自定义矩阵编辑器单元格
在矩阵区域中显示属性值时,将使用 GWT 布局呈现器。您可以自定义矩阵编辑器单元格的布局,以竖直或水平显示这些属性。要自定义矩阵编辑器单元格的布局,请执行以下步骤:
1. 创建一个新布局呈现器类,以实现 com.ptc.windchill.enterprise.productfamily.pfb.client.renderer.CellLayoutRenderer。
2. 覆盖 renderLayout (Map <String, Object>) 方法以使用 GWT 组件提供自定义呈现逻辑。请参阅示例 CustomHorizontalCellLayoutRenderer。
3. 在 wt.property 文件中添加类路径和类名称。在此文件中,如果要在竖直模式下显示特性,可将 DISPLAY_MODE_VERTICAL 特性更改为使用新布局呈现器,或将 DISPLAY_MODE_HORIZONTAL 特性更改为在水平模式下显示特性。
4. 使用 xconf 管理器传播所做更改。
对于 renderLayout 方法,每个布局呈现器都需要 Map<String, Object> 参数。提供给 renderLayout 方法的映射具有一个键,该键是属性的内部名称,而值是所呈现属性的值。映射是 LinkedHashMap,以确保属性在映射中的顺序与在矩阵编辑器视图中的顺序相同。
自定义水平布局呈现器
本节中使用的 CustomHorizontalCellLayoutRenderer 示例类用于将属性值添加到单独的 div 标记中,该标记中包含的 css 类已附加到属性的内部名称。
|
|
诸如 "|" 或 "." 之类的字符必须替换为受支持的字符。
|
您可以通过 CSS 文件中的规则管理 div 标记。请参阅以下有关在矩阵编辑器中显示单元格指示符、对象名称和状况属性的示例。
.pfb-matrix-cell-horizontal { height: 16px; }
pfb-cell-attribute-value {
float: left;
height: 16px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding: 0px 3px;
}
.pfb-cell-cell-indicator { width: 20px; }
.pfb-cell-objName { width: 50px; }
.pfb-cell-status { width: 70px; }
pfb-cell-attribute-value {
float: left;
height: 16px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding: 0px 3px;
}
.pfb-cell-cell-indicator { width: 20px; }
.pfb-cell-objName { width: 50px; }
.pfb-cell-status { width: 70px; }
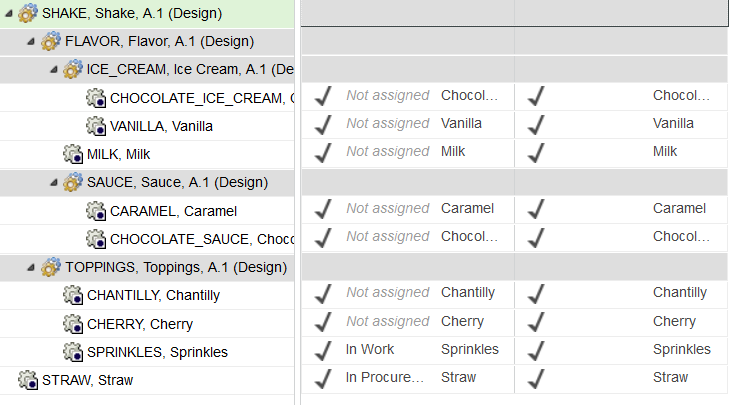
通过在矩阵编辑器中添加单元格指示符、对象名称和状况的 CSS 规则,单元格将具有固定宽度 20px、50px 和 70px。但是,如果属性值大于单元格宽度,则该值将以省略号 ("...") 显示。

在上图中,为“状况”属性定义的宽度为 70px。属性值“正在采购”的长度大于单元格的定义宽度,因此被截断并显示省略号 ("...")。
自定义矩阵编辑器单元格以显示 NULL 属性
您可以自定义矩阵编辑器竖直或水平布局,以便更好地查看矩阵区域属性的空 (null) 值。
1. 创建一个 CSS 规则,使其指向一个包含属性值的空 HTML 标记。
2. 使用 content 特性为此规则生成自定义内容。此特性可以是字符串,也可以是图像的 URL。有关详细信息,请参阅 https://www.w3.org/wiki/CSS/Properties/content。
要为默认水平和竖直呈现器提供此功能,请将两个 CSS 规则添加到 Windchill CSS 文件中。
.pfb-matrix-cell-horizontal > span:empty::before {
content: 'EMPTY VALUE';
.pfb-matrix-cell-vertical:not(.pfb-matrix-cell-empty)
div.x-component:empty::before
{
content: 'EMPTY VALUE';
}
content: 'EMPTY VALUE';
.pfb-matrix-cell-vertical:not(.pfb-matrix-cell-empty)
div.x-component:empty::before
{
content: 'EMPTY VALUE';
}
这些 CSS 规则涵盖了通过使用文本 EMPTY VALUE 与路径匹配的空 span 和 div。
如果更改默认的水平或竖直呈现器,这些规则可能会过期并停止工作。在 HTML 结构中进行一些更改后,必须确保这些规则仍然有效。 |
自定义“查看单元格信息”面板以显示 NULL 属性
您可以在矩阵编辑器中自定义“查看单元格信息”面板,以便更好地查看空 (null) 值。
1. 创建一个 CSS 规则,使其指向一个包含属性值的空 HTML 标记。
2. 使用 content 特性为此规则生成自定义内容。此特性可以是字符串,也可以是图像的 URL。有关详细信息,请参阅 https://www.w3.org/wiki/CSS/Properties/content。
3. 将以下 CSS 规则添加到 Windchill CSS 文件中。
.view-attributes-panel > div.x-component:empty::before {
content: 'EMPTY VALUE';
}
content: 'EMPTY VALUE';
}
此规则涵盖了通过使用文本 EMPTY VALUE 与路径匹配的所有空 div 标记。
将 CSS 规则聚合到一个规则中
您可以收集 CSS 规则,并创建一个其中涵盖上一解决方案中所有案例的 CSS 规则。例如,您使用 CSS 定义了三个空值替换。
.pfb-matrix-cell-horizontal > span:empty::before {
content: 'EMPTY VALUE';
}
.pfb-matrix-cell-vertical:not(.pfb-matrix-cell-empty)
div.x-component:empty::before {
content: 'EMPTY VALUE';
}
.view-attributes-panel > div.x-component:empty::before {
content: 'EMPTY VALUE';
}
content: 'EMPTY VALUE';
}
.pfb-matrix-cell-vertical:not(.pfb-matrix-cell-empty)
div.x-component:empty::before {
content: 'EMPTY VALUE';
}
.view-attributes-panel > div.x-component:empty::before {
content: 'EMPTY VALUE';
}
您可以将这些规则替换为一个 CSS 规则,并用逗号连接各个 CSS 路径。
.pfb-matrix-cell-horizontal > span:empty::before,
.pfb-matrix-cell-vertical:not(.pfb-matrix-cell-empty)
div.x-component:empty::before,
.view-attributes-panel > div.x-component:empty::before {
content: 'EMPTY VALUE';
}
.pfb-matrix-cell-vertical:not(.pfb-matrix-cell-empty)
div.x-component:empty::before,
.view-attributes-panel > div.x-component:empty::before {
content: 'EMPTY VALUE';
}
在此处更改 content 特性后,针对所有位置的 null 值的处理都会发生变化。此更改可对所有三个位置的 null 值进行一致性处理。