Display Webject Reference
The following topics contain information about Info*Engine display webjects. Info*Engine supports HTML and JPEG formats for display, and the webjects for each are grouped in separate sections. Each individual listing contains the webject name, a description of its use, details of its syntax, descriptions of all parameters, and, in most cases, an example.
Before their descriptions, parameters are grouped in the following categories:
• Required — The parameter is always required.
• Select — A relationship between the specified parameter and another parameter exists. For example, the HYPERLINK and TEMPLATE_URL parameters of the Display-Table webject are select because if you specify the HYPERLINK parameter, you must also specify the TEMPLATE_URL parameter.
A parameter is also listed in the “Select” column when there is a relationship between the values in the specified parameter and the values in another parameter. For example, in the Display-Value webject the value entered for the TYPE parameter determines the format of the value you can enter for the SIZE parameter. Therefore, both the TYPE and SIZE parameters are listed in the “Select” column.
• Optional — The parameter is always optional and is not related to another parameter.
Display Webjects for HTML
The following webjects can be used to display output in an HTML format.
• Apply-XSL
• Display-Object
• Display-Resource
• Display-Selection
• Display-Table
• Display-Value
• Display-XML
• Echo-Request
Apply-XSL
DESCRIPTION
Applies an XSL stylesheet to an Info*Engine group of objects to generate a textual representation of the group. The generated output is determined by the contents of the XSL stylesheet.
SYNTAX
<ie:webject name="Apply-XSL" type="DSP">
<ie:param name="CONTENT_TYPE" data="mimetype"/>
<ie:param name="DBUSER" data="username"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="PASSWD" data="password"/>
<ie:param name="XSL_PARAM" data="name_value_pair"/>
<ie:param name="XSL_URL" data="url_location"/>
</ie:webject>
<ie:param name="CONTENT_TYPE" data="mimetype"/>
<ie:param name="DBUSER" data="username"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="PASSWD" data="password"/>
<ie:param name="XSL_PARAM" data="name_value_pair"/>
<ie:param name="XSL_URL" data="url_location"/>
</ie:webject>
PARAMETERS
|
Required
|
Select
|
Optional
|
|---|---|---|
|
XSL_URL
|
CONTENT_TYPE
|
|
|
DBUSER
|
||
|
GROUP_IN
|
||
|
PASSWD
|
||
|
XSL_PARAM
|
CONTENT_TYPE
Specifies the MIME content type to be associated with the result being displayed. Using html text as the content type returns an HTML-formatted document to the calling application or web browser.
The default for this parameter is text/html, which produces an XML-formatted document. This parameter is optional.
DBUSER
Specifies the username to be used to authenticate to XSL_URL. If the XSL templates to be used by the webject reside on a remote HTTP server, then this parameter should be used in conjunction with the PASSWD attribute.
This parameter is optional.
GROUP_IN
Identifies the name of the group to be used as the input source. The group can be a VDB group or a Context group. For further information about groups, see Info*Engine Data Management.
The default for this parameter is to use the last group defined in the VDB. This parameter is optional.
PASSWD
Specifies the password corresponding to DBUSER.
This parameter is optional.
XSL_PARAM
Defines XSL parameters that are then passed to the XSL stylesheet named in the XSL_URL parameter. You enter the value for the XSL_PARAM parameter in the form XSL_name=XSL_value where XSL_name is the name of a parameter in the XSL stylesheet and XSL_value is the value you want set for the parameter.
The default for XSL_PARAM is that no parameters are passed to the stylesheet. Multiple values can be specified for this parameter. This parameter is optional.
XSL_URL
Identifies the location of an XSL stylesheet to apply to the default output group. A relative URL or a fully qualified URL can be specified. Relative URLs are relative to the Info*Engine server task template root.
Fully qualified URLs are dereferenced using Auth-Map context group data. The Auth-Map context group is searched for a username and password based on the domain name found in the fully qualified URL. For example, assume that the fully qualified URL is:
http://machine.com/Windchill/infoengine/servlet/IE/tasks/ com/company/createGroupData.xsl
The Auth-Map context group is searched for a username and password with http://machine.com as an INSTANCE name. If a username and password are found, BASIC authentication information is used when accessing the URL. If no username and password is found, no authentication information is sent to the remote web server.
If the data value contains the string :// it is assumed to be a fully qualified Internet URL. If the data value does not contain the string, it is assumed to be a local file relative to the current task root directory.
This parameter is required.
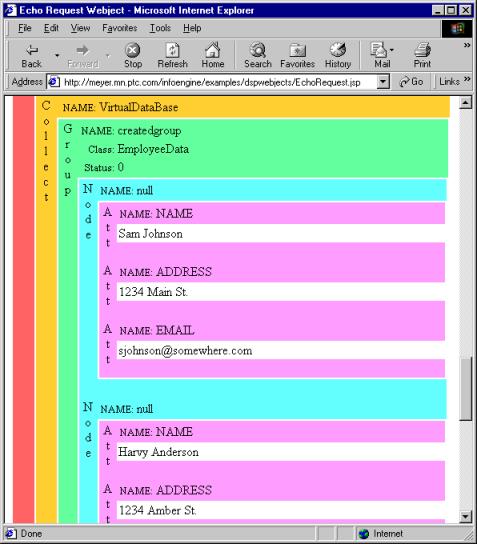
Browser Example
Example webject
The following Apply-XSL webject formats the output from a task, then displays the output in a browser:
<ie:webject name="Apply-XSL" type="DSP">
<ie:param name="CONTENT_TYPE" data="text/html"/>
<ie:param name="XSL_URL"
data="com/company/ApplyXsl.xsl"/>
</ie:webject>
<ie:param name="CONTENT_TYPE" data="text/html"/>
<ie:param name="XSL_URL"
data="com/company/ApplyXsl.xsl"/>
</ie:webject>
XSL stylesheet
The following XSL stylesheet is applied to an input group with a CLASS of “EmployeeData” with each element containing attributes NAME and ADDRESS attributes:
<?xml version='1.0'?>
<xsl:stylesheet
xmlns:xsl="http://www.w3.org/XSL/Transform/1.0"
xmlns:wc="http://www.ptc.com/infoengine/1.0">
<xsl:template match="/wc:COLLECTION/EmployeeData">
<html>
<head><title>Apply-XSL Example</title></head>
<body>
<table>
<tr>
<th>name</th><th>Home Address</th>
</tr>
<xsl:for-each select="wc:INSTANCE">
<tr>
<td><xsl:value-of select="NAME"/></td>
<td><xsl:value-of select="ADDRESS"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
<xsl:stylesheet
xmlns:xsl="http://www.w3.org/XSL/Transform/1.0"
xmlns:wc="http://www.ptc.com/infoengine/1.0">
<xsl:template match="/wc:COLLECTION/EmployeeData">
<html>
<head><title>Apply-XSL Example</title></head>
<body>
<table>
<tr>
<th>name</th><th>Home Address</th>
</tr>
<xsl:for-each select="wc:INSTANCE">
<tr>
<td><xsl:value-of select="NAME"/></td>
<td><xsl:value-of select="ADDRESS"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
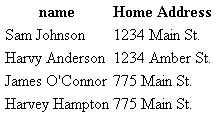
Browser display
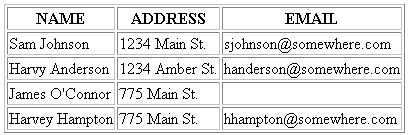
The output is generated using HTML by specifying the CONTENT_TYPE as text/html. The resulting web browser display consists of the following table of names and addresses:

