配置上下文选取器
目标
您想要在自定义 UI 中添加上下文选取器,且需要将该选取器配置为:
• 仅搜索特定类型的对象
• 仅搜索某些容器中的对象
• 显示某些搜索条件输入字段
• 在搜索结果表格中显示对象的某些属性
背景
当需要执行基于特定上下文的操作时,使用上下文选取器。
范围/适用性/假设
假定要在其中放置标记的 <MyPage>.jsp 文件包括 "\netmarkets\jsp\begin.jspf" 或 "\netmarkets\jsp\beginPopuf.jspf" 文件和 "\netmarkets\jsp\end.jspf" 文件。
预期结果
使用上下文选取器标记后,应该会显示一个文本框和一个“查找”图标及其指定标签。单击“查找”图标后,将启动上下文选取器。

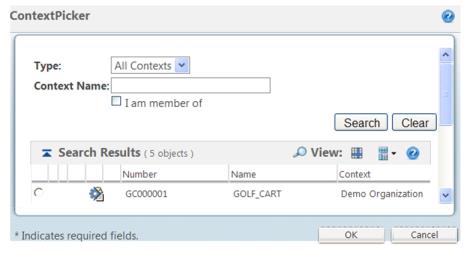
单击“查找”图标时,您应该会看到一个针对项目的上下文选取器,如下所示:

解决方案
在 JSP 文件中使用上下文选取器公用组件将上下文选取器包括到应用程序中。
必备知识
要实现此目标,需要了解以下内容:
• 涉及 JSP、JavaScript 和自定义 taglib 的基本开发
• 关于资源束文件自定义的管理
• Windchill xconfmanager 概念
解决方案元素
元素 | 类型 | 说明 |
|---|---|---|
PickerAttributes.xml | XML | 应使用此文件为选取器的对象类型自定义搜索条件属性。 运行时位置:<Windchill>\codebase\pickerAttributes.xml |
searchClientResource.java | 资源束文件 | 应使用此文件来本地化选取器的内容。 |
contextPicker.tag | 自定义 JSP 标记文件 | 此文件包含此标记所支持的参数的相关信息。 运行时位置:<Windchill>\codebase\WEB-INF\tags\ContextPicker.tag |
SearchableTypes.properties.xconf | xconf 特性文件 | 应在此文件中指定组件 ID 和相应的对象类型,然后运行 xconfmanager。 运行时位置: <Windchill>\codebase\com\ptc\windchill\enterprise\search\server\SearchableTypes.properties.xconf |
custom.js | JavaScript 文件 | 应在此文件中为选取器指定自定义 pickerCallback 函数。 运行时位置:<Windchill>\codebase\netmarkets\jsp\search\custom.js |
您想要在上下文选取器中禁用类型选取器。 |
过程 - 在 JSP 页面中包括上下文选取器
可通过调用 contextPicker 标记从 JSP 启动上下文选取器:
<tr>
<wctags:contextPicker id="contextPickerId" />
</tr>
<wctags:contextPicker id="contextPickerId" />
</tr>
自定义点
自定义点在下表中列出:
参数 | 默认值 | 可能的值 | 必需? | 说明 |
|---|---|---|---|---|
Id | 任何在页面中唯一的内容 | False | ID 与调用应用程序中的每个选取器均关联。对于一个页面中的所有选取器 (无论是否为同一类型),此 ID 都必须是唯一的。ID 不应在名称中包含 "." (点)。 | |
componentId | pickerSearch | 在 pickerAttributes.xml 中指定的任何有效组件 ID | 否 | componentId 用于确定应出现在给定选取器的搜索条件面板中的属性。 |
pickerCallback | 如果用户未指定此参数,则在运行时生成 | 回调函数的名称 | 否 | 用户必须实现的自定义回调函数的名称。建议在 custom.js 文件中指定 pickerCallback 函数。 |
defaultValue | "" (空白) | 任何值 | 否 | 由选取器呈现的文本框的默认值。 |
defaultHiddenValue | "" (空白) | 任何值 | 否 | 与选取器关联的隐藏文本框的默认值。 |
pickedDataFetcher | <WebApp>\netmarkets\jsp\search\pickedData.jsp | 获取器文件的 URL 位置 | 否 | 将由 AJAX 调用使用以处理选定结果的数据获取器文件的 URL。 |
标签 | 上下文选取器 | 任何值 | 否 | 选取器的标签。 |
displayAttribute | 名称 | 任何属性 | 否 | 在从上下文选取器中选择结果后,应在选取器文本框中显示的属性名称 |
containerRef | "" (空白) | 任何容器 | 否 | 用户要在其中限制搜索的 containerRef 的值。 |
baseWhereClause | "" (空白) | 任何有效的 I*E where 子句查询 | 否 | 需要根据某些特定条件筛选搜索结果而无需考虑用户输入时使用的附加 where 子句。此 where 子句通过内部 where 子句将仅获得 "ANDed"。 |
pickerTitle | 上下文 | 任何值 | 否 | 选取器的标题。 |
pickedDataFetcher | <WebApp>\netmarkets\jsp\search\pickedData.jsp | 获取器文件的 URL 位置 | 否 | 将由 AJAX 调用使用以处理选定结果的数据获取器文件的 URL。 |
Editable | True | true/false | 否 | 此属性用于定义是否要将“查找”图标与文本框一同使用。 |
readOnlyPickerTextBox | False | true/false | 否 | 此属性用于定义选取器文本框是否应为可编辑。 |
typeComponentId | Foundation.contextPicker | 在 SearchableTypes.properties 文件中指定的任何有效的 componentId | 否 | 通过传递此参数对可在类型选取器中显示的类型集进行定义 |
Inline | False | true/false | 否 | 当需要从表格级别操作或内联启动选取器时,应将此参数的值指定为 true。 |
pickedAttributes | 名称 | 有效属性的任何逗号分隔列表 | 否 | 此参数包含用户希望选取器提取的属性的逗号分隔列表。仅当内联为 "true" 时才适用。 |
