jcaDebug で表示される情報
jcaDebug パラメータを URL に追加すると、次のような情報が表示されます。
• テーブルセルに表示されるデータを処理している Java クラス
• テーブルセルにデータをレンダリングしているコンポーネントの種類
• 操作の非表示、有効化、無効化を担当する Java バリデータクラス
• 任意の操作モデルの操作モデルレポートへのリンク。たとえば、操作メニュー、テーブルのメニューバー、テーブルのツールバー、情報ページの目次メニュー、情報ページ上部のタブセットなどです。
• テーブルまたは情報ページを作成した ComponentConfigBuilder と ComponentDataBuilder に関する情報
一部の情報、たとえば操作バリデータクラスは、Windchill ページに直接表示されます。てんとう虫のアイコン ( ) はほかの情報があることを示しており、アイコンの上にポインタを置くか、アイコンをクリックすると情報が表示されます。
) はほかの情報があることを示しており、アイコンの上にポインタを置くか、アイコンをクリックすると情報が表示されます。
 ) はほかの情報があることを示しており、アイコンの上にポインタを置くか、アイコンをクリックすると情報が表示されます。
) はほかの情報があることを示しており、アイコンの上にポインタを置くか、アイコンをクリックすると情報が表示されます。ほかにも、jcaDebug パラメータを指定すると、次のことが実行されます。
• ツールバーやメニュー操作をクリックしたときに実行される JavaScript が JavaScript コンソールウィンドウに記録されます。
• jsDebug 機能が有効になり、JavaScript のインスペクトとデバッグも可能になります。
テーブル
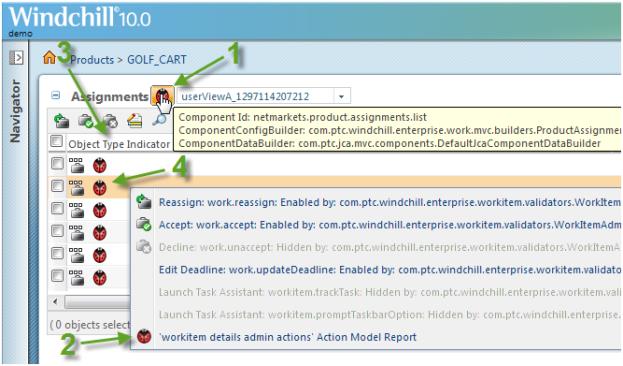
テーブルについて、次の情報が表示されます (下図参照)。
1. MVC テーブルは、テーブル名の右側にてんとう虫のアイコンが付き、そのツールチップにテーブルのコンポーネントコンフィギュレーションビルダーとコンポーネントデータビルダーが表示されます。
2. てんとう虫のアイコンをクリックすると、ツールバー操作の操作モデルレポートが表示されます。メニューバーのメニューには、メニューの最後の操作と似た操作が表示されます。
3. 列ヘッダーは拡張されて、列を有効にするバリデータクラスの名前も表示されます。
4. テーブルセルにはてんとう虫のアイコンが表示され、アイコンの上にポインタを置くとツールチップが表示されます。ツールチップには次の情報が表示されます。
属性 | 説明 |
|---|---|
表示ユーティリティ | セルの GUI コンポーネントを作成するデータユーティリティ |
GUI コンポーネントタイプ | データユーティリティの getDataValue() API によって返される GUI コンポーネント |
列 ID | データユーティリティを検索するときに使用される ID |
行オブジェクト | 属性が表示されているオブジェクト。これがデータユーティリティに渡されたデータムオブジェクトです。 |

場合によっては、上部に表示されるオブジェクト数はゼロではないにもかかわらず、このデバッグ情報を表示するテーブルにデータ行がまったく表示されないことがあります。そうなった場合は、新しいブラウザセッションを開始して、現在の URL を貼り付けてください。
情報ページ
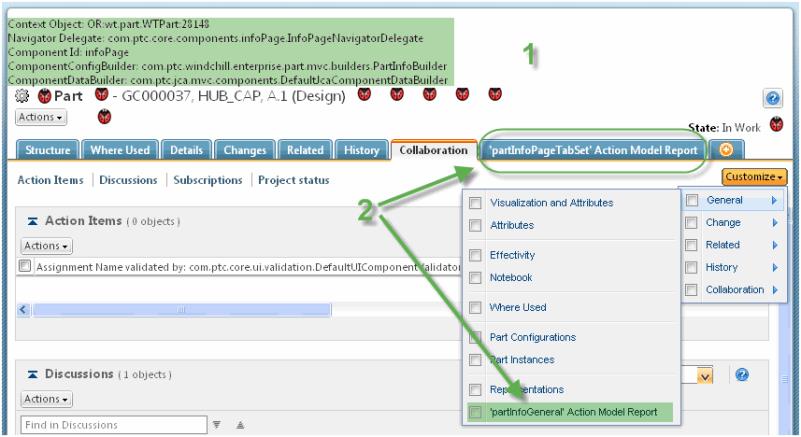
次の情報が表示されます (下図参照)。
1. MVC 情報ページの上部には、コンポーネントコンフィギュレーションビルダーとデータビルダーが表示されます。非 MVC 情報ページの上部には、ページに使用される JSP が表示されます。
2. 上部のタブセットと「カスタマイズ」目次メニュー内で使用される操作モデルが表示されます。