Excel Example
Example JSP Page
The following JSP page contains the Apply-XSL webject. The webject defines XSL parameters, then uses a stylesheet to format the output from a task for display in Excel:
<%@page language="java" session="false" errorPage="../IEError.jsp"
contentType="application/ms-excel"%>
<%@ taglib uri="http://www.ptc.com/infoengine/taglib/core"
prefix="ie"%>
<%
/*********************************************
*
* DESCRIPTION
* Build html table for import Microsoft Word, Excel, Powerpoint 2000.
*
*********************************************/
// execute create group task to get group info
%>
<ie:task uri="com/company/CreateGroup.xml"/>
<%
// call Apply-XSL Webject to translate data into excel data
%>
<ie:webject name="Apply-XSL" type="DSP">
<ie:param name="XSL_URL" data="com/company/ExcelWorkbook.xsl"/>
<ie:param name="XSL_PARAM" data="CLASS='EmployeeData'"/>
<ie:param name="XSL_PARAM"
data="HEADERS='NAME=Employee,ADDRESS=Home Address,'"/>
<ie:param name="XSL_PARAM" data="USE-COLUMNS='NAME,ADDRESS,EMAIL'"/>
</ie:webject>
contentType="application/ms-excel"%>
<%@ taglib uri="http://www.ptc.com/infoengine/taglib/core"
prefix="ie"%>
<%
/*********************************************
*
* DESCRIPTION
* Build html table for import Microsoft Word, Excel, Powerpoint 2000.
*
*********************************************/
// execute create group task to get group info
%>
<ie:task uri="com/company/CreateGroup.xml"/>
<%
// call Apply-XSL Webject to translate data into excel data
%>
<ie:webject name="Apply-XSL" type="DSP">
<ie:param name="XSL_URL" data="com/company/ExcelWorkbook.xsl"/>
<ie:param name="XSL_PARAM" data="CLASS='EmployeeData'"/>
<ie:param name="XSL_PARAM"
data="HEADERS='NAME=Employee,ADDRESS=Home Address,'"/>
<ie:param name="XSL_PARAM" data="USE-COLUMNS='NAME,ADDRESS,EMAIL'"/>
</ie:webject>
XSL stylesheet
In the example JSP page, the following XSL parameters are passed to the XSL stylesheet:
CLASS='EmployeeData'
HEADERS='NAME=Employee,ADDRESS=Home Address,'
USE-COLUMNS='NAME,ADDRESS,EMAIL'
The parameters change the class, columns used, and headers defined in the stylesheet so that the stylesheet can manipulate and format the data.
The Apply-XSL webject on the JSP page calls the following XSL stylesheet:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet
xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"
xmlns:wc="http://www.ptc.com/infoengine/1.0">
<xsl:output omit-xml-declaration="yes"/>
<xsl:param name="CLASS">EMP</xsl:param>
<xsl:param name="USE-COLUMNS">EMPNO,ENAME,POS,</xsl:param>
<xsl:param name="HEADERS">EMPNO=E,ENAME=N,POS=P,</xsl:param>
<xsl:template match="/wc:COLLECTION">
<table border='0' cellpadding='0' cellspacing='0' width='627'
style='border-collapse:collapse;table-layout:fixed;width:350pt'>
<col width='200'
style='mso-width-source:userset;mso-width-alt:5400;width:100pt'/>
<col width='200'
style='mso-width-source:userset;mso-width-alt:5400;width:100pt'/>
<col width='200'
style='mso-width-source:userset;mso-width-alt:6700;width:175pt'/>
<xsl:for-each select="//*[name()=$CLASS]">
<tr height='17' style='height:12.75pt'>
<xsl:call-template name="table-headers"/>
</tr>
<xsl:for-each select="wc:INSTANCE">
<tr>
<xsl:for-each select="*">
<xsl:call-template name="html-table-value"/>
</xsl:for-each>
</tr>
</xsl:for-each>
</xsl:for-each>
</table>
</xsl:template>
<xsl:template name="html-table-value">
<xsl:variable name="TARGET" select="name()"/>
<xsl:if test="contains( $USE-COLUMNS, name() )">
<td height='68' class='xl27' style='height:20.0pt'>
<xsl:value-of select="."/>
</td>
</xsl:if>
</xsl:template>
<xsl:template name="table-headers">
<xsl:for-each select="child::wc:INSTANCE[position()=1]/child::*">
<xsl:variable name="EQUALS" select="'='"/>
<xsl:variable name="DELIM" select="','"/>
<xsl:if test="contains( $USE-COLUMNS, name() )">
<xsl:stylesheet
xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"
xmlns:wc="http://www.ptc.com/infoengine/1.0">
<xsl:output omit-xml-declaration="yes"/>
<xsl:param name="CLASS">EMP</xsl:param>
<xsl:param name="USE-COLUMNS">EMPNO,ENAME,POS,</xsl:param>
<xsl:param name="HEADERS">EMPNO=E,ENAME=N,POS=P,</xsl:param>
<xsl:template match="/wc:COLLECTION">
<table border='0' cellpadding='0' cellspacing='0' width='627'
style='border-collapse:collapse;table-layout:fixed;width:350pt'>
<col width='200'
style='mso-width-source:userset;mso-width-alt:5400;width:100pt'/>
<col width='200'
style='mso-width-source:userset;mso-width-alt:5400;width:100pt'/>
<col width='200'
style='mso-width-source:userset;mso-width-alt:6700;width:175pt'/>
<xsl:for-each select="//*[name()=$CLASS]">
<tr height='17' style='height:12.75pt'>
<xsl:call-template name="table-headers"/>
</tr>
<xsl:for-each select="wc:INSTANCE">
<tr>
<xsl:for-each select="*">
<xsl:call-template name="html-table-value"/>
</xsl:for-each>
</tr>
</xsl:for-each>
</xsl:for-each>
</table>
</xsl:template>
<xsl:template name="html-table-value">
<xsl:variable name="TARGET" select="name()"/>
<xsl:if test="contains( $USE-COLUMNS, name() )">
<td height='68' class='xl27' style='height:20.0pt'>
<xsl:value-of select="."/>
</td>
</xsl:if>
</xsl:template>
<xsl:template name="table-headers">
<xsl:for-each select="child::wc:INSTANCE[position()=1]/child::*">
<xsl:variable name="EQUALS" select="'='"/>
<xsl:variable name="DELIM" select="','"/>
<xsl:if test="contains( $USE-COLUMNS, name() )">
<xsl:message>
<xsl:text> Column Header </xsl:text>
<xsl:value-of select="$HEADERS"/>
<xsl:text> Name </xsl:text>
<xsl:value-of select="name()"/>
</xsl:message>
<td height='17' class='xl24' width='100' style='height:25.75pt
;width:100pt'>
<xsl:if test="contains( $HEADERS, name() )">
<xsl:variable name="TEMP"
select="substring-after( $HEADERS, name
() )"/>
<xsl:variable name="TEMP1"
select="substring-after( $TEMP, $EQUALS
)"/>
<xsl:variable name="VALUE" select="substring-before(
$TEMP1, $DELIM)"/>
<xsl:value-of select="$VALUE"/>
</xsl:if>
<xsl:if test="not(contains( $HEADERS, name() ))">
<xsl:value-of select="name()"/>
</xsl:if>
</td>
</xsl:if>
</xsl:for-each>
</xsl:template>
</xsl:stylesheet>
<xsl:text> Column Header </xsl:text>
<xsl:value-of select="$HEADERS"/>
<xsl:text> Name </xsl:text>
<xsl:value-of select="name()"/>
</xsl:message>
<td height='17' class='xl24' width='100' style='height:25.75pt
;width:100pt'>
<xsl:if test="contains( $HEADERS, name() )">
<xsl:variable name="TEMP"
select="substring-after( $HEADERS, name
() )"/>
<xsl:variable name="TEMP1"
select="substring-after( $TEMP, $EQUALS
)"/>
<xsl:variable name="VALUE" select="substring-before(
$TEMP1, $DELIM)"/>
<xsl:value-of select="$VALUE"/>
</xsl:if>
<xsl:if test="not(contains( $HEADERS, name() ))">
<xsl:value-of select="name()"/>
</xsl:if>
</td>
</xsl:if>
</xsl:for-each>
</xsl:template>
</xsl:stylesheet>
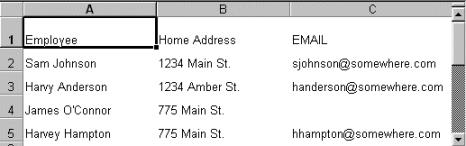
MS Excel display
To display the output directly in MS Excel, execute the URL for the page from the Excel Open dialog. For example, if the ExcelWorkbook.jsp page were saved to <Windchill>/codebase/com/company/ExcelWorkbook.jsp you might enter the following URL::
http://host/Windchill/com/company/ExcelWorkbook.jsp
The following picture displays the resulting Excel columns. Notice that only two of the three headers were supplied. The EMAIL header comes from the column name.