showTypePicker | true | true/false | 否 | 此参数应用于在选取器中启用类型选取器。 |
pickerType | search | search/picker | 否 | 此参数用于定义选取器类型,即 "search" 选取器或 "picker" 选取器。对于 "search" 选取器,您能够在该选取器中看到搜索条件,然后必须单击“搜索”按钮才能查看结果;而对于 "picker" 选取器,您将直接看到结果表格,而看不到任何搜索条件。 |
pickerTextBoxLength | 25 | 任何数值 | 否 | 此参数用于定义选取器文本框的长度。 |
searchResultsViewId | "" (空白) | 任何有效视图 ID | 否 | 此参数允许用户为选取器搜索结果表格定义自定义视图 ID。 |
customAccessController | "" (空白) | 任何有效名称 | 否 | 此参数用于定义您自己的自定义访问控制器。此参数将完整的类名称作为值。要指定多个 customAccessController,可传递类名称的逗号 (,) 分隔列表。 |
excludeSubTypes | "" (空白) | 任何有效子类型 | 否 | 此参数用于从搜索中排除子类型。 |
extraSuggestAttribute | emailId | 用户想要搜索的任何字段 | False | 此参数用于指定要用于自动建议的额外属性 |
showSuggestion | false | True/false | False | 此特性用于对选取器启用自动建议。 |
suggestMinChars | 1 | 整数 | False | 此参数用于指定在启用时启动自动建议的最小字符 |
suggestServiceKey | 选取器特定 | userPicker、partPicker 等。 | False | 用于选择 suggestable 类 (例如 ContextServicePickerSuggestable) 以调用需要出现在 search-service.properties.xconf 文件中的 service.Key 查询的键。 |
mergeContainerTypes | False | 已传递的容器类型会合并到最近访问的组合框中,尽管它们不是最近访问列表的一部分。此特性只能用于搜索页面,而不用于选取器。 | ||
onChangeForRecentlyUsed | False | 这具体取决于 showRecentlyUsed=true。用户可为最近使用的组合提供自定义 onchange 函数。 | ||
showMemberOfCheckBoxes | false | True/false | False | 如果将此特性设为 true,则将显示“我是成员”和“在我的组织中”两个复选框。 |
showMultiSelectRecentlyUsed | false | True/false | False | 如果将此特性设为 true,则会显示最近使用的多选上下文选取器。在这种情况下,需要修改 callback 函数和 onchange 函数。默认值为 false。仅针对搜索页面实现。 |
配置不包含类型选取器的上下文选取器
<wctags:contextPicker id="contextPickerId"
showTypePicker="false"/>
showTypePicker="false"/>
在结果表格中配置包含多选选项的上下文选取器
<wctags:contextPicker id="contextPickerId" multiSelect="true" />
在类型选取器中使用自己的 typeComponentId 配置上下文选取器
<wctags:contextPicker id="contextPickerId" typeComponentId="
Foundation.myContextPickerComponentId" />
Foundation.myContextPickerComponentId" />
在上下文选取器中配置 baseWhereClause
<wctags:contextPicker id="contextPickerId"
baseWhereClause="(name=’demo*’)" />
baseWhereClause="(name=’demo*’)" />
在上下文选取器中配置 pickerCallback 函数
<wctags:contextPicker id="contextPickerId"
pickerCallback="myPickerCallback" />
pickerCallback="myPickerCallback" />
myPickerCallback 函数如下所示:
function myPickerCallback(objects, pickerID)
{
var updateHiddenField = document.getElementById(pickerID);
var updateDisplayField = document.getElementById(pickerID +
"$label$");
var myJSONObjects = objects.pickedObject;
for(var i=0; i< myJSONObjects.length;i++) {
var oid = myJSONObjects[i].oid;
// Here “name” is the displayAttribute requested
var displayAttr = eval("myJSONObjects[i].name");
updateHiddenField.value=oid;
updateDisplayField.value=displayAttr;
}
}
{
var updateHiddenField = document.getElementById(pickerID);
var updateDisplayField = document.getElementById(pickerID +
"$label$");
var myJSONObjects = objects.pickedObject;
for(var i=0; i< myJSONObjects.length;i++) {
var oid = myJSONObjects[i].oid;
// Here “name” is the displayAttribute requested
var displayAttr = eval("myJSONObjects[i].name");
updateHiddenField.value=oid;
updateDisplayField.value=displayAttr;
}
}