「操作」メニュー
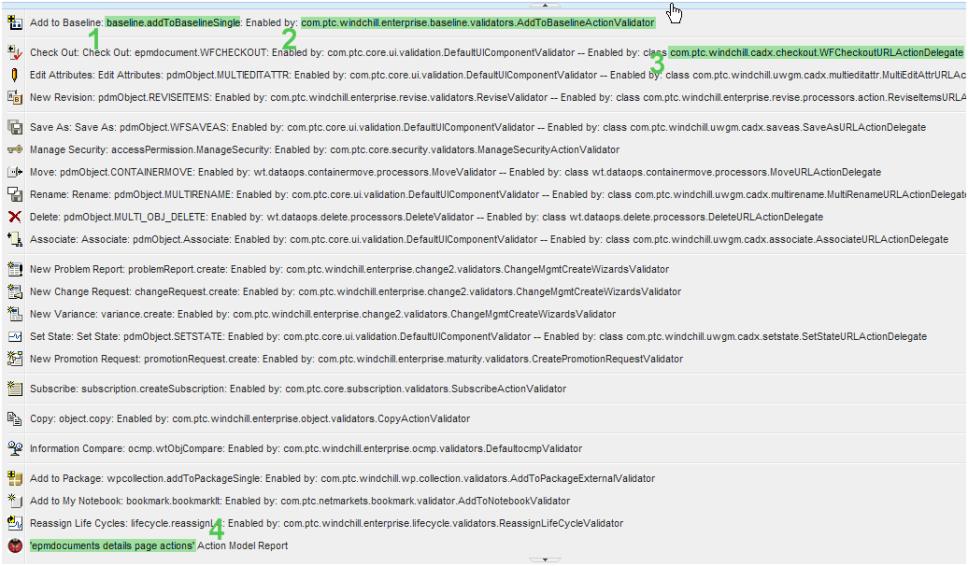
次の情報が表示されます。
1. メニューの各アイテムについて、操作定義からオブジェクトタイプと操作名が表示されます。操作の詳細を表示するには、そのタイプと名前の操作レポートを利用します。例: http://<サーバー>/Windchill/app/#ptc1/carambola/tools/actionReport/actionDetails?actionName=addToBaselineSingle&objectType=baseline
2. 各操作の Java バリデータクラス。
3. テンプレートプロセッサ操作の場合のみ、操作の URLActionDelegate。
4. メニューで使用される操作モデルの名前。この操作をクリックすると、操作モデルレポートが表示されます。例: http://<サーバー>/Windchillapp/#/ptc1/carambola/tools/actionReport/actionModelDetails?actionModelName=epmdocuments+details+page+actions

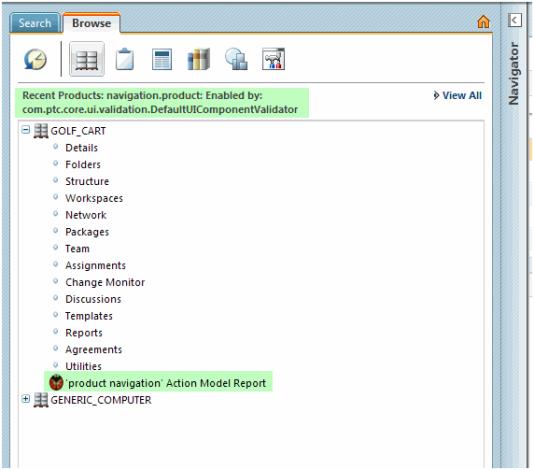
ナビゲーション
現在選択しているタブの操作名、オブジェクトタイプ、バリデータが表示されます。また、展開した各ナビゲーションノードの一番下には操作モデルレポートへのリンクが表示されます。

操作の JavaScript
JCA デバッグ機能を有効にすると、ツールバーまたはメニューの操作をクリックしたときに実行される JavaScript がコンソールに記録されます。たとえば、テーブルのツールバーの「コピー」'操作をクリックすると、およそ次のような情報がコンソールに記録されます。
JCA_DEBUG - if(onClickValidation( event, 'list_copy' ))
{JavaScript:noContentAction('list_copy',
'ptc1/object/list_copy', ,,,,,,,,,,,,'portlet', 'poppedup', 'context',
'folder$folderContentTable$OR:wt.pdmlink.PDMLinkProduct:22199$',, ,
'folder$folderContentTable$OR:wt.pdmlink.PDMLinkProduct:22199$', 'none',
'com.ptc.netmarkets.model.NmObjectCommands', 'list_copy', 'height=300,width=300',
'com.ptc.netmarkets.util.utilResource.ADD_CLIP',
'com.ptc.netmarkets.util.utilResource.
NONE_CHECKED', false, 'P4118748557893740', 'component', ,true,
'table__folderbrowser.PDM_TABLE')};
{JavaScript:noContentAction('list_copy',
'ptc1/object/list_copy', ,,,,,,,,,,,,'portlet', 'poppedup', 'context',
'folder$folderContentTable$OR:wt.pdmlink.PDMLinkProduct:22199$',, ,
'folder$folderContentTable$OR:wt.pdmlink.PDMLinkProduct:22199$', 'none',
'com.ptc.netmarkets.model.NmObjectCommands', 'list_copy', 'height=300,width=300',
'com.ptc.netmarkets.util.utilResource.ADD_CLIP',
'com.ptc.netmarkets.util.utilResource.
NONE_CHECKED', false, 'P4118748557893740', 'component', ,true,
'table__folderbrowser.PDM_TABLE')};