Display-Object
DESCRIPTION
Displays a group of objects in a general way, allowing the insertion of markup language before and after objects and attributes. If the BORDER parameter is not specified, no formatting is done. If BORDER is specified, a simple table is generated.
SYNTAX
<ie:webject name=" Display-Object" type="DSP">
<ie:param name="ATTRIBUTE" data="attribute"/>
<ie:param name="ATTRIBUTE_SEPARATOR" data="separator"/>
<ie:param name="BORDER" data="[pixels | 1]"/>
<ie:param name="CAPTION" data="text"/>
<ie:param name="CELLPADDING" data="pixels"/>
<ie:param name="CELLSPACING" data="pixels"/>
<ie:param name="DISPLAY_ATTRIBUTE_NAME" data="[TRUE |
FALSE]"/>
<ie:param name="DISPLAY_ATTRIBUTE_VALUE" data="[TRUE |
FALSE]"/>
<ie:param name="FOOTER" data="text"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="HEADER_SEPARATOR" data="separator"/>
<ie:param name="MAX" data="maximum"/>
<ie:param name="OBJECT_SEPARATOR" data="separator"/>
<ie:param name="POST_ATTRIBUTE_NAME_TEXT" data="text"/>
<ie:param name="POST_ATTRIBUTE_TEXT" data="text"/>
<ie:param name="POST_CAPTION_TEXT" data="text"/>
<ie:param name="POST_FOOTER_TEXT" data="text"/>
<ie:param name="POST_HEADER_TEXT" data="text"/>
<ie:param name="POST_OBJECT_TEXT" data="text"/>
<ie:param name="POST_TABLE_TEXT" data="text"/>
<ie:param name="POST_TITLE_TEXT" data="text"/>
<ie:param name="POST_VALUE_TEXT" data="text"/>
<ie:param name="PRE_ATTRIBUTE_NAME_TEXT" data="text"/>
<ie:param name="PRE_ATTRIBUTE_TEXT" data="text"/>
<ie:param name="PRE_CAPTION_TEXT" data="text"/>
<ie:param name="PRE_FOOTER_TEXT" data="text"/>
<ie:param name="PRE_HEADER_TEXT" data="text"/>
<ie:param name="PRE_OBJECT_TEXT" data="text"/>
<ie:param name="PRE_TABLE_TEXT" data="text"/>
<ie:param name="PRE_TITLE_TEXT" data="text"/>
<ie:param name="PRE_VALUE_TEXT" data="text"/>
<ie:param name="START" data="starting_element"/>
<ie:param name="TITLE" data="text"/>
<ie:param name="UNDEFINED" data="string"/>
<ie:param name="VALUE_SEPARATOR" data="separator"/>
</ie:webject>
<ie:param name="ATTRIBUTE" data="attribute"/>
<ie:param name="ATTRIBUTE_SEPARATOR" data="separator"/>
<ie:param name="BORDER" data="[pixels | 1]"/>
<ie:param name="CAPTION" data="text"/>
<ie:param name="CELLPADDING" data="pixels"/>
<ie:param name="CELLSPACING" data="pixels"/>
<ie:param name="DISPLAY_ATTRIBUTE_NAME" data="[TRUE |
FALSE]"/>
<ie:param name="DISPLAY_ATTRIBUTE_VALUE" data="[TRUE |
FALSE]"/>
<ie:param name="FOOTER" data="text"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="HEADER_SEPARATOR" data="separator"/>
<ie:param name="MAX" data="maximum"/>
<ie:param name="OBJECT_SEPARATOR" data="separator"/>
<ie:param name="POST_ATTRIBUTE_NAME_TEXT" data="text"/>
<ie:param name="POST_ATTRIBUTE_TEXT" data="text"/>
<ie:param name="POST_CAPTION_TEXT" data="text"/>
<ie:param name="POST_FOOTER_TEXT" data="text"/>
<ie:param name="POST_HEADER_TEXT" data="text"/>
<ie:param name="POST_OBJECT_TEXT" data="text"/>
<ie:param name="POST_TABLE_TEXT" data="text"/>
<ie:param name="POST_TITLE_TEXT" data="text"/>
<ie:param name="POST_VALUE_TEXT" data="text"/>
<ie:param name="PRE_ATTRIBUTE_NAME_TEXT" data="text"/>
<ie:param name="PRE_ATTRIBUTE_TEXT" data="text"/>
<ie:param name="PRE_CAPTION_TEXT" data="text"/>
<ie:param name="PRE_FOOTER_TEXT" data="text"/>
<ie:param name="PRE_HEADER_TEXT" data="text"/>
<ie:param name="PRE_OBJECT_TEXT" data="text"/>
<ie:param name="PRE_TABLE_TEXT" data="text"/>
<ie:param name="PRE_TITLE_TEXT" data="text"/>
<ie:param name="PRE_VALUE_TEXT" data="text"/>
<ie:param name="START" data="starting_element"/>
<ie:param name="TITLE" data="text"/>
<ie:param name="UNDEFINED" data="string"/>
<ie:param name="VALUE_SEPARATOR" data="separator"/>
</ie:webject>
PARAMETERS
All parameters are optional. |
ATTRIBUTE
Specifies which attributes are shown as each object is displayed. For this webject, you can specify two types of attributes: actual attributes and pseudo-attributes.
Actual attributes are explicitly stated as the value of the parameter. For example, specifying data="ename" includes the “ename” attribute when the object is displayed. Actual attribute values are always displayed.
Pseudo-attributes, unlike actual attributes, are usually obtained from a previous WML card. They often look like this in a webject:
data="$(attribute)"
A pseudo-attribute value can be a combination of text and variable references. Variable substitution is made from the attributes on the current object. For example, assume that the group named in the GROUP_IN parameter contains the two objects: name=Sam sal=200 and name=Chen sal=300. Then, the parameter:
<ie:param name="ATTRIBUTE" data="Employee $(name) is paid $(sal)"/>
generates the display text:
Employee Sam is paid 200
Employee Chen is paid 300
Employee Chen is paid 300
Notice the double quotation marks around the value of the parameter shown previously. These quotes indicate that the values of the parameter should be HTML-encoded to allow for any special characters to be properly rendered in the wireless device during display. Single quotes around the outside of the value could also have been used. If double quotes are to be used within the value for a parameter, use single quotation marks around the outside of the value. If single quotations (for example, an apostrophe) are to be used within the value for a parameter, use double quotation marks around the outside of the value.
For example, to generate the following name:
NAME='Sam Johnson';
either of the following parameter combinations would be correct in the Display-Object webject:
<ie:param name="ATTRIBUTE" data="NAME
='$(namecode)'"/>
<ie:param name="ATTRIBUTE" data="NAME='$(NAME)';"/>
='$(namecode)'"/>
<ie:param name="ATTRIBUTE" data="NAME='$(NAME)';"/>
This parameter must be specified if DISPLAY_ATTRIBUTE_NAME is to be used. The default for this parameter is to display all attributes for each object. Multiple values can be specified for this parameter. This parameter is optional.
ATTRIBUTE_SEPARATOR
Specifies the text or HTML to be used between attributes. When there is a border, the default for this parameter is \n; when there is no border, the default is "". This parameter is optional.
BORDER
Determines the width, in pixels, of the HTML table border around the group of information to be displayed.
If the BORDER parameter is specified with a value other than "", HTML table tags are generated by default using other parameters. The default settings display objects as rows in a table and display attributes as columns in a table.
The following table shows the default values of the parameters that are affected by whether or not there is a border specified. There are two sets of defaults:
◦ Defaults when there is a border (BORDER is specified with a value other than "").
◦ Defaults when there is no border (BORDER is not specified or is set to "").
Parameter | HTML Default Value Used with a Border | HTML Default Value Used with No Border |
|---|---|---|
PRE_TABLE_TEXT POST_TABLE_TEXT | "<table border=BORDER cellspacing=CELLSPACING cellpadding=CELLPADDING>\n""</table>\n" | """" |
PRE_HEADER_TEXT HEADER_SEPARATOR POST_HEADER_TEXT | "<th>""""</th>" | """""" |
PRE_OBJECT_TEXT POST_OBJECT_TEXT | "<tr>""</tr>\n" | """" |
PRE_ATTRIBUTE_TEXT POST_ATTRIBUTE_TEXT | "<td>""</td>" | """" |
PRE_CAPTION_TEXT POST_CAPTION_TEXT | "<caption>""</caption>\n" | """" |
VALUE_SEPARATOR ATTRIBUTE_SEPARATOR OBJECT_SEPARATOR | "<br>""\n""\n" | """""" |
PRE_TITLE_TEXT TITLE POST_TITLE_TEXT | """""\n" | """""" |
The default value of BORDER is "". Default values for parameters affected by whether or not there is a border can be overridden by explicitly setting the parameters. This parameter is optional.
CAPTION
Specifies the text for a table caption. The default for this parameter is "". This parameter is optional.
CELLPADDING
Specifies the amount of space, in pixels, between the border of a cell and its contents. The default for this parameter is "". This parameter is optional.
CELLSPACING
Specifies the amount of space, in pixels, around the outside of the cells in a table and between the cells in a table. The default for this parameter is "". This parameter is optional.
DISPLAY_ATTRIBUTE_NAME
Determines if the attribute name is shown. This parameter only applies if specific attributes are specified on an ATTRIBUTE parameter. The default for this parameter is FALSE. Use TRUE to enable. This parameter is optional.
DISPLAY_ATTRIBUTE_VALUE
Determines if the attribute value is shown. The default for this parameter is TRUE. Use FALSE to disable. This parameter is optional.
FOOTER
Specifies the text for a table footer. The default for this parameter is "". This parameter is optional.
GROUP_IN
Identifies the name of the group to be used as an input source. The group can be a VDB group or a Context group. For further information about groups, see Info*Engine Data Management.
The default for this parameter is to use the last group defined in the VDB. This parameter is optional.
HEADER_SEPARATOR
Specifies the text or HTML to be used between column headers. The default for this parameter is "". This parameter is optional.
MAX
Defines the maximum number of elements to display. Specifying a value for this parameter controls how much data is returned through the webject.
By using parameter value substitution for the MAX and START parameters, a series of webjects can be coded that allow data in any group to be displayed in manageable result sets. For more information, see Dynamic Parameter Value Substitution.
The default for this parameter is to display all remaining elements in the group, starting with the element identified in the START parameter. This parameter is optional.
OBJECT_SEPARATOR
Specifies the text or HTML to be used between table rows. When there is a border, the default for this parameter is \n; when there is no border, the default is "". This parameter is optional.
POST_ATTRIBUTE_NAME_TEXT
Specifies the text or HTML generated after each attribute name. The default for this parameter is </b>. This parameter is optional.
POST_ATTRIBUTE_TEXT
Specifies the text or HTML generated after each attribute value. When there is a border, the default for this parameter is </td>; when there is no border, the default is "". This parameter is optional.
POST_CAPTION_TEXT
Specifies the text or HTML generated after each caption. When there is a border, the default for this parameter is </caption>\n; when there is no border, the default is "". This parameter is optional.
POST_FOOTER_TEXT
Specifies the text or HTML generated after a table footer. The default for this parameter is \n. This parameter is optional.
POST_HEADER_TEXT
Specifies the text or HTML generated after each column header. When there is a border, the default for this parameter is </th>; when there is no border, the default is "". This parameter is optional.
POST_OBJECT_TEXT
Specifies the text or HTML generated after each object. When there is a border, the default for this parameter is </tr>\n; when there is no border, the default is "". This parameter is optional.
POST_TABLE_TEXT
Specifies the text or HTML generated after each group of objects. When there is a border, the default for this parameter is </table>\n; when there is no border, the default is \n</pre>\n . This parameter is optional.
POST_TITLE_TEXT
Specifies the text or HTML generated after a title. When there is a border, the default for this parameter is \n; when there is no border, the default is "". This parameter is optional.
POST_VALUE_TEXT
Specifies the text or HTML generated after each value of a multi-valued attribute. The default for this parameter is "". This parameter is optional.
PRE_ATTRIBUTE_NAME_TEXT
Specifies the text or HTML generated before each attribute name. The default for this parameter is <b>. This parameter is optional.
PRE_ATTRIBUTE_TEXT
Specifies the text or HTML generated before each attribute value. When there is a border, the default for this parameter is <tr>; when there is no border, the default is "". This parameter is optional.
PRE_CAPTION_TEXT
Specifies the text or HTML generated before each caption. When there is a border, the default for this parameter is <caption>; when there is no border, the default is "". This parameter is optional.
PRE_FOOTER_TEXT
Specifies the text or HTML generated before a table footer. The default for this parameter is "". This parameter is optional.
PRE_HEADER_TEXT
Specifies the text or HTML generated before each column header. When there is a border, the default for this parameter is <th>; when there is no border, the default is "". This parameter is optional.
PRE_OBJECT_TEXT
Specifies the text or HTML generated before each object. When there is a border, the default for this parameter is <tr>; when there is no border, the default is "". This parameter is optional.
PRE_TABLE_TEXT
Specifies the text or HTML generated before each group of objects. When there is a border, the default for this parameter is <table border=BORDER cellspacing=CELLSPACING cellpadding=CELLPADDING>\n; when there is no border, the default is <pre>. This parameter is optional.
PRE_TITLE_TEXT
Specifies the text or HTML generated before a title. The default for this parameter is "". This parameter is optional.
PRE_VALUE_TEXT
Specifies the text or HTML generated before each value of a multi-valued attribute. The default for this parameter is "". This parameter is optional.
START
Specifies the number of the first element in the group to display. Use this parameter in conjunction with the MAX parameter to control how much data is returned through the webject.
By using parameter value substitution for the MAX and START parameters, a series of webjects can be coded that allow data in any group to be displayed in manageable result sets. For more information, see Dynamic Parameter Value Substitution.
The default for this parameter is to start with the first record in the group. This parameter is optional.
TITLE
Specifies the text for a title. The default for this parameter is "". This parameter is optional.
VALUE_SEPARATOR
Specifies the text or HTML to be used between values of attributes if the table contains multi-valued attributes. When there is a border, the default for this parameter is <br>; when there is no border, the default is “,”. This parameter is optional.
UNDEFINED
Sets the value to display for an undefined value. An undefined value is either a nonexistent attribute or an attribute that has a null value. An attribute containing an empty string ("") is not interpreted as being undefined. The default for this parameter is "". This parameter is optional.
EXAMPLES
The following Display-Object webject examples assume an input group containing multiple elements; each with a name, address and email attribute value:
DEFAULT DISPLAY
Webject
<ie:webject name="Display-Object" type="DSP"/>
Output

COMMA SEPARATED LIST OF ALL ATTRIBUTES
Webject
<ie:webject name="Display-Object" type="DSP">
<ie:param name="ATTRIBUTE_SEPARATOR" data=","/>
</ie:webject>
<ie:param name="ATTRIBUTE_SEPARATOR" data=","/>
</ie:webject>
Output

COMMA SEPARATED LIST OF SOME ATTRIBUTES, ONE ELEMENT PER LINE
Webject
<ie:webject name="Display-Object" type="DSP">
<ie:param name="ATTRIBUTE" data="name,address" delim=","/>
<ie:param name="ATTRIBUTE_SEPARATOR" data=","/>
<ie:param name="OBJECT_SEPARATOR" data="<br>"/>
</ie:webject>
<ie:param name="ATTRIBUTE" data="name,address" delim=","/>
<ie:param name="ATTRIBUTE_SEPARATOR" data=","/>
<ie:param name="OBJECT_SEPARATOR" data="<br>"/>
</ie:webject>
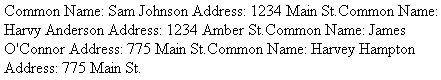
Output

FREE-FORM SUBSTITUTION, ONE ELEMENT PER LINE
Webject
<ie:webject name="Display-Object" type="DSP">
<ie:param name="ATTRIBUTE" data="Employee $[name] lives at
$[ADDRESS] &"/>
<ie:param name="ATTRIBUTE" data="$[NAME]'s email address is
<$[email]>"/>
<ie:param name="ATTRIBUTE_SEPARATOR" data=" "/>
<ie:param name="OBJECT_SEPARATOR" data="<br>"/>
</ie:webject>
<ie:param name="ATTRIBUTE" data="Employee $[name] lives at
$[ADDRESS] &"/>
<ie:param name="ATTRIBUTE" data="$[NAME]'s email address is
<$[email]>"/>
<ie:param name="ATTRIBUTE_SEPARATOR" data=" "/>
<ie:param name="OBJECT_SEPARATOR" data="<br>"/>
</ie:webject>
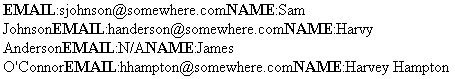
Output

