Creating Object Reference Picker in Custom Configuration Specification
This section provides an example on how to create Object Reference picker in your Configuration Specification Customization.
Defining the Attributes
For defining attributes for customization, perform these steps:
1. Search for the Custom Configuration Specification managed type in the Type Manager.
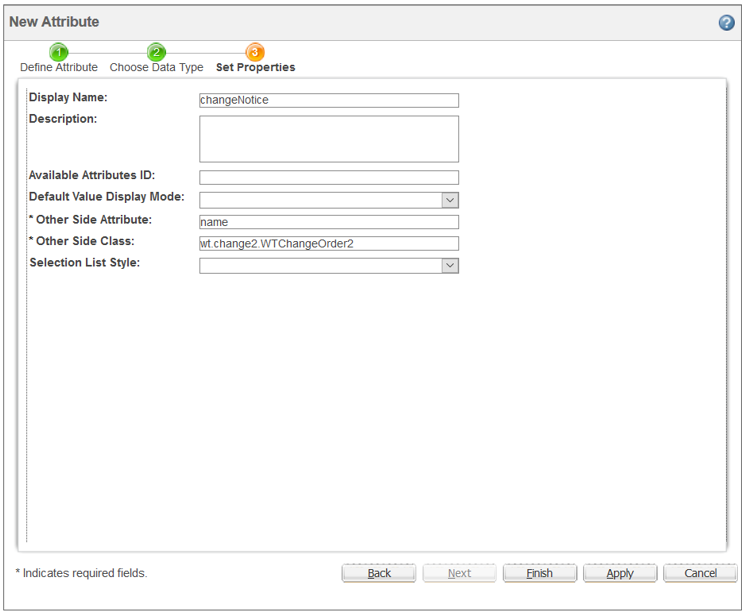
2. Define a new local attribute of Object Reference data type. In the Set Properties step, provide value for the Other Side Class field, which is a class name that the Object Reference picker will refer to. For example, wt.change2.WTChangeOrder2 class that stands for Change Notice. The Other Side Attribute property defines the attribute by which the picker will be displayed. For example, name.

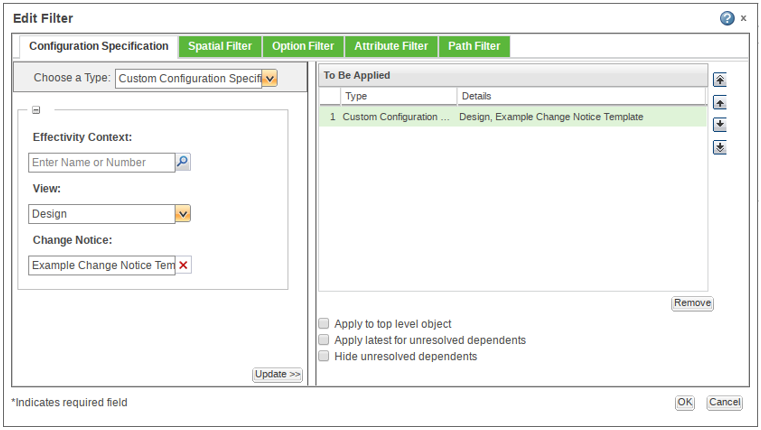
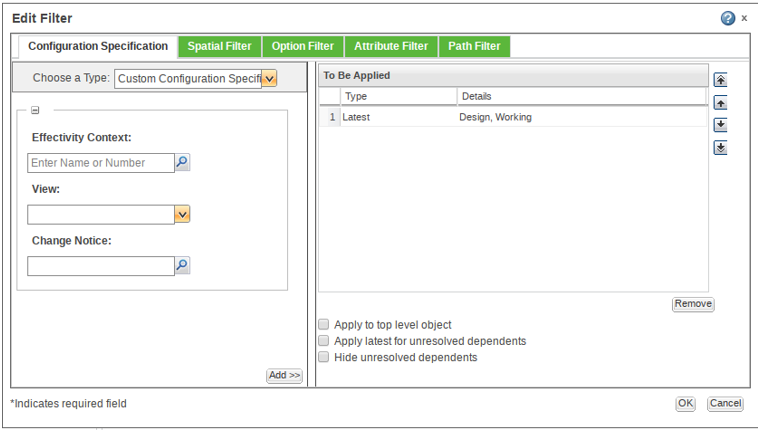
3. Add the newly created attribute to the Edit Filter layout.
Example: JSP Picker
The following is the example JSP code with Object Reference picker. JSP file must be placed in the ExpansionCriteriaUI/src_web module and in the netmarkets.jsp.ec package.
