カスタムコンフィギュレーション仕様でのオブジェクト参照ピッカーの作成
このセクションでは、カスタムコンフィギュレーション仕様でオブジェクト参照ピッカーを作成する方法の例を示します。
属性の定義
カスタマイズのための属性を定義するには、次の手順を実行します。
1. タイプマネージャで「カスタムコンフィギュレーション仕様」管理タイプをサーチします。
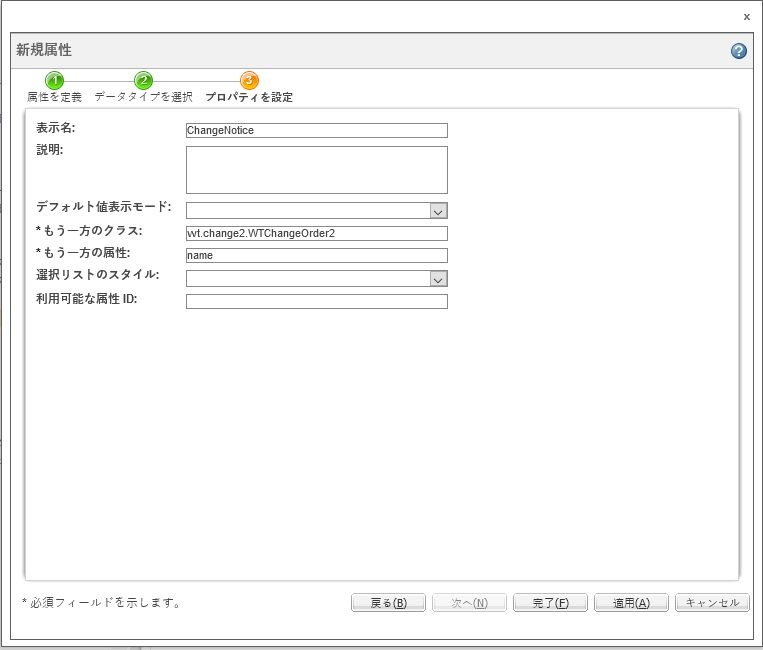
2. オブジェクト参照データタイプの新しいローカル属性を定義します。「プロパティを設定」ステップで、「もう一方のクラス」フィールドの値を指定します。これは、オブジェクト参照ピッカーが参照するクラス名です。たとえば、変更通知を表す wt.change2.WTChangeOrder2 クラスなどです。「もう一方の属性」プロパティは、ピッカーを表示する属性を定義します。たとえば、name などです。

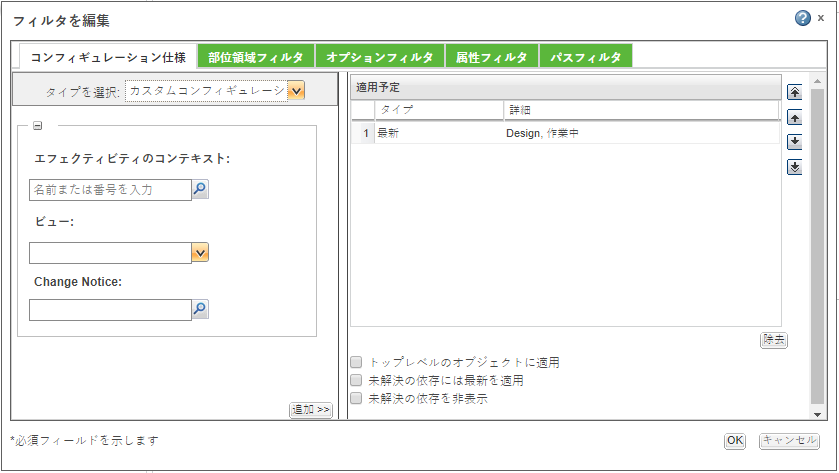
3. 新しく作成した属性を「フィルタを編集」レイアウトに追加します。
例: JSP ピッカー
オブジェクト参照ピッカーを含む JSP コードの例を以下に示します。JSP ファイルは ExpansionCriteriaUI/src_web モジュールおよび netmarkets.jsp.ec パッケージ内に配置されていなければなりません。
<%@ include file="/netmarkets/jsp/components/beginWizard.jspf"%>
<%@ taglib prefix="wctags" tagdir="/WEB-INF/tags" %>
<%@ taglib uri="http://www.ptc.com/windchill/taglib/fmt" prefix="fmt"%>
<% response.setContentType("text/html; charset=UTF-8"); %>
<script>
PTC.editfilter = {};
PTC.editfilter.customconfigspec = {};
PTC.editfilter.customconfigspec.setData = function(selectedDocuments) {
var csObjectReferenceOverlay = {}
csObjectReferenceOverlay.displayValue = selectedDocuments.pickedObject[0].name;
csObjectReferenceOverlay.objectId = selectedDocuments.pickedObject[0].oid;
opener.PTC.cat.setObjectReference(csObjectReferenceOverlay);
}
window.onunload = function() {
opener.PTC.cat.unlockEditFilterUi();
}</script>
<wctags:itemPicker
id="changeNoticePicker"
componentId="deliverableActivitySubjectsPicker"
objectType="wt.change2.WTChangeOrder2"
showTypePicker="false"
inline="true"
pickerTitle="<%= request.getParameter(\"title\") %>"