ESCAPE CHARACTERS
Webject
<ie:webject name="Display-Object" type="DSP">
<ie:param name="ATTRIBUTE" data="User's <name> = $[EMAIL]"/>
<ie:param name="OBJECT_SEPARATOR" data="<br>"/>
</ie:webject>
<ie:param name="ATTRIBUTE" data="User's <name> = $[EMAIL]"/>
<ie:param name="OBJECT_SEPARATOR" data="<br>"/>
</ie:webject>
Output displays with no <name> because the < and > signs are interpreted as HTML tags. If "<" and ">" are desired in the output, use the special characters < and >. |
Output

View source to verify unquoted < and > characters. |
Generated HTML
User's <name> = sjohnson@somewhere.com<br>
User's <name> = handerson@somewhere.com<br>
User's <name> = <br>
User's <name> = hhampton@somewhere.com
User's <name> = handerson@somewhere.com<br>
User's <name> = <br>
User's <name> = hhampton@somewhere.com
DEFAULT TABLE
Webject
<ie:webject name="Display-Object" type="DSP">
<ie:param name="BORDER" data="1"/>
</ie:webject>
<ie:param name="BORDER" data="1"/>
</ie:webject>
Output

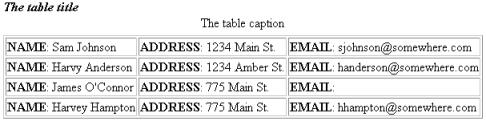
DISPLAY TABLE WITH TITLE AND CAPTION
Webject
<ie:webject name="Display-Object" type="DSP">
<ie:param name="BORDER" data="1"/>
<ie:param name="DISPLAY_ATTRIBUTE_NAME" data="TRUE"/>
<ie:param name="CAPTION" data="The table caption"/>
<ie:param name="PRE_TITLE_TEXT" data="<b><i>"/>
<ie:param name="TITLE" data="The table title"/>
<ie:param name="POST_TITLE_TEXT" data="</i></b>"/>
</ie:webject>
<ie:param name="BORDER" data="1"/>
<ie:param name="DISPLAY_ATTRIBUTE_NAME" data="TRUE"/>
<ie:param name="CAPTION" data="The table caption"/>
<ie:param name="PRE_TITLE_TEXT" data="<b><i>"/>
<ie:param name="TITLE" data="The table title"/>
<ie:param name="POST_TITLE_TEXT" data="</i></b>"/>
</ie:webject>
Output

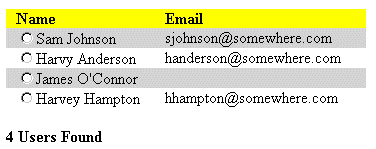
JAVASCRIPT
The following example shows how JavaScript can be incorporated into the Display-Object webject.
Webject
<script> var itemcnt=0; </script>
<table border=0 cellspacing=0 cellpadding=0>
<th bgcolor=yellow align=left> </th>
<th bgcolor=yellow align=left> Name </th>
<th bgcolor=yellow align=left> </th>
<th bgcolor=yellow align=left> Email </th>
<th bgcolor=yellow align=left> </th>
<ie:webject name="Display-Object" type="DSP">
<ie:param name="PRE_OBJECT_TEXT" data="<script> itemcnt++;
if (itemcnt % 2 == 0) document.write('<tr
bgcolor=#FFFFFF>'); else document.write('<tr
bgcolor=#D3D3D3>'); </script>"/>
<ie:param name="ATTRIBUTE" data="<td width=10>
</td>"/>
<ie:param name="ATTRIBUTE" data="<td align=left
valign=middle> <input type=radio
name=rowid>$[NAME]</td>"/>
<ie:param name="ATTRIBUTE" data="<td width=25>
</td>"/>
<ie:param name="ATTRIBUTE" data="<td align=left
valign=middle>$[EMAIL]</td>"/>
<ie:param name="ATTRIBUTE" data="<td width=25>
</td>"/>
<ie:param name="POST_OBJECT_TEXT" data="</tr>"/>
</ie:webject>
</table>
<table border=0 cellspacing=0 cellpadding=0>
<th bgcolor=yellow align=left> </th>
<th bgcolor=yellow align=left> Name </th>
<th bgcolor=yellow align=left> </th>
<th bgcolor=yellow align=left> Email </th>
<th bgcolor=yellow align=left> </th>
<ie:webject name="Display-Object" type="DSP">
<ie:param name="PRE_OBJECT_TEXT" data="<script> itemcnt++;
if (itemcnt % 2 == 0) document.write('<tr
bgcolor=#FFFFFF>'); else document.write('<tr
bgcolor=#D3D3D3>'); </script>"/>
<ie:param name="ATTRIBUTE" data="<td width=10>
</td>"/>
<ie:param name="ATTRIBUTE" data="<td align=left
valign=middle> <input type=radio
name=rowid>$[NAME]</td>"/>
<ie:param name="ATTRIBUTE" data="<td width=25>
</td>"/>
<ie:param name="ATTRIBUTE" data="<td align=left
valign=middle>$[EMAIL]</td>"/>
<ie:param name="ATTRIBUTE" data="<td width=25>
</td>"/>
<ie:param name="POST_OBJECT_TEXT" data="</tr>"/>
</ie:webject>
</table>
Output

Display-Resource
DESCRIPTION
Extracts and displays a localized string from either a group created with the Get-Resource webject or directly from a resource bundle.
SYNTAX
<ie:webject name="Display-Resource" type="DSP">
<ie:param name="BUNDLE" data="bundle_name"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="KEY" data="key"/>
<ie:param name="PARAM" data="text"/>
</ie:webject>
<ie:param name="BUNDLE" data="bundle_name"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="KEY" data="key"/>
<ie:param name="PARAM" data="text"/>
</ie:webject>
PARAMETERS
Required | Select | Optional |
|---|---|---|
KEY | GROUP_IN | PARAM |
BUNDLE |
BUNDLE
Indicates the Java class resource bundle from which the localized string is extracted. This parameter is required if no GROUP_IN is supplied.
GROUP_IN
Indicates the bundle group from which the message is to be extracted. This parameter is required if no BUNDLE is supplied.
KEY
Indicates the key into the resource bundle. The key can be either the number or the actual Java variable reference name. This parameter is required.
PARAM
Specifies the text to be inserted into the localized message. For example, if the extracted string contains a variable place holder for text, such as:
The {0} webject has failed.
Then the text specified for PARAM replaces the place holder. For example if the value specified for PARAM is “Return-Group”, then the resulting string becomes:
The Return-Group webject has failed.
Multiple values can be specified for this parameter. The default for this parameter is "", resulting in no substitution being performed. This parameter is optional.
EXAMPLES
For more information on the Get-Resource webject used below, see Get-Resource.
Webject
<ie:webject name="Get-Resource" type="MGT">
<ie:param name="BUNDLE"
data="com.infoengine.util.IEResource"/>
<ie:param name="GROUP_OUT" data="IEResource"/>
</ie:webject>
<b>
<ie:webject name="Display-Resource" type="DSP">
<ie:param name="GROUP_IN" data="IEResource"/>
<ie:param name="KEY" data="19"/>
</ie:webject>
</b>
<ie:param name="BUNDLE"
data="com.infoengine.util.IEResource"/>
<ie:param name="GROUP_OUT" data="IEResource"/>
</ie:webject>
<b>
<ie:webject name="Display-Resource" type="DSP">
<ie:param name="GROUP_IN" data="IEResource"/>
<ie:param name="KEY" data="19"/>
</ie:webject>
</b>
Output
The displayed text is a localized message pulled from an Info*Engine resource bundle.
Display-Selection
DESCRIPTION
Generates HTML form elements such as OPTION and SELECT with attributes of NAME, SIZE, and MULTIPLE, producing a selectable list in the form of a drop-down menu or a list box in a browser window.
The FORM element is not automatically generated by this webject. To display the lists correctly, include the <FORM> and </FORM> tags as shown in the examples. |
SYNTAX
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="attribute"/>
<ie:param name="ATTRIBUTE_VALUE" data="attribute_value"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="LEADER" data="leader_char"/>
<ie:param name="LIST_HEADER" data="addl_item"/>
<ie:param name="LIST_HEADER_VALUE" data="addl_item_value"/>
<ie:param name="MULTIPLE" data="[TRUE | FALSE]"/>
<ie:param name="NAME" data="name"/>
<ie:param name="SELECTED" data="preselected_value"/>
<ie:param name="SIZE" data="display_height"/>
<ie:param name="WIDTH" data="element_width"/>
</ie:webject>
<ie:param name="ATTRIBUTE" data="attribute"/>
<ie:param name="ATTRIBUTE_VALUE" data="attribute_value"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="LEADER" data="leader_char"/>
<ie:param name="LIST_HEADER" data="addl_item"/>
<ie:param name="LIST_HEADER_VALUE" data="addl_item_value"/>
<ie:param name="MULTIPLE" data="[TRUE | FALSE]"/>
<ie:param name="NAME" data="name"/>
<ie:param name="SELECTED" data="preselected_value"/>
<ie:param name="SIZE" data="display_height"/>
<ie:param name="WIDTH" data="element_width"/>
</ie:webject>
PARAMETERS
Required | Select | Optional |
|---|---|---|
LIST_HEADER | ATTRIBUTE | |
LIST_HEADER_VALUE | ATTRIBUTE_VALUE | |
MULTIPLE | GROUP_IN | |
SELECTED | LEADER | |
NAME | ||
SIZE | ||
WIDTH |
ATTRIBUTE
Specifies the name of the object attribute whose value is used as the value attribute in the generated HTML OPTION element and as the value displayed, and whose attribute name is used as the name value for the generated HTML SELECT element.
If ATTRIBUTE_VALUE is specified, then the name value of the HTML SELECT element and the value attribute of the HTML OPTION element is determined by ATTRIBUTE_VALUE, while the value displayed by the HTML OPTION element remains the value specified by ATTRIBUTE.
The default for this parameter is to use and display all attributes. Multiple values can be specified for this parameter. This parameter is optional.
ATTRIBUTE_VALUE
Specifies the name of the webject attribute whose value is used as the value attribute in the generated HTML OPTION element, as well as the name value for the generated HTML SELECT element; the value displayed remains the ATTRIBUTE value.
If ATTRIBUTE is not specified, then ATTRIBUTE_VALUE determines the name value for the generated HTML SELECT element and the value attribute in the generated HTML OPTION element, while the value displayed is determined by the ATTRIBUTE default.
The default for this parameter is to use the same attribute for the value submitted as for the value displayed. This parameter is optional.
GROUP_IN
Identifies the name of the group to be used as an input source. The group can be a VDB group or a Context group. The default for this parameter is to use the last group defined in the VDB. This parameter is optional.
For further information about groups, see Info*Engine Data Management.
LEADER
Specifies a string value to place between multiple attribute values. If no width parameter is specified, the LEADER value becomes a separator between the attribute values. The LEADER value can consist of one or more characters. If width is specified, the attribute value is padded with the LEADER value until the width is met or exceeded. The default for this parameter is "_". This parameter is optional.
LIST_HEADER
Specifies an additional selectable item to be displayed at the top of the drop-down list or list box. LIST_HEADER and LIST_HEADER_VALUE parameters are treated as a pair. If LIST_HEADER is specified, LIST_HEADER_VALUE must also be specified. Multiple values can be specified for this parameter.
LIST_HEADER_VALUE
Specifies the value of the LIST_HEADER item that is to be returned when the form is submitted, if the LIST_HEADER item is selected by the user. The LIST_HEADER parameter must be specified for the value of this parameter to be valid. Multiple values can be specified for this parameter.
MULTIPLE
Acts as a flag, allowing multiple objects to be selected from the selectable list. The default for this parameter is FALSE. Specify TRUE to enable multiple selections. You must also set the parameter to TRUE to be able to preselect all of the list values using the SELECTED parameter.
NAME
Sets the NAME value of the generated HTML SELECT element. The default for this parameter is to use the attribute name specified by ATTRIBUTE; or, if ATTRIBUTE_VALUE is specified, then the default for this parameter is to use the attribute name specified by ATTRIBUTE_VALUE. If neither ATTRIBUTE nor ATTRIBUTE_VALUE are specified, then the default for this parameter is to use the name of the first attribute. This parameter is optional.
SELECTED
Specifies which attribute value to use as the default selection in a drop-down menu or list box. You can select no values, a single attribute value, or all values. The default for this parameter is "". To set the default selection to all the values in the list, set the value of this parameter to "*". The MULTIPLE parameter must be enabled for all values to be preselected.
SIZE
Sets the number of options to be displayed at one time in the generated list box. If no value is specified, the default for this parameter is one item. If the default is used, or one item is specified, a drop-down menu is generated. If two or more items are specified, then a list box is displayed; scroll bars display when more items are returned than the specified SIZE parameter can display. This parameter is optional.
WIDTH
Sets the width of the OPTION element in the drop-down menu or list box. The default for this parameter is the size of the attribute. If more than one attribute is specified, then each attribute can have a WIDTH parameter specified. If more attributes than WIDTH parameters are specified, then the WIDTH parameters are applied on a one-to-one basis beginning with the first attribute, with the remaining attributes using the default value. This parameter is optional.
EXAMPLES
The following Display-Selection webject examples assume an input group containing multiple elements; each with a name, address and email attribute value:
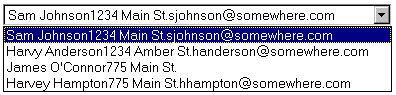
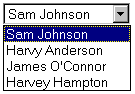
DEFAULT DISPLAY
The default for the SIZE parameter results in a drop-down menu. |
Webject
<form>
<ie:webject name="Display-Selection" type="DSP"/>
</form>
<ie:webject name="Display-Selection" type="DSP"/>
</form>
Output

Generated HTML
<form>
<select name='NAME'>
<option value='Sam Johnson'>Sam Johnson1234 Main
St.sjohnson@somewhere.com</option>
<option value='Harvy Anderson'>Harvy Anderson1234 Amber
St.handerson@somewhere.com</option>
<option value='James O'Connor'>James O'Connor775 Main
St.</option>
<option value='Harvey Hampton'>Harvey Hampton775 Main
St.hhampton@somewhere.com</option>
</select>
</form>
<select name='NAME'>
<option value='Sam Johnson'>Sam Johnson1234 Main
St.sjohnson@somewhere.com</option>
<option value='Harvy Anderson'>Harvy Anderson1234 Amber
St.handerson@somewhere.com</option>
<option value='James O'Connor'>James O'Connor775 Main
St.</option>
<option value='Harvey Hampton'>Harvey Hampton775 Main
St.hhampton@somewhere.com</option>
</select>
</form>
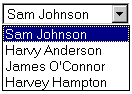
DISPLAY A SINGLE ATTRIBUTE
Specifying a value of "1" for the SIZE parameter results in a drop-down menu. |
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="SIZE" data="1"/>
</ie:webject>
</form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="SIZE" data="1"/>
</ie:webject>
</form>
Output

Generated HTML
<form>
<select name='NAME' size=1>
<option value='Sam Johnson'>Sam Johnson</option>
<option value='Harvy Anderson'>Harvy Anderson</option>
<option value='James O'Connor'>James O'Connor</option>
<option value='Harvey Hampton'>Harvey Hampton</option>
</select>
</form>
<select name='NAME' size=1>
<option value='Sam Johnson'>Sam Johnson</option>
<option value='Harvy Anderson'>Harvy Anderson</option>
<option value='James O'Connor'>James O'Connor</option>
<option value='Harvey Hampton'>Harvey Hampton</option>
</select>
</form>
DISPLAY SINGLE ATTRIBUTE WITH DIFFERENT OPTION TAG VALUE
The following example shows the list that is generated when the ATTRIBUTE_VALUE parameter specified differs from the attribute named in the ATTRIBUTE parameter. In this case the NAME attribute is displayed in a list box, while the value returned when the form is submitted is the ADDRESS attribute.
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
</ie:webject>
</form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
</ie:webject>
</form>
Output

Generated HTML
<form>
<select name='ADDRESS'>
<option value='1234 Main St.'>Sam Johnson</option>
<option value='1234 Amber St.'>Harvy Anderson</option>
<option value='775 Main St.'>James O'Connor</option>
<option value='775 Main St.'>Harvey Hampton</option>
</select>
</form>
<select name='ADDRESS'>
<option value='1234 Main St.'>Sam Johnson</option>
<option value='1234 Amber St.'>Harvy Anderson</option>
<option value='775 Main St.'>James O'Connor</option>
<option value='775 Main St.'>Harvey Hampton</option>
</select>
</form>
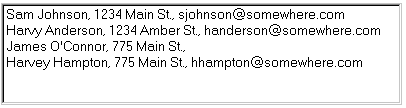
DISPLAY MULTIPLE ATTRIBUTES WITH SEPARATOR
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
<ie:param name="LEADER" data = ", "/>
<ie:param name="SIZE" data="6"/>
</ie:webject>
</form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
<ie:param name="LEADER" data = ", "/>
<ie:param name="SIZE" data="6"/>
</ie:webject>
</form>
Output

Generated HTML
<form>
<select name='ADDRESS' size=6>
<option value='1234 Main St.'>Sam Johnson, 1234 Main St.,
sjohnson@somewhere.com</option>
<option value='1234 Amber St.'>Harvy Anderson, 1234 Amber St.,
handerson@somewhere.com</option>
<option value='775 Main St.'>James O'Connor, 775 Main St.,
</option>
<option value='775 Main St.'>Harvey Hampton, 775 Main St.,
hhampton@somewhere.com</option>
</select>
</form>
<select name='ADDRESS' size=6>
<option value='1234 Main St.'>Sam Johnson, 1234 Main St.,
sjohnson@somewhere.com</option>
<option value='1234 Amber St.'>Harvy Anderson, 1234 Amber St.,
handerson@somewhere.com</option>
<option value='775 Main St.'>James O'Connor, 775 Main St.,
</option>
<option value='775 Main St.'>Harvey Hampton, 775 Main St.,
hhampton@somewhere.com</option>
</select>
</form>
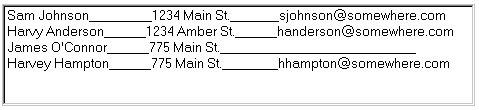
DISPLAY MULTIPLE ATTRIBUTES WITH SEPARATOR AND WIDTHS
Webject
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
<ie:param name="LEADER" data = "_"/>
<ie:param name="WIDTH" data="20"/>
<ie:param name="WIDTH" data="20"/>
<ie:param name="WIDTH" data="20"/>
<ie:param name="SIZE" data="6"/>
</ie:webject>
</form>
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
<ie:param name="LEADER" data = "_"/>
<ie:param name="WIDTH" data="20"/>
<ie:param name="WIDTH" data="20"/>
<ie:param name="WIDTH" data="20"/>
<ie:param name="SIZE" data="6"/>
</ie:webject>
</form>
Output

Each attribute is padded with the LEADER to meet or exceed the specified WIDTH. |
Generated HTML
<form>
<select name='ADDRESS' size=6>
<option value='1234 Main St.'>Sam Johnson_________1234 Main
St._______sjohnson@somewhere.com</option>
<option value='1234 Amber St.'>Harvy Anderson______1234 Amber
St.______handerson@somewhere.com</option>
<option value='775 Main St.'>James O'Connor______775 Main
St.____________________________</option>
<option value='775 Main St.'>Harvey Hampton______775 Main
St.________hhampton@somewhere.com</option>
</select>
</form>
<select name='ADDRESS' size=6>
<option value='1234 Main St.'>Sam Johnson_________1234 Main
St._______sjohnson@somewhere.com</option>
<option value='1234 Amber St.'>Harvy Anderson______1234 Amber
St.______handerson@somewhere.com</option>
<option value='775 Main St.'>James O'Connor______775 Main
St.____________________________</option>
<option value='775 Main St.'>Harvey Hampton______775 Main
St.________hhampton@somewhere.com</option>
</select>
</form>
DISPLAY SINGLE ATTRIBUTE WITH CONSTANT VALUE
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
<ie:param name="LIST_HEADER" data="All Employees"/>
<ie:param name="LIST_HEADER_VALUE" data="*"/>
<ie:param name="SIZE" data="6"/>
</ie:webject>
</form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
<ie:param name="LIST_HEADER" data="All Employees"/>
<ie:param name="LIST_HEADER_VALUE" data="*"/>
<ie:param name="SIZE" data="6"/>
</ie:webject>
</form>
Output

Generated HTML
<form>
<select name='ADDRESS' size=6>
<option value='*'>All Employees</option>
<option value='1234 Main St.'>Sam Johnson</option>
<option value='1234 Amber St.'>Harvy Anderson</option>
<option value='775 Main St.'>James O'Connor</option>
<option value='775 Main St.'>Harvey Hampton</option>
</select>
</form>
<select name='ADDRESS' size=6>
<option value='*'>All Employees</option>
<option value='1234 Main St.'>Sam Johnson</option>
<option value='1234 Amber St.'>Harvy Anderson</option>
<option value='775 Main St.'>James O'Connor</option>
<option value='775 Main St.'>Harvey Hampton</option>
</select>
</form>
DISPLAY SINGLE ATTRIBUTE WITH MULTIPLE CONSTANT VALUES
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
<ie:param name="LIST_HEADER" data="All Employees,No
Employees" delim=","/>
<ie:param name="LIST_HEADER_VALUE" data="*,-" delim=","/>
<ie:param name="SIZE" data="6"/>
</ie:webject>
</form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
<ie:param name="LIST_HEADER" data="All Employees,No
Employees" delim=","/>
<ie:param name="LIST_HEADER_VALUE" data="*,-" delim=","/>
<ie:param name="SIZE" data="6"/>
</ie:webject>
</form>
Output

