Windchill Client Architecture Tree
Objective
You want to implement a Windchill Client Architecture Tree for the display of Windchill business objects.
Background
A tree view is used to display hierarchical data organized in the form of a tree. In other words, a Tree is a visualization of a hierarchy. In a tree structure, there are parent and child nodes. The hierarchy level is shown by indentation on the left side of the Tree nodes.
Implementing a Windchill Client Architecture tree is the same as implementing a Windchill Client Architecture table. In tree, as opposed to specifying a service method or QuerySpec, a TreeHandler is specified to populate the content.
Following are the few key salient features of a Windchill Client Architecture Tree with respect to a Windchill Client Architecture Table
Expand/Collapse Behavior
The expand/collapse functionality is used to traverse the hierarchy of the tree. Your expansion of the tree will be sticky within a session and will return to the default between sessions. You can expand or collapse a tree in two ways:
• By using the “Expand” and “Collapse” actions in the menu or toolbar.
◦ Expand action enlarged to show detail
◦ Collapse action enlarged to show detail
If used in combination with the selection radio button/checkboxes, the selected nodes will only be expanded to the last level. If you try to expand or collapse without checking any nodes, then all the nodes will be expanded to the last level.
• By using the Expand/Collapse icons:
◦ Expand icon enlarged to show detail
◦ Collapse icon enlarged to show detail
The expand icon will populate its next level children, where as the Collapse icon merely changes the node from an open to a closed state.
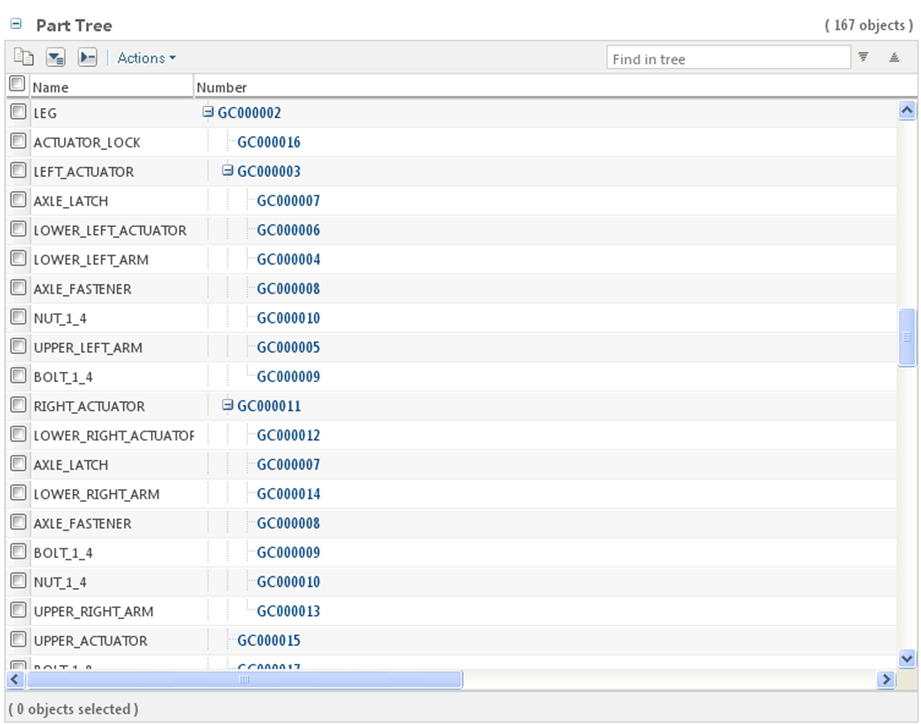
Scrolling Behavior
You will loose your sense of the structure if the tree is divided among pages and hence paging is inappropriate for trees. If there is large data to be presented, the tree can be made to scroll with column header remaining static.
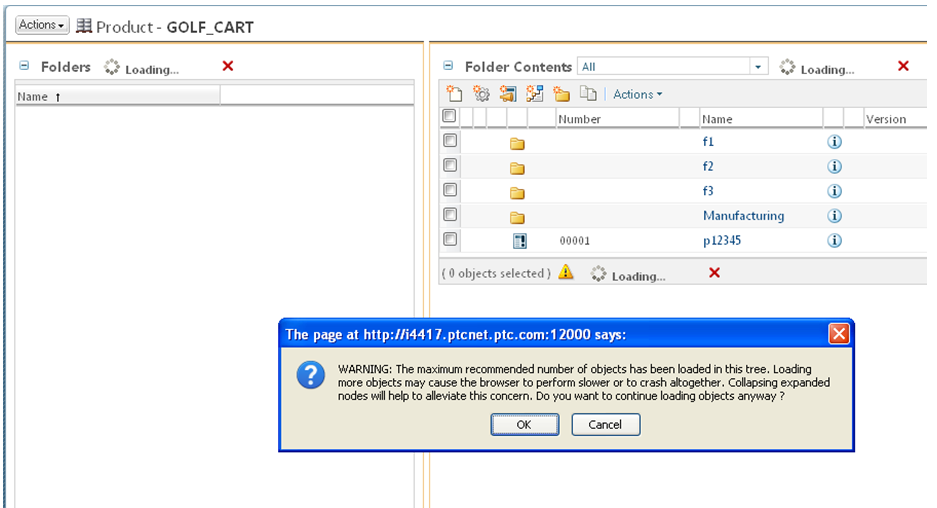
Expand/Collapse Behavior When Data Size in Tree is More Than Result Limit
The tree component respects the result limit set for table component. But it doesn’t provide next – previous links, since user loose sense of structure if parent nodes are removed. When result limit is reached user is provided with the option to load all data or stop loading. If user wish to load data above result limit, based on the expansion state of tree all possible nodes are displayed. If user cancels loading of all data, number of nodes equal to result limit value are displayed.
Sorting Behavior
Columns in a tree will sort similarly to tables with the following exception: as the structure of the tree must remain intact – the sorting will occur level-by-level. For example, in a folder tree when sorting alphabetically by name, first level folders are sorted as a group, then objects in individual folders are sort as a group, and so on.
Intended Outcome
Parent topic