示例代码
可将以下代码段插入到您的 JSP 中,以在“双窗格”组件中显示两个页面。
<%@ taglib prefix="jca" uri="http://www.ptc.com/windchill/taglib/components"%>
<jca:renderTwoPanes
headerPane="/netmarkets/jsp/carambola/customization/examples/twoPanePanels
/headerPane.jsp?dynamicUpdate=true"
headerPaneHeight="150"leftPane="/netmarkets/jsp/carambola/customization/
examples/twoPanePanels
/leftOrTopPane.jsp?
dynamicUpdate=true "leftPaneSize="30"r
ightPane="/netmarkets/jsp/carambola/customization/examples/twoPanePanels/
rightOrBottomPane.jsp?dynamicUpdate=true "rightPaneSize=”70”
orientation="horizontal"onClick=
"PTC.carambola.twoPane.onClickHandler"/>
<jca:renderTwoPanes
headerPane="/netmarkets/jsp/carambola/customization/examples/twoPanePanels
/headerPane.jsp?dynamicUpdate=true"
headerPaneHeight="150"leftPane="/netmarkets/jsp/carambola/customization/
examples/twoPanePanels
/leftOrTopPane.jsp?
dynamicUpdate=true "leftPaneSize="30"r
ightPane="/netmarkets/jsp/carambola/customization/examples/twoPanePanels/
rightOrBottomPane.jsp?dynamicUpdate=true "rightPaneSize=”70”
orientation="horizontal"onClick=
"PTC.carambola.twoPane.onClickHandler"/>
以下是 "onClick" javascript 处理程序的一个示例。本示例将处理左侧/顶部窗格中的单击事件,并将响应呈现在右侧/底部窗格中。
PTC.carambola.twoPane.onClickHandler = function(evt) {
var button = PTC.carambola.twoPane.getChildNodeByTag(evt.target,
'BUTTON');
if(button != undefined) {
var cp = PTC.getCmp(PTC.navigation.cardManager);
var contentPanel;
var renderToDiv = 'twoPanes_RIGHTPANE2';
// get the content pane that corresponds how
// the two pane component is laid out
// (i.e. right or bottom pane)
if(cp.layout.activeItem.CONTENT_DIV === renderToDiv) {
contentPanel = PTC.getCmp
(PTC.navigation.contentTabID + '_twoPanes_center');
} else {
renderToDiv = 'twoPanes_BOTTOMPANE';
contentPanel = PTC.getCmp
(PTC.navigation.contentTabID + '_twoPanes_bottom');
}
// make an AJAX call to get the HTML to render in the right/bottom pane
if(contentPanel !== undefined) {
contentPanel.clearCardContents();
var options = {
asynchronous: false,
method: 'get',
parameters: {
buttonId: button.innerHTML,
dynamicUpdate: true
}
};
var transport = requestHandler.doRequest(getBaseHref() +
'netmarkets/jsp/carambola/customization/examples/two
PanePanels/rightOrBottomPane.jsp', options);
// render the HTML returned from the AJAX response to the
right/bottom DIV
var panel = new PTC.Panel ({
id: 'test',
renderTo: renderToDiv,
html: transport.responseText
});
}
// render out the new right/bottom pane
panel.doLayout();
}
}
var button = PTC.carambola.twoPane.getChildNodeByTag(evt.target,
'BUTTON');
if(button != undefined) {
var cp = PTC.getCmp(PTC.navigation.cardManager);
var contentPanel;
var renderToDiv = 'twoPanes_RIGHTPANE2';
// get the content pane that corresponds how
// the two pane component is laid out
// (i.e. right or bottom pane)
if(cp.layout.activeItem.CONTENT_DIV === renderToDiv) {
contentPanel = PTC.getCmp
(PTC.navigation.contentTabID + '_twoPanes_center');
} else {
renderToDiv = 'twoPanes_BOTTOMPANE';
contentPanel = PTC.getCmp
(PTC.navigation.contentTabID + '_twoPanes_bottom');
}
// make an AJAX call to get the HTML to render in the right/bottom pane
if(contentPanel !== undefined) {
contentPanel.clearCardContents();
var options = {
asynchronous: false,
method: 'get',
parameters: {
buttonId: button.innerHTML,
dynamicUpdate: true
}
};
var transport = requestHandler.doRequest(getBaseHref() +
'netmarkets/jsp/carambola/customization/examples/two
PanePanels/rightOrBottomPane.jsp', options);
// render the HTML returned from the AJAX response to the
right/bottom DIV
var panel = new PTC.Panel ({
id: 'test',
renderTo: renderToDiv,
html: transport.responseText
});
}
// render out the new right/bottom pane
panel.doLayout();
}
}
Windchill 代码中的使用示例
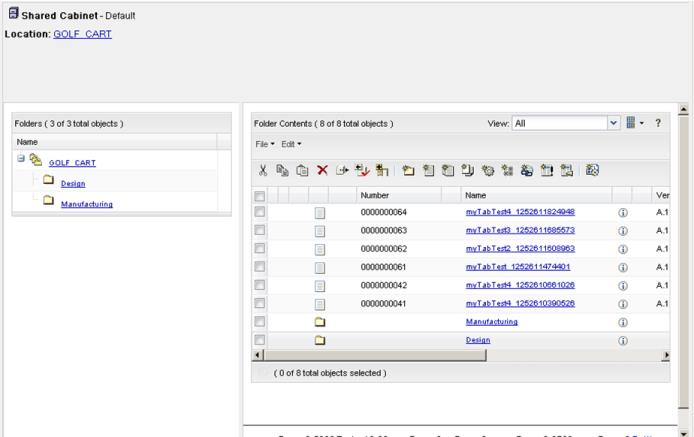
产品/项目/存储库的“文件夹”页面
产品/项目/存储库的“文件夹”页面使用“双窗格”组件来水平布局数据

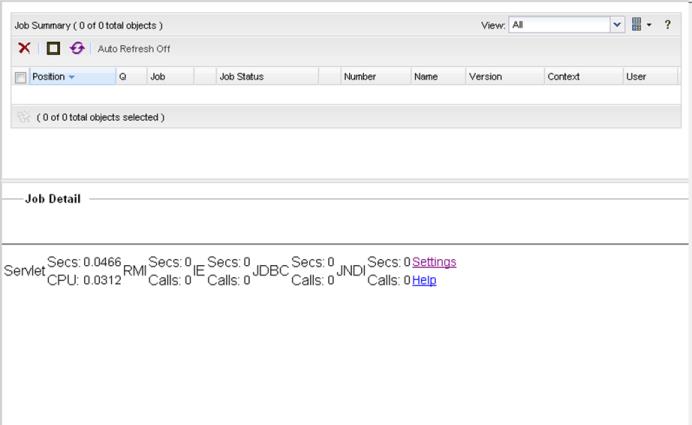
发布监视器
“WVS 作业监视器” (位于 > 或 > 下) 使用“双窗格”组件来垂直布局数据。

随附的示例
“自定义”选项卡下提供了一个 Carambola 示例。双窗格 carambola 示例显示水平和垂直呈现的组件。
双窗格示例
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\twoPanePanels\horizontalSplitPaneExample.jsp
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\twoPanePanels\verticalSplitPaneExample.jsp
双窗格向导示例
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\wizard\twoPaneWizardExample.jsp
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\wizard\twoPaneWizardExampleTwo.jsp
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\wizard\setStepOneWizStep.jsp
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\wizard\setStepTwoWizStep.jsp