Generated HTML
<form>
<select name='ADDRESS' size=6>
<option value='*'>All Employees</option>
<option value='-'>No Employees</option>
<option value='1234 Main St.'>Sam Johnson</option>
<option value='1234 Amber St.'>Harvy Anderson</option>
<option value='775 Main St.'>James O'Connor</option>
<option value='775 Main St.'>Harvey Hampton</option>
</select>
</form>
<select name='ADDRESS' size=6>
<option value='*'>All Employees</option>
<option value='-'>No Employees</option>
<option value='1234 Main St.'>Sam Johnson</option>
<option value='1234 Amber St.'>Harvy Anderson</option>
<option value='775 Main St.'>James O'Connor</option>
<option value='775 Main St.'>Harvey Hampton</option>
</select>
</form>
DISPLAY SINGLE ATTRIBUTE WITH PRE-SELECTED OPTION
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="ADDRESS"/>
<ie:param name="SIZE" data="6"/>
<ie:param name="SELECTED" data="1234 Amber ST."/>
</ie:webject>
</form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="ADDRESS"/>
<ie:param name="SIZE" data="6"/>
<ie:param name="SELECTED" data="1234 Amber ST."/>
</ie:webject>
</form>
Output

Generated HTML
<form>
<select name='ADDRESS' size=6>
<option value='1234 Main St.'>1234 Main St.</option>
<option selected value='1234 Amber St.'>1234 Amber St.</option>
<option value='775 Main St.'>775 Main St.</option>
<option value='775 Main St.'>775 Main St.</option>
</select>
</form>
<select name='ADDRESS' size=6>
<option value='1234 Main St.'>1234 Main St.</option>
<option selected value='1234 Amber St.'>1234 Amber St.</option>
<option value='775 Main St.'>775 Main St.</option>
<option value='775 Main St.'>775 Main St.</option>
</select>
</form>
DISPLAY SINGLE ATTRIBUTE WITH ALL OPTIONS PRE-SELECTED
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="ADDRESS"/>
<ie:param name="SIZE" data="6"/>
<ie:param name="SELECTED" data="*"/>
<ie:param name="MULTIPLE" data="TRUE"/>
</ie:webject>
</form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="ADDRESS"/>
<ie:param name="SIZE" data="6"/>
<ie:param name="SELECTED" data="*"/>
<ie:param name="MULTIPLE" data="TRUE"/>
</ie:webject>
</form>
Output

Generated HTML
<form>
<select name='ADDRESS' size=6 multiple>
<option selected value='1234 Main St.'>1234 Main St.</option>
<option selected value='1234 Amber St.'>1234 Amber St.</option>
<option selected value='775 Main St.'>775 Main St.</option>
<option selected value='775 Main St.'>775 Main St.</option>
</select>
</form>
<select name='ADDRESS' size=6 multiple>
<option selected value='1234 Main St.'>1234 Main St.</option>
<option selected value='1234 Amber St.'>1234 Amber St.</option>
<option selected value='775 Main St.'>775 Main St.</option>
<option selected value='775 Main St.'>775 Main St.</option>
</select>
</form>
Display-Table
DESCRIPTION
Displays an Info*Engine group as an HTML table.
SYNTAX
<ie:webject name="Display-Table" type="DSP">
<ie:param name="ATTRIBUTE" data="attribute"/>
<ie:param name="BORDER" data="[pixels | 1]"/>
<ie:param name="FOOTER" data="anytext"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="HEADER" data="[header_text | NONE]"/>
<ie:param name="HYPER_VALUE" data="attribute_value"/>
<ie:param name="HYPERLINK" data="[attribute | NONE]"/>
<ie:param name="MAX" data="maximum"/>
<ie:param name="PATH_INFO" data="attribute_value"/>
<ie:param name="START" data="starting_element"/>
<ie:param name="TEMPLATE_URL" data="url"/>
<ie:param name="WIDTH" data="[character_width | 11]"/>
</ie:webject>
<ie:param name="ATTRIBUTE" data="attribute"/>
<ie:param name="BORDER" data="[pixels | 1]"/>
<ie:param name="FOOTER" data="anytext"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="HEADER" data="[header_text | NONE]"/>
<ie:param name="HYPER_VALUE" data="attribute_value"/>
<ie:param name="HYPERLINK" data="[attribute | NONE]"/>
<ie:param name="MAX" data="maximum"/>
<ie:param name="PATH_INFO" data="attribute_value"/>
<ie:param name="START" data="starting_element"/>
<ie:param name="TEMPLATE_URL" data="url"/>
<ie:param name="WIDTH" data="[character_width | 11]"/>
</ie:webject>
PARAMETERS
Required | Select | Optional |
|---|---|---|
HYPERLINK | ATTRIBUTE | |
HYPER_VALUE | BORDER | |
PATH_INFO | FOOTER | |
TEMPLATE_URL | GROUP_IN | |
HEADER | ||
WIDTH | ||
MAX | ||
START |
ATTRIBUTE
Specifies the name of the database attributes you want to display. The HEADER parameter takes precedence over ATTRIBUTE when determining the header titles displayed above each column. The default for this parameter is to display all attributes contained in the first element of the GROUP_IN parameter. If the first element does not contain the desired column, multiple ATTRIBUTE parameters must be used to specify the columns to display. Multiple values can be specified for this parameter. This parameter is optional.
BORDER
Determines the width, in pixels, of the HTML table border around the entire group of information to be displayed. If BORDER is specified, lines and rows are created. If BORDER is specified with a value of "", no border is drawn. If BORDER is not specified, the default value is 1. This parameter is optional.
FOOTER
Specifies the information to be displayed at the bottom of the table. If specified, the value of this parameter can be anytext. The default behavior for this parameter is that no footer is displayed. This parameter is optional.
GROUP_IN
Identifies the name of the group to be used as an input source. The group can be a VDB group or a Context group. For further information about groups, see Info*Engine Data Management.
The default for this parameter is to use the last group defined in the VDB. This parameter is optional.
HEADER
Specifies the header title or list of header titles to be displayed above each column. This parameter takes precedence over the attribute name in determining the header titles. If HEADER is set to NONE, then no headers are displayed.
While multiple values can be specified for this parameter, the number of HEADER values must match the number of ATTRIBUTE values. This parameter is optional.
HYPER_VALUE
Specifies the attributes used to generate CGI-data for the hyperlinks that are generated for the attributes specified by the HYPERLINK parameter. All the attributes are added to all the hyperlink values generated. Multiple values can be specified. If no values are specified, the default is to use the attributes specified by the HYPERLINK parameter. Specifying an attribute causes a CGI-data string to be added to the generated hyperlink of the form <attribute_name>=<attribute_value>. HYPERLINK must be specified in order to use this parameter.
HYPERLINK
Specifies a list of attributes that should have hyperlinks generated for them. If any HYPERLINK parameters are specified, you must specify a TEMPLATE_URL for each attribute specified by this parameter.
The default for this parameter is that no hyperlinks are generated. Multiple values can be specified for this parameter.
MAX
Defines the maximum number of elements to display. Specifying a value for this parameter allows control over how much data is returned through the webject.
By using parameter value substitution for the MAX and START parameters, a series of webjects can be coded that allow the data in any group to be displayed in manageable result sets. For more information, see Dynamic Parameter Value Substitution.
The default for this parameter is to display all remaining elements in the group, starting with the element identified in the START parameter. This parameter is optional.
PATH_INFO
Specifies additional path information to insert at the end of a URL specified with the TEMPLATE_URL parameter. This string must be manually CGI-encoded to prevent the generation of invalid URLs. If no values are specified, no additional text is added to the generated URLs. The number of values specified for this parameter must equal the number of attributes specified with the HYPERLINK parameter. An empty string can be specified. The values of this parameter are associated with the HYPERLINK parameter values in the order encountered. HYPERLINK must be specified in order to use this parameter. Multiple values can be specified for this parameter.
START
Specifies the number of the first element in the group to display. Use this parameter in conjunction with the MAX parameter to control how much data is returned through the webject.
By using parameter value substitution for the MAX and START parameters, a series of webjects can be coded that allow the data in any group to be displayed in manageable result sets. For more information, see Dynamic Parameter Value Substitution.
The default for this parameter is to start with the first record in the group. This parameter is optional.
TEMPLATE_URL
Specifies the base URL or list of base URLs to be used when generating hyperlinks for the attributes specified with the HYPERLINK parameter. There must be a URL for every attribute specified with the HYPERLINK parameter. The values of this parameter are associated with the HYPERLINK parameter values in the order encountered. If a TEMPLATE_URL parameter value contains the string “mailto:”, then the associated HYPERLINK parameter value is assumed to be an email address, and an HTML mailto URL is constructed.
HYPERLINK must be specified in order to use this parameter. Multiple values can be specified for this parameter.
WIDTH
Specifies a list of the widths of each attribute column. Unless you use a pre-formatted text table, HTML does not allow a length longer than the longest data. The default value of this optional parameter is 11 characters. Multiple values can be specified for this parameter. This parameter is optional.
EXAMPLES
The following Display-Table webject examples assume an input group containing multiple elements; each with a name, address and email attribute value:
DEFAULT DISPLAY
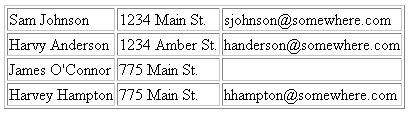
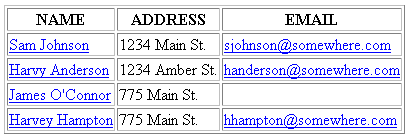
In the following example, all of the information is displayed using the default values for the table:
Webject
<ie:webject name="Display-Table" type="DSP"/>
Output

Generated HTML
<table border=1>
<tr><th>NAME </th><th>ADDRESS </th><th>EMAIL</th></tr>
<tr><td>Sam Johnson</td><td>1234 Main
St.</td><td>sjohnson@somewhere.com</td></tr>
<tr><td>Harvy Anderson</td><td>1234 Amber
St.</td><td>handerson@somewhere.com</td></tr>
<tr><td>James O'Connor</td><td>775 Main
St.</td><td> </td></tr>
<tr><td>Harvey Hampton</td><td>775 Main
St.</td><td>hhampton@somewhere.com</td></tr>
</table>
<tr><th>NAME </th><th>ADDRESS </th><th>EMAIL</th></tr>
<tr><td>Sam Johnson</td><td>1234 Main
St.</td><td>sjohnson@somewhere.com</td></tr>
<tr><td>Harvy Anderson</td><td>1234 Amber
St.</td><td>handerson@somewhere.com</td></tr>
<tr><td>James O'Connor</td><td>775 Main
St.</td><td> </td></tr>
<tr><td>Harvey Hampton</td><td>775 Main
St.</td><td>hhampton@somewhere.com</td></tr>
</table>
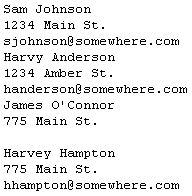
NO BORDERS, NO HEADERS
Webject
<ie:webject name="Display-Table" type="DSP">
<ie:param name="BORDER" data=""/>
<ie:param name="HEADER" data="none"/>
</ie:webject>
<ie:param name="BORDER" data=""/>
<ie:param name="HEADER" data="none"/>
</ie:webject>
Output