<%@ include file="/netmarkets/jsp/components/beginWizard.jspf"%>
<%@ taglib prefix="wctags" tagdir="/WEB-INF/tags" %>
<%@ taglib uri="http://www.ptc.com/windchill/taglib/fmt" prefix="fmt"%>
<% response.setContentType("text/html; charset=UTF-8"); %>
<script>
PTC.editfilter = {};
PTC.editfilter.customconfigspec = {};
PTC.editfilter.customconfigspec.setData = function(selectedDocuments) {
var csObjectReferenceOverlay = {}
csObjectReferenceOverlay.displayValue = selectedDocuments.pickedObject[0].name;
csObjectReferenceOverlay.objectId = selectedDocuments.pickedObject[0].oid;
opener.PTC.cat.setObjectReference(csObjectReferenceOverlay);
}
window.onunload = function() {
opener.PTC.cat.unlockEditFilterUi();
}</script>
<wctags:itemPicker
id="changeNoticePicker"
componentId="deliverableActivitySubjectsPicker"
objectType="wt.change2.WTChangeOrder2"
showTypePicker="false"
inline="true"
pickerTitle="<%= request.getParameter(\"title\") %>"
showWorkingCopy="true"
pickerCallback="PTC.editfilter.customconfigspec.setData"/>
<%@ include file="/netmarkets/jsp/util/end.jspf"%>
<%@ taglib prefix="wctags" tagdir="/WEB-INF/tags" %>
<%@ taglib uri="http://www.ptc.com/windchill/taglib/fmt" prefix="fmt"%>
<% response.setContentType("text/html; charset=UTF-8"); %>
<script>
PTC.editfilter = {};
PTC.editfilter.customconfigspec = {};
PTC.editfilter.customconfigspec.setData = function(selectedDocuments) {
var csObjectReferenceOverlay = {}
csObjectReferenceOverlay.displayValue = selectedDocuments.pickedObject[0].name;
csObjectReferenceOverlay.objectId = selectedDocuments.pickedObject[0].oid;
opener.PTC.cat.setObjectReference(csObjectReferenceOverlay);
}
window.onunload = function() {
opener.PTC.cat.unlockEditFilterUi();
}</script>
<wctags:itemPicker
id="changeNoticePicker"
componentId="deliverableActivitySubjectsPicker"
objectType="wt.change2.WTChangeOrder2"
showTypePicker="false"
inline="true"
pickerTitle="<%= request.getParameter(\"title\") %>"
showWorkingCopy="true"
pickerCallback="PTC.editfilter.customconfigspec.setData"/>
<%@ include file="/netmarkets/jsp/util/end.jspf"%>
Binding JSP Picker with Object Reference Attribute
To bind JSP page to the appropriate attribute from the Custom Configuration Specification type, add a new action in the actions.xml file. For example, in psb-actions.xml. New action consists of outer <objecttype> element and inner <action> element. the <objecttype> name attribute points Object Reference attribute internal name. The <action> name attribute is constant and for each picker it must be CustomConfigSpecObjReferenceSearchPicker. The <command> URL property is a URL to the JSP page. URL address can be absolute or relative depending on where the JSP file is located. The <moreurlinfo> attribute is not required, but can be used to pass height and width of the picker. If the <moreurlinfo> attribute is not available, the default values used are: height=30 and width=500.
The following example contains standardChangeNotice and standardChangeNotice2 attributes:
<objecttype name="standardChangeNotice">
<action name="CustomConfigSpecObjReferenceSearchPicker">
<command url="netmarkets/jsp/ec/changeNoticePicker.jsp" />
<moreurlinfo>height=300,width=500</moreurlinfo>
<title>title1 </title>
</action>
</objecttype>
<objecttype name="standardChangeNotice2">
<action name="CustomConfigSpecObjReferenceSearchPicker">
<command url="netmarkets/jsp/ec/changeNoticePicker.jsp" />
<moreurlinfo>height=300,width=600</moreurlinfo>
<title>title2 </title>
</action>
</objecttype>
<action name="CustomConfigSpecObjReferenceSearchPicker">
<command url="netmarkets/jsp/ec/changeNoticePicker.jsp" />
<moreurlinfo>height=300,width=500</moreurlinfo>
<title>title1 </title>
</action>
</objecttype>
<objecttype name="standardChangeNotice2">
<action name="CustomConfigSpecObjReferenceSearchPicker">
<command url="netmarkets/jsp/ec/changeNoticePicker.jsp" />
<moreurlinfo>height=300,width=600</moreurlinfo>
<title>title2 </title>
</action>
</objecttype>
The <title> value and all the <moreurlinfo> values are passed to the JSP as path parameters. For example, title=title1, height=300, width=500 will be passed as path parameters for standardChangeNotice attribute.
Implementing the CustomConfigSpecDelegate
To implement the new CustomConfigSpecDelegate, see Creating Custom Configuration Specifications that describes how to expand the structure to the appropriate version using attributes and logic provided by the customizer.
Result
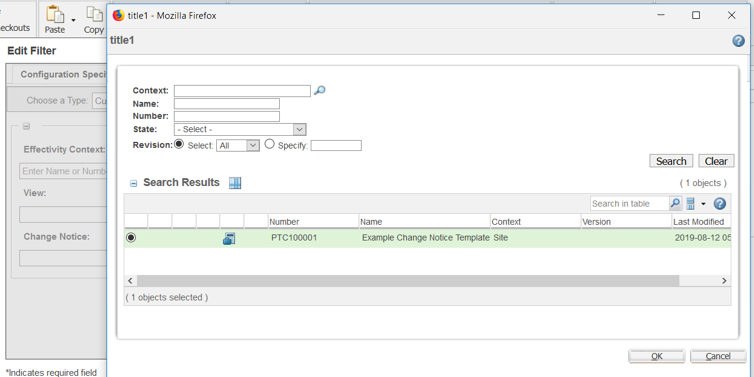
After the Object Reference picker is configured, you can use it in Edit Filter layout.

The picker opens in a separate window: