Customization Points
JcaTableConfig class APIs can be explored for various table level customization points. JcaColumnConfig class APIs can be explored for various table column level customization points.
Configuring a custom view jsp for table component
The MVC infrastructure provides default JSPs for tables and trees. In most cases you should not need to override the default view. If you need to render your table model in a custom way, you can set a view path on your table or tree config object to do this. Note that the view path must be relative to WEB-INF/jsp, to ensure that the JSP is only accessed by MVC builders, rather than being directly accessible to clients. This means you JSP must be checked in to a subfolder of <ModuleRoot>/src_web/WEB-INF/jsp/<ModuleDirectory>/aCustomView.jsp
In table builder class:
TableConfig table = factory.newTableConfig ();
…
table.setView("/myModule/aCustomView.jsp");
The custom view jsp (/WEB-INF/jsp/<ModuleDirectory>/aCustomView.jsp) will look something like this:
<%@ taglib uri="http://www.ptc.com/windchill/taglib/jcaMvc" prefix="mvc"%>
…
… /* custom code here */
…
<mvc:table/>
…
…/* custom code here */
Reuse of a Table Builder Class
An API defined in one builder could be reused while writing a new builder. In general, it is preferable to keep the needed builder as an instance field of the table implementation, rather than extending the other builder. This follows the general rule of thumb of favoring composition over inheritance. If reuse of a a config builder is intended, it should be ensured to set the component config factory on it.
An example:
@ComponentBuilder("my.builder")
public class MyBuilder extends AbstractComponentBuilder {
private final OtherBuilder otherBuilder = new OtherBuilder ();
@Override
public ComponentConfig buildComponentConfig(ComponentParams params) throws WTException{
…
}
@Override
public void setComponentConfigFactory(ComponentConfigFactory configFactory) {
super.setComponentConfigFactory(configFactory);
otherBuilder.setComponentConfigFactory(configFactory);
}
}
Setting Sortable Columns
Sorting Behavior
• Table is sorted at client side in following scenarios:
1. It is an asynchronous datasource enabled table and application team has not specified ‘preSorted’ property in result processor from builder to true.
2. If user explicitly changes the sort criteria and user revisits the table. (Sort stickiness).
• Table is not sorted at client side in following scenarios:
1. If the application team set ‘preSorted’ property to true on the result processor of table builder.
2. In case of synchronous datasource enabled table.
• During client side sorting, when the data chunk come to the client, they are added to the store as per the client sort criteria.
• If the user clicks sort while the data is loading, the data gets sorted at client side. Also the data chunks that come later are also added in sorted order.
• Multi-column sorting: Multiclick to sort feature allows the user to sort multiple columns at a time there by pressing the shift key and then sorting. The limitation is maximum three columns are allowed to sort at a time.
• In case of sorting on version column, sorting happens at server side.
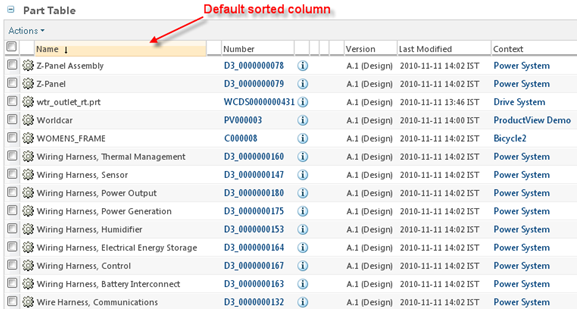
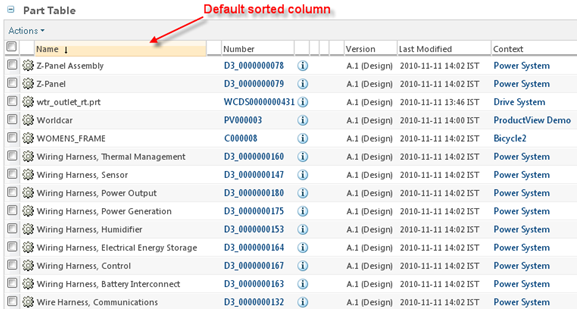
Setting Default Sort
A table column can be as a default sort column by using setDefaultSort(true) for the column. For setting the direction setAscending() can be provided with value ‘true’ for ascending sort and ‘false’ for descending sort.
ColumnConfig col = factory.newColumnConfig(“name”, true);
col.setDefaultSort(true);
col.setAscending(false);
Configuring the column as above in table builder will cause a table to be displayed as:
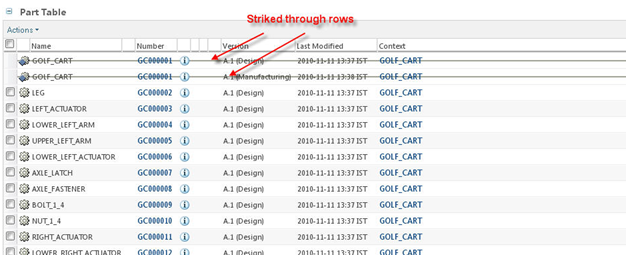
Configuring Strikethrough Feature
JCA Table component has ability to "redline" individual rows.
The following configuration points are available for specifying which row(s) will be struckthrough.
Configuring strikethrough on a hidden column
Add dataStoreOnly column with id "strikeThroughRow". Provide need attribute for boolean column.
An example:
ColumnConfig strikeThroughColumn = factory.newColumnConfig("strikeThroughRow",
false);
strikeThroughColumn.setDataStoreOnly(true);
strikeThroughColumn.setNeed("someColumnId");
Configuring strikethrough on a row value
A new datautility that extends AbstractBooleanValueDataUtility should be defined for the column.
The only abstract method getBooleanAttributeValue() should be defined to return a Boolean. Custom code can be written to determine the returning Boolean. The Boolean will decide if the row should be strikethroughed or not.
An example:
Column defined in builder to be added to JcaTableConfig:
ColumnConfig col = factory.newColumnConfig("myCol", false);
Corresponding mapping of the datautility for the column:
<Service name="com.ptc.core.components.descriptor.DataUtility">
<Option serviceClass="com.ptc.windchill.enterprise.myModule.dataUtilities
.MyStrikeThroughRowDataUtility" requestor="java.lang.Object"
selector="myCol" cardinality="duplicate"/>
</Service>
New datautility class:
public class MyStrikeThroughRowDataUtility extends AbstractBooleanValueDataUtility {
public boolean getBooleanAttributeValue (String component_id, Object datum, ModelContext mc) throws WTException {
/* some logic to return Boolean value*/
}
}
Configuring already present Boolean column as a strikethrough column
The Boolean value column can be set as the strikethrough column in the table builder. So the value of this column can be used to determine if the row will be strikethrough.
An example:
TableConfig tableconfig = factory.newTableConfig(‘myTable’);
ColumnConfig aBooleanColumn = factory.newColumnConfig("aBooleanColumn", false);
Tableconfig.setRowStrikeThroughColumn(aBooleanColumn);
Parent topic