Generated HTML
<pre>
Sam Johnson
1234 Main St.
sjohnson@somewhere.com
Harvy Anderson
1234 Amber St.
handerson@somewhere.com
James O'Connor
775 Main St.
Harvey Hampton
775 Main St.
hhampton@somewhere.com
</pre>
Sam Johnson
1234 Main St.
sjohnson@somewhere.com
Harvy Anderson
1234 Amber St.
handerson@somewhere.com
James O'Connor
775 Main St.
Harvey Hampton
775 Main St.
hhampton@somewhere.com
</pre>
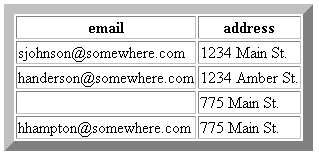
MULTIPLE COLUMNS
The following example shows a table with multiple columns. The ATTRIBUTE parameter specifies the information to display with a comma serving as the delimiter. The BORDER parameter overrides the default value.
Webject
<ie:webject name="Display-Table" type="DSP">
<ie:param name="BORDER" data="10"/>
<ie:param name="ATTRIBUTE" data="email,address" delim=","/>
</ie:webject>
<ie:param name="BORDER" data="10"/>
<ie:param name="ATTRIBUTE" data="email,address" delim=","/>
</ie:webject>
Output

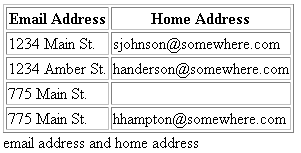
MULTIPLE COLUMNS WITH ALTERNATE NAMES
The following example shows the header with a different name. The WIDTH parameter overrides the default. A comma is used as a delimiter, and FOOTER text follows the table.
Webject
<ie:webject name="Display-Table" type="DSP">
<ie:param name="ATTRIBUTE" data="address,email" delim=","/>
<ie:param name="HEADER"
data="Email Address,Home Address" delim=","/>
<ie:param name="WIDTH" data="20,20" delim=","/>
<ie:param name="FOOTER" data="email address and home address"/>
</ie:webject>
<ie:param name="ATTRIBUTE" data="address,email" delim=","/>
<ie:param name="HEADER"
data="Email Address,Home Address" delim=","/>
<ie:param name="WIDTH" data="20,20" delim=","/>
<ie:param name="FOOTER" data="email address and home address"/>
</ie:webject>
Output

HYPERLINKED COLUMNS
In the following example, the HYPERLINK parameter identifies the columns that contain hyperlinks. The WIDTH parameter overrides the default.
Webject
<ie:webject name="Display-Table" type="DSP">
<ie:param name="HYPERLINK" data="email"/>
<ie:param name="HYPERLINK" data="name"/>
<ie:param name="TEMPLATE_URL"
data="mailto:abc@somecompany.com"/>
<ie:param name="TEMPLATE_URL"
data="http://machine/somecompany.html"/>
<ie:param name="PATH_INFO" data=""/>
<ie:param name="PATH_INFO" data="class=employees"/>
<ie:param name="HYPER_VALUE" data="Name,Address,Email"
delim=","/>
</ie:webject>
<ie:param name="HYPERLINK" data="email"/>
<ie:param name="HYPERLINK" data="name"/>
<ie:param name="TEMPLATE_URL"
data="mailto:abc@somecompany.com"/>
<ie:param name="TEMPLATE_URL"
data="http://machine/somecompany.html"/>
<ie:param name="PATH_INFO" data=""/>
<ie:param name="PATH_INFO" data="class=employees"/>
<ie:param name="HYPER_VALUE" data="Name,Address,Email"
delim=","/>
</ie:webject>
Output

Display-Value
DESCRIPTION
Displays the value of an attribute, or set of attributes, of an Info*Engine group as HTML elements.
SYNTAX
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="attributes"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="NAME" data="name"/>
<ie:param name="POST_TABLE_TEXT" data="text"/>
<ie:param name="PRE_TABLE_TEXT" data="text"/>
<ie:param name="PROMPT" data="somecomment"/>
<ie:param name="SIZE" data="[columnsXrows
|windowsize/maxsize | size]"/>
<ie:param name="TYPE" data="[HTML | RADIO | FILE | PLAIN |
TEXT | TEXTAREA| HIDDEN | CHECKBOX | PASSWORD]"/>
<ie:param name="UNDEFINED" data="somevalue"/>
</ie:webject>
<ie:param name="ATTRIBUTE" data="attributes"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="NAME" data="name"/>
<ie:param name="POST_TABLE_TEXT" data="text"/>
<ie:param name="PRE_TABLE_TEXT" data="text"/>
<ie:param name="PROMPT" data="somecomment"/>
<ie:param name="SIZE" data="[columnsXrows
|windowsize/maxsize | size]"/>
<ie:param name="TYPE" data="[HTML | RADIO | FILE | PLAIN |
TEXT | TEXTAREA| HIDDEN | CHECKBOX | PASSWORD]"/>
<ie:param name="UNDEFINED" data="somevalue"/>
</ie:webject>
PARAMETERS
Required | Select | Optional |
|---|---|---|
ATTRIBUTE | NAME | GROUP_IN |
PROMPT | PRE_TABLE_TEXT | |
SIZE | POST_TABLE_TEXT | |
TYPE | UNDEFINED |
ATTRIBUTE
Identifies the name of the database attributes to display. The order in which the attributes are specified determines the order in which they are displayed. Refer to the table in the TYPE parameter description for the TYPE values with which this parameter can be used. Multiple values can be specified for this parameter. This parameter is required.
GROUP_IN
Identifies the name of the group to be used as an input source. The group can be a VDB group or a Context group. For further information about groups, see Info*Engine Data Management.
The default for this parameter is to use the last group defined in the VDB. This parameter is optional.
NAME
Assigns a form name to the generated FORM element. You can refer to this name in the next JSP page to supply a value (such as within a WHERE clause). The default for this parameter is the attribute name of the database value displayed. Refer to the table in the TYPE parameter description for the TYPE values with which this parameter can be used.
POST_TABLE_TEXT
Specifies the text or HTML generated after each group of objects. The default for this parameter is "". This parameter is optional.
PRE_TABLE_TEXT
Specifies the text or HTML generated before each group of objects. The default for this parameter is "". This parameter is optional.
PROMPT
Specifies a descriptive string of text that you want to display to the left of the attribute value. The default for this parameter is the attribute name. Multiple values can be specified for this parameter. Refer to the table in the TYPE parameter description for the TYPE values with which this parameter can be used.
SIZE
Sets the length of the text field used to display the attribute value.
If the SIZE parameter is used to specify the size of a TEXTAREA in the TYPE parameter, then the value of the SIZE parameter must be stated using the format data="columnsXrows" (for example, data="10x4").
If you use the SIZE parameter to limit the maximum length of a text input field, such a TEXT or PASSWORD in the TYPE parameter, then you must specify the value using the format data="windowsize/maximumsize", where the windowsize is the maximum number of characters to display for that element and the maximumsize is the maximum number of characters to accept for that element. For example, assume that your windowsize is 10 and your maximumsize is 20; the resulting parameter would be:
<ie:param name="SIZE" data="10/20"/>
Refer to the table in the TYPE parameter description for the TYPE values with which this parameter can be used. Multiple values can be specified for this parameter. The default for this parameter is 11 characters.
TYPE
Specifies how to display the value of the ATTRIBUTE parameter. Valid values are HTML, PLAIN, TEXT, TEXTAREA, HIDDEN, and PASSWORD:
◦ CHECKBOX – Displays data with a checkbox to the left. Must be used in conjunction with a form.
◦ FILE – Allows the user to select files in order to submit their contents with a form. Must be used in conjunction with a form.
◦ HIDDEN – Creates a hidden form element which displays nothing, but passes the value of the attribute. Must be used in conjunction with a form.
◦ HTML – Encodes an output string in HTML.
◦ PASSWORD – Similar to TEXT. However, what is typed is not visible to the user. Must be used in conjunction with a form.
◦ PLAIN – Displays an attribute value as text that cannot be edited.
◦ RADIO – Displays data with a radio button to the left. Radio buttons work like checkboxes; however radio buttons may be mutually exclusive. Must be used in conjunction with a form.
◦ TEXT – Displays an attribute value in a text box and is editable. Must be used in conjunction with a form.
◦ TEXTAREA – Displays multiple rows. However, the number of rows and columns must be specified in the SIZE parameter. TEXTAREA must be used in conjunction with a form.
The default for this optional parameter is PLAIN.
The following table shows which parameters are usable depending on the TYPE:
ATTRIBUTE | NAME | PROMPT | SIZE | |
|---|---|---|---|---|
CHECKBOX | X | X | ||
FILE | X | |||
HIDDEN | X | X | ||
HTML | X | |||
PASSWORD | X | X | X | X |
RADIO | X | X | ||
TEXT | X | X | X | X |
TEXTAREA | X | X | X |
UNDEFINED
Sets the value to display for an undefined value. An undefined value is either a nonexistent attribute or an attribute that has a null value. An attribute containing an empty string ("") is not interpreted as being undefined. The default for this parameter is "". This parameter is optional.
EXAMPLES
The following Display-Value webject examples assume an input group containing multiple elements; each with a name, address and email attribute value:
The FORM element is not automatically generated by this webject. To display the lists correctly, include the <FORM> and </FORM> tags as shown in the examples. |
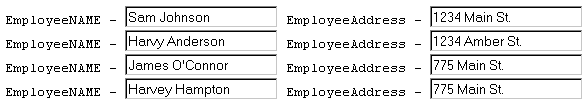
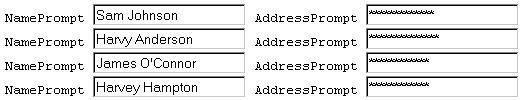
DEFAULT DISPLAY OF MULTIPLE ATTRIBUTES
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="GROUP_IN" data="createdgroup"/>
<ie:param name="ATTRIBUTE" data="EMAIL,NAME" delim=","/>
<ie:param name="UNDEFINED" data="N/A"/>
</ie:webject>
</form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="GROUP_IN" data="createdgroup"/>
<ie:param name="ATTRIBUTE" data="EMAIL,NAME" delim=","/>
<ie:param name="UNDEFINED" data="N/A"/>
</ie:webject>
</form>
Output

Generated HTML
<form>
<b>EMAIL</b>:sjohnson@somewhere.com<b>NAME</b>:Sam Johnson
<b>EMAIL</b>:handerson@somewhere.com<b>NAME</b>:Harvy Anderson
<b>EMAIL</b>:N/A<b>NAME</b>:James O'Connor
<b>EMAIL</b>:hhampton@somewhere.com<b>NAME</b>:Harvey Hampton
</form>
<b>EMAIL</b>:sjohnson@somewhere.com<b>NAME</b>:Sam Johnson
<b>EMAIL</b>:handerson@somewhere.com<b>NAME</b>:Harvy Anderson
<b>EMAIL</b>:N/A<b>NAME</b>:James O'Connor
<b>EMAIL</b>:hhampton@somewhere.com<b>NAME</b>:Harvey Hampton
</form>
MULTIPLE ATTRIBUTES WITH PROMPTS AND NON-DEFAULT NAMES
The following example displays the NAME and ADDRESS attributes after their PROMPT value.
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="PROMPT"
data="Common Name: , Address: " delim=","/>
<ie:param name="TYPE" data="PLAIN"/>
</ie:webject>
</form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="PROMPT"
data="Common Name: , Address: " delim=","/>
<ie:param name="TYPE" data="PLAIN"/>
</ie:webject>
</form>
Output

