかかわらず、この ID はすべてのピッカーに対し 1 ページ内で一意である必要があります。ID の名前に "." (ドット) を含めることはできません。 | |
componentId | pickerSearch | pickerAttributes.xml で指定された任意の有効なコンポーネント ID | いいえ | componentId は、特定ピッカーのサーチ基準パネルに表示される属性を決定します。 |
pickerCallback | ユーザーがこのパラメータを指定しなかった場合、実行時に生成されます。 | コールバック関数の名前 | いいえ | ユーザーが実装する必要のあるカスタマイズされたコールバック関数の名前。custom.js ファイルで pickerCallback 関数を指定することをお勧めします。 |
defaultValue | (空白) | 任意の値 | いいえ | ピッカーによってレンダリングされたテキストボックスのデフォルト値。 |
defaultHiddenValue | (空白) | 任意の値 | いいえ | ピッカーに関連付けられた非表示テキストボックスのデフォルト値。 |
Editable | True | true/false | いいえ | この属性は、テキストボックスに「検索」アイコンを含めるかどうかを定義します。 |
readOnlyPickerTextBox | false | true/false | いいえ | この属性は、ピッカーテキストボックスを編集可能にするかどうかを定義します。 |
Inline | false | true/false | いいえ | テーブルレベルの操作またはインラインでピッカーを起動する場合、このパラメータの値を true に指定する必要があります。 |
pickedAttributes | 名前 | 有効な属性の任意のコンマ区切りリスト | いいえ | このパラメータは、ピッカーが取得する属性のコンマ区切りリストを含んでいます。インラインが "true" の場合にのみ適用されます。 |
Label | コンテキストピッカー | 任意の値 | いいえ | ピッカーのラベル。 |
displayAttribute | 名前 | 任意の属性 | いいえ | ユーザーピッカーから結果を選択した後、ピッカーテキストボックスに表示される属性の名前。 |
containerRef | "" (空白) | 任意のコンテナ | いいえ | ユーザーがサーチを制限する containerRef の値。 |
baseWhereClause | "" (空白) | 任意の有効な I*E where 句照会 | いいえ | ユーザー入力に関係なく特定の基準でサーチ結果をフィルタする場合の追加の where 句。この where 句は、内部 where 句を持つ "ANDed" を取得するだけです。 |
pickerTitle | コンテキスト | 任意の値 | いいえ | ピッカーの起動ウィンドウのタイトル。 |
pickedDataFetcher | <Web アプリケーション>/netmarkets/jsp/search/pickedData.jsp | フェッチャファイルの URL 場所 | いいえ | 選択した結果を処理するために AJAX 呼び出しによって使用されるデータフェッチャファイルの URL。 |
pickerType | サーチ | search/picker | いいえ | このパラメータは、ピッカータイプを "search" ピッカーまたは "picker" ピッカーに定義します。search ピッカーでは、ピッカーにサーチ基準が表示されたら、「サーチ」ボタンをクリックして結果を確認する必要があります。ただし、"picker" ピッカーの場合は、サーチ基準なしでも結果テーブルが直接表示されます。 |
pickerTextBoxLength | 25 | 任意の数値 | いいえ | このパラメータは、ピッカーテキストボックスの長さを定義します。 |
searchResultsViewId | "" (空白) | 任意の有効なビュー ID | いいえ | このパラメータを使用すると、ピッカーサーチ結果テーブルのカスタムビュー ID を定義できます。 |
showUserType | ActiveOnly | ActiveOnly DeletedOnly ActiveAndDel Etc | いいえ | このパラメータは、ユーザーサーチをアクティブ/削除済み/アクティブおよび削除済みのユーザーのみに制限するために使用されます。 |
showRoles | false | true/false | いいえ | このパラメータは、ユーザーピッカーの役割ドロップダウンを有効にするために使用されます。このパラメータを使用する場合、役割が取得される場所から containerRef パラメータを指定する必要があります。 |
extraSuggestAttributes | emaild | ユーザーがサーチする任意のフィールド | いいえ | このパラメータは、自動候補表示に使用する追加の属性を指定するのに利用します。 |
showSuggestion | false | True/false | いいえ | このパラメータは、ピッカーの自動候補表示を可能にするために使用されます。 |
suggestMinChars | 1 | 整数値 | いいえ | このパラメータを使用して、最小文字を決定します。自動候補表示が有効になっている場合は、この文字を基準にして、自動候補表示が開始します。 |
suggestServiceKey | ピッカー特有 | userPicker, partPicker など。 | いいえ | クエリーサービスを呼び出す候補のクラスを選択するキー (例: ContextServicePickerSuggestable)。search-service.properties.xconf ファイル内にキーが存在する必要があります。 |
結果テーブルでの複数選択オプションを持つユーザーピッカーの設定
<wctags:userPicker id="userPickerId" multiSelect="true" />
ユーザーピッカーの baseWhereClause の設定
<wctags:userPicker id="userPickerId"
baseWhereClause="(name=’demo*’)" />
baseWhereClause="(name=’demo*’)" />
ユーザーピッカーの pickerCallback 関数の設定
<wctags:userPicker id="userPickerId"
pickerCallback="myPickerCallback" />
pickerCallback="myPickerCallback" />
myPickerCallback 関数の例:
function myPickerCallback(objects, pickerID)
{
var updateHiddenField = document.getElementById(pickerID);
var updateDisplayField = document.getElementById(pickerID + "$label$");
var myJSONObjects = objects.pickedObject;
for(var i=0; i< myJSONObjects.length;i++) {
var oid = myJSONObjects[i].oid;
// Here “fullName” is the displayAttribute requested
var displayAttr = eval("myJSONObjects[i].fullName");
updateHiddenField.value=oid;
updateDisplayField.value=displayAttr;
}
}
{
var updateHiddenField = document.getElementById(pickerID);
var updateDisplayField = document.getElementById(pickerID + "$label$");
var myJSONObjects = objects.pickedObject;
for(var i=0; i< myJSONObjects.length;i++) {
var oid = myJSONObjects[i].oid;
// Here “fullName” is the displayAttribute requested
var displayAttr = eval("myJSONObjects[i].fullName");
updateHiddenField.value=oid;
updateDisplayField.value=displayAttr;
}
}