showWorkingCopy="true"
pickerCallback="PTC.editfilter.customconfigspec.setData"/>
<%@ include file="/netmarkets/jsp/util/end.jspf"%>
<%@ taglib prefix="wctags" tagdir="/WEB-INF/tags" %>
<%@ taglib uri="http://www.ptc.com/windchill/taglib/fmt" prefix="fmt"%>
<% response.setContentType("text/html; charset=UTF-8"); %>
<script>
PTC.editfilter = {};
PTC.editfilter.customconfigspec = {};
PTC.editfilter.customconfigspec.setData = function(selectedDocuments) {
var csObjectReferenceOverlay = {}
csObjectReferenceOverlay.displayValue = selectedDocuments.pickedObject[0].name;
csObjectReferenceOverlay.objectId = selectedDocuments.pickedObject[0].oid;
opener.PTC.cat.setObjectReference(csObjectReferenceOverlay);
}
window.onunload = function() {
opener.PTC.cat.unlockEditFilterUi();
}</script>
<wctags:itemPicker
id="changeNoticePicker"
componentId="deliverableActivitySubjectsPicker"
objectType="wt.change2.WTChangeOrder2"
showTypePicker="false"
inline="true"
pickerTitle="<%= request.getParameter(\"title\") %>"
showWorkingCopy="true"
pickerCallback="PTC.editfilter.customconfigspec.setData"/>
<%@ include file="/netmarkets/jsp/util/end.jspf"%>
JSP ピッカーとオブジェクト参照属性のバインド
カスタムコンフィギュレーション仕様タイプから JSP ページを適切な属性にバインドするには、actions.xml ファイルに新規操作を追加します。たとえば、psb-actions.xml などです。新規操作は外側の <objecttype> エレメントと内側の <action> エレメントで構成されます。<objecttype> 名前属性はオブジェクト参照属性の内部名を指します。<action> 名前属性は定数であり、ピッカーごとに CustomConfigSpecObjReferenceSearchPicker でなければなりません。<command> URL プロパティは JSP ページの URL です。URL アドレスには、JSP ファイルが配置されている場所に応じて、絶対アドレスまたは相対アドレスを使用できます。<moreurlinfo> 属性は必須ではありませんが、ピッカーの高さと幅を渡すために使用できます。<moreurlinfo> 属性を使用できない場合、デフォルト値 (height=30 と width=500) が使用されます。