Generated HTML
<form>
<pre>
NamePrompt <input type="text" name="NameField" value="Sam
Johnson" size="20">AddressPrompt <input type="text"
name="AddressField" value="1234 Main St." size="20">
NamePrompt <input type="text" name="NameField" value="Harvy
Anderson" size="20">AddressPrompt <input type="text"
name="AddressField" value="1234 Amber St." size="20">
NamePrompt <input type="text" name="NameField" value="James
O'Connor" size="20">AddressPrompt <input type="text"
name="AddressField" value="775 Main St." size="20">
NamePrompt <input type="text" name="NameField" value="Harvey
Hampton" size="20">AddressPrompt <input type="text"
name="AddressField" value="775 Main St." size="20">
</pre>
</form>
<pre>
NamePrompt <input type="text" name="NameField" value="Sam
Johnson" size="20">AddressPrompt <input type="text"
name="AddressField" value="1234 Main St." size="20">
NamePrompt <input type="text" name="NameField" value="Harvy
Anderson" size="20">AddressPrompt <input type="text"
name="AddressField" value="1234 Amber St." size="20">
NamePrompt <input type="text" name="NameField" value="James
O'Connor" size="20">AddressPrompt <input type="text"
name="AddressField" value="775 Main St." size="20">
NamePrompt <input type="text" name="NameField" value="Harvey
Hampton" size="20">AddressPrompt <input type="text"
name="AddressField" value="775 Main St." size="20">
</pre>
</form>
SINGLE ATTRIBUTE, TYPE=PLAIN
Webject
<form>
ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="PROMPT" data=""/>
<ie:param name="TYPE" data="PLAIN"/>
</ie:webject>
</form>
ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="PROMPT" data=""/>
<ie:param name="TYPE" data="PLAIN"/>
</ie:webject>
</form>
Output

Generated HTML
<form>
Sam JohnsonHarvy AndersonJames O'ConnorHarvey Hampton
</form>
Sam JohnsonHarvy AndersonJames O'ConnorHarvey Hampton
</form>
MULTIPLE ATTRIBUTES WITH PROMPTS, DEFAULT NAMES, AND TYPE=TEXT
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="PROMPT" data="EmployeNAME - ,
EmployeeAddress - " delim=","/>
<ie:param name="TYPE" data="text"/>
<ie:param name="SIZE" data="20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="PROMPT" data="EmployeNAME - ,
EmployeeAddress - " delim=","/>
<ie:param name="TYPE" data="text"/>
<ie:param name="SIZE" data="20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
Output

MULTIPLE ATTRIBUTES WITH PROMPTS, SPECIFIED NAMES, AND TYPE=TEXT
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="NAME" data="NameField,
AddressField" delim=","/>
<ie:param name="PROMPT" data="NamePrompt ,
AddressPrompt " delim=","/>
<ie:param name="TYPE" data="text"/>
<ie:param name="SIZE" data="20/20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="NAME" data="NameField,
AddressField" delim=","/>
<ie:param name="PROMPT" data="NamePrompt ,
AddressPrompt " delim=","/>
<ie:param name="TYPE" data="text"/>
<ie:param name="SIZE" data="20/20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
<form>
Output

MULTIPLE ATTRIBUTES WITH PROMPTS, SPECIFIED NAMES, AND MULTIPLE TYPE VALUES
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="NAME" data="NameField,AddressField"
delim=","/>
<ie:param name="PROMPT" data="NamePrompt , AddresstPrompt "
delim=","/>
<ie:param name="TYPE" data="text,password" delim=","/>
<ie:param name="SIZE" data="20/20,20/20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="NAME" data="NameField,AddressField"
delim=","/>
<ie:param name="PROMPT" data="NamePrompt , AddresstPrompt "
delim=","/>
<ie:param name="TYPE" data="text,password" delim=","/>
<ie:param name="SIZE" data="20/20,20/20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
Output

MULTIPLE ATTRIBUTES WITH PROMPTS AND SPECIFIED NAMES, TYPE=CHECKBOX
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="NAME" data="NameField,DepartmentField"
delim=","/>
<ie:param name="PROMPT" data="NamePrompt , DepartmentPrompt "
delim=","/>
<ie:param name="TYPE" data="checkbox"/>
<ie:param name="SIZE" data="20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="NAME" data="NameField,DepartmentField"
delim=","/>
<ie:param name="PROMPT" data="NamePrompt , DepartmentPrompt "
delim=","/>
<ie:param name="TYPE" data="checkbox"/>
<ie:param name="SIZE" data="20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
Output

MULTIPLE ATTRIBUTES WITH PROMPTS, TYPE=TEXTAREA
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="ATTRIBUTE" data="ADDRESS"/>
<ie:param name="NAME" data="NameField,AddressField"
delim=","/>
<ie:param name="PROMPT" data="NamePrompt = ,AddressPrompt = "
delim=","/>
<ie:param name="TYPE" data="TEXTAREA"/>
<ie:param name="SIZE" data="20x4"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="ATTRIBUTE" data="ADDRESS"/>
<ie:param name="NAME" data="NameField,AddressField"
delim=","/>
<ie:param name="PROMPT" data="NamePrompt = ,AddressPrompt = "
delim=","/>
<ie:param name="TYPE" data="TEXTAREA"/>
<ie:param name="SIZE" data="20x4"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
Output

SINGLE ATTRIBUTE WITH PROMPT, TYPE=PASSWORD
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="TYPE" data="password"/>
<ie:param name="PROMPT" data="Password Prompt: "/>
<ie:param name="SIZE" data="40"/>
</ie:webject>
</form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="TYPE" data="password"/>
<ie:param name="PROMPT" data="Password Prompt: "/>
<ie:param name="SIZE" data="40"/>
</ie:webject>
</form>
Output

Display-XML
DESCRIPTION
Displays an XML formatted page of the specified group that is currently in the VDB. The webject provides an alias for a direct call to the task processor. The output of the webject is identical to using the URL:
http://machine/Windchill/servlet/IE/tasks/infoengine/taskname
This URL assumes that the Info*Engine application URL task prefix is /Windchill/servlet/IE/tasks.
Do not include any HTML tags on the JSP page containing this webject, and include only one occurrence of the webject on a page, as additional output from the JSP page corrupts the XML syntax. |
SYNTAX
<ie:webject name="Display-XML" type="DSP">
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="MODE" data="[FULL | BRIEF]"/>
</ie:webject>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="MODE" data="[FULL | BRIEF]"/>
</ie:webject>
PARAMETERS
Required | Select | Optional |
|---|---|---|
GROUP_IN | ||
MODE |
GROUP_IN
Identifies the name of the group to be used as an input source. The group can be a VDB group or a Context group. For further information about groups, see Info*Engine Data Management.
Multiple values can be specified for this parameter. The default for this parameter is to use all groups in the VDB. This parameter is optional.
MODE
Specifies whether metadata is included in the generated XML stream. Specifying FULL includes metadata at all levels of the XML stream.
The default for this parameter is BRIEF. This parameter is optional.
EXAMPLES
The following Display-XML webject example assume an input group containing multiple elements; each with a name, address and email attribute value:
For an example that shows the XML output using MODE set to FULL, see Set-Metadata webject.
Webject
<%@page language="java"
session="false"
errorPage="../IEError.jsp"%>
<%@ taglib uri=http://www.ptc.com/infoengine/taglib/core
prefix="ie" %>
<ie:task uri="com/company/CreateGroup.xml"/>
<ie:webject name="Display-XML" type="DSP"/>
session="false"
errorPage="../IEError.jsp"%>
<%@ taglib uri=http://www.ptc.com/infoengine/taglib/core
prefix="ie" %>
<ie:task uri="com/company/CreateGroup.xml"/>
<ie:webject name="Display-XML" type="DSP"/>
Generated XML
<?xml version="1.0" encoding="UTF-8"?>
<wc:COLLECTION xmlns:wc="http://www.ptc.com/infoengine/1.0">
<EmployeeData NAME="createdgroup" TYPE="Object" STATUS="0">
<wc:INSTANCE>
<NAME>Sam Johnson</NAME>
<ADDRESS>1234 Main St.</ADDRESS>
<EMAIL>sjohnson@somewhere.com</EMAIL>
</wc:INSTANCE>
<wc:INSTANCE>
<NAME>Harvy Anderson</NAME>
<ADDRESS>1234 Amber St.</ADDRESS>
<EMAIL>handerson@somewhere.com</EMAIL>
</wc:INSTANCE>
<wc:INSTANCE>
<NAME>James O'Connor</NAME>
<ADDRESS>775 Main St.</ADDRESS>
<EMAIL></EMAIL>
</wc:INSTANCE>
<wc:INSTANCE>
<NAME>Harvey Hampton</NAME>
<ADDRESS>775 Main St.</ADDRESS>
<EMAIL>hhampton@somewhere.com</EMAIL>
</wc:INSTANCE>
</EmployeeData>
</wc:COLLECTION>
<wc:COLLECTION xmlns:wc="http://www.ptc.com/infoengine/1.0">
<EmployeeData NAME="createdgroup" TYPE="Object" STATUS="0">
<wc:INSTANCE>
<NAME>Sam Johnson</NAME>
<ADDRESS>1234 Main St.</ADDRESS>
<EMAIL>sjohnson@somewhere.com</EMAIL>
</wc:INSTANCE>
<wc:INSTANCE>
<NAME>Harvy Anderson</NAME>
<ADDRESS>1234 Amber St.</ADDRESS>
<EMAIL>handerson@somewhere.com</EMAIL>
</wc:INSTANCE>
<wc:INSTANCE>
<NAME>James O'Connor</NAME>
<ADDRESS>775 Main St.</ADDRESS>
<EMAIL></EMAIL>
</wc:INSTANCE>
<wc:INSTANCE>
<NAME>Harvey Hampton</NAME>
<ADDRESS>775 Main St.</ADDRESS>
<EMAIL>hhampton@somewhere.com</EMAIL>
</wc:INSTANCE>
</EmployeeData>
</wc:COLLECTION>
Echo-Request
DESCRIPTION
Displays the values and metadata of the current groups in an Info*Engine request, in HTML format. All VDB groups and context groups of an Info*Engine request are formatted.
This webject can also be used to verify that the Info*Engine server is functioning properly without connecting to any adapter.
SYNTAX
<ie:webject name="Echo-Request" type="DSP"/>
PARAMETERS
No parameters are required because the Echo-Request webject does not query or display objects. Instead, it displays the webject parameters after processing, as well as the environment and the form variables. Webject parameters are processed as usual and their resulting values are displayed in a browser window on your screen.
EXAMPLES
The following Echo-Request webject example assume an input group containing multiple elements; each with a name, address and email attribute value:
Webject
<ie:task uri="/com/company/CreateGroup.xml"/>
<ie:webject name="Echo-Request" type="DSP"/>
<ie:webject name="Echo-Request" type="DSP"/>
Output
The following example is a screen capture of a partial browser window showing the group created from the com/company/CreateGroup.xml task.