次の例には standardChangeNotice 属性と standardChangeNotice2 属性が含まれています。
<objecttype name="standardChangeNotice">
<action name="CustomConfigSpecObjReferenceSearchPicker">
<command url="netmarkets/jsp/ec/changeNoticePicker.jsp" />
<moreurlinfo>height=300,width=500</moreurlinfo>
<title>title1 </title>
</action>
</objecttype>
<objecttype name="standardChangeNotice2">
<action name="CustomConfigSpecObjReferenceSearchPicker">
<command url="netmarkets/jsp/ec/changeNoticePicker.jsp" />
<moreurlinfo>height=300,width=600</moreurlinfo>
<title>title2 </title>
</action>
</objecttype>
<action name="CustomConfigSpecObjReferenceSearchPicker">
<command url="netmarkets/jsp/ec/changeNoticePicker.jsp" />
<moreurlinfo>height=300,width=500</moreurlinfo>
<title>title1 </title>
</action>
</objecttype>
<objecttype name="standardChangeNotice2">
<action name="CustomConfigSpecObjReferenceSearchPicker">
<command url="netmarkets/jsp/ec/changeNoticePicker.jsp" />
<moreurlinfo>height=300,width=600</moreurlinfo>
<title>title2 </title>
</action>
</objecttype>
<title> の値とすべての <moreurlinfo> の値がパスパラメータとして JSP に渡されます。たとえば、standardChangeNotice 属性の場合、title=title1、height=300、width=500 がパスパラメータとして渡されます。
CustomConfigSpecDelegate の実装
新しい CustomConfigSpecDelegate を実装するには、カスタムコンフィギュレーション仕様の作成を参照してください。ここでは、カスタマイザが指定した属性とロジックを使用して構造を適切なバージョンに展開する方法が説明されています。
結果
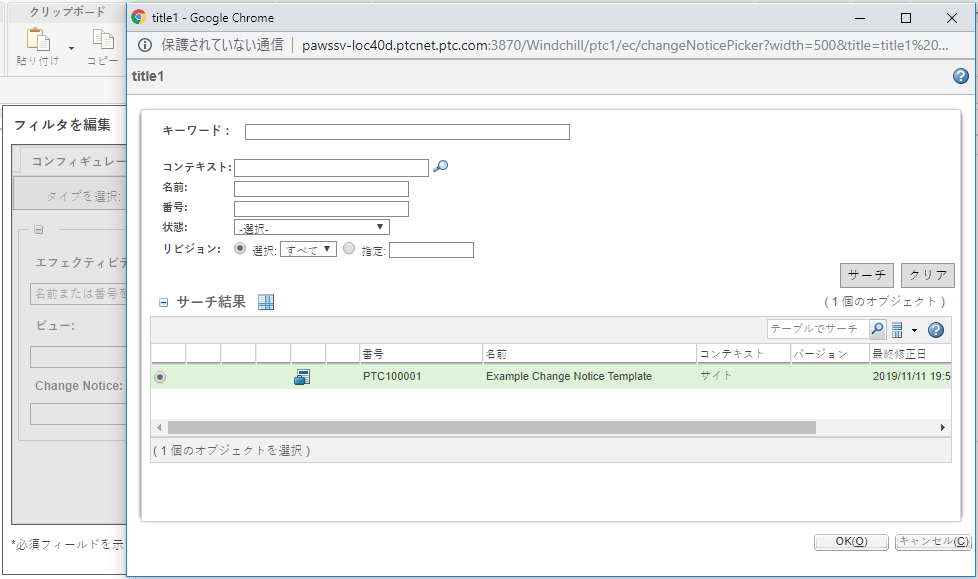
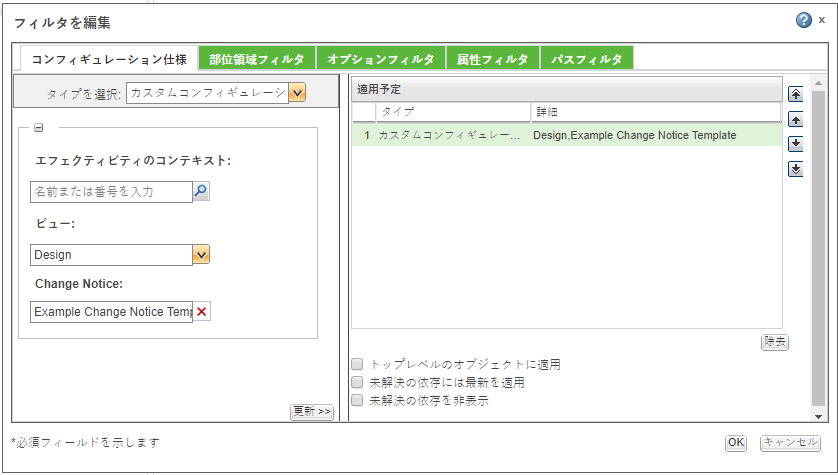
オブジェクト参照ピッカーが、設定後、「フィルタを編集」レイアウトで使用できるようになります。

ピッカーは別のウィンドウで開きます。