Adding Custom Content to the Home Page
Out of the box, the Home page comes with a small set of components available for users and administrators to add to the page. You can pick from these thirteen tables:
• Tasks,
• Updates
• Checked-Out Work
• Packages
• Workspaces
• Meetings
• Notebook
• Subscriptions
• Reports
• Saved Reports
• Data Monitors
• Discussions
• Actions
However, there is a customization point that allows you to put more components into this list.
Intended Outcome
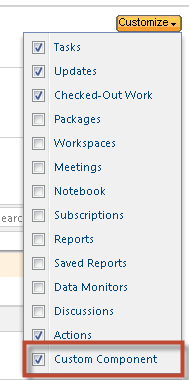
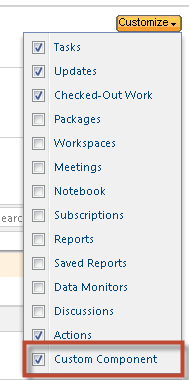
This documentation describes the process for adding a custom option to the customize list on the Home page. This new item appears in the customize action on the Home page and when selected its content renders in the page along with the selected out of the box components.
You can configure an action to add new content to the customize menu on the Home page.
Prerequisite Knowledge
To achieve the intended result you need to have an understanding of the following:
Solution Elements
The default out of the box action model is:
<model name="home customization">
<description>Used for the customization options on the homepage</description>
<action name="listAssignments" type="work"/>
<action name="listUpdates" type="report"/>
<action name="listCheckedOutWork" type="user"/>
<action name="homeList" type="wp"/>
<action name="MyWorkspace" type="workspaces"/>
<action name="list_mine" type="meeting"/>
<action name="userNotebook" type="user"/>
<action name="listSubscriptions" type="subscription"/>
<action name="reports" type="user"/>
<action name="savedReports" type="user"/>
<action name="dataMonitors" type="user"/>
<action name="assignedClashesNav" type="clashReport"/>
<action name="participationView" type="forumTopic"/>
<action name="actionGroup" type="user"/>
</model>
File | Description |
codebase/actions/navigation-actionModels.xml | Location of the original home page customization menu action model which will be copied. |
codebase/actions/custom-actionmodels.xml | Location for the customized copy of the action menu which contains the added component. |
codebase/actions/ custom-actions.xml | Location for the new action for the added component. |
Procedure – Adding Custom Content to the Home Page
1. Create a custom copy of the out of the box Home page action model.
Above is an example of what the Home page action model might look like on your system. This action model is found in codebase/actions/navigation-actionModels.xml.
<objecttype name="myCompany" class="org.rnd.myCompany">
<action name="customHomePageAction">
<label>Custom Component</label>
</action>
</objecttype>
| This is a simple example action that ignores localization. |
3. Add the action to the custom copy of the home page action model in custom-actionmodels.xml.
<model name="home customization">
<description>Used for the customization options on the homepage</description>
<action name="listAssignments" type="work"/>
<action name="listUpdates" type="report"/>
<action name="listCheckedOutWork" type="user"/>
<action name="homeList" type="wp"/>
<action name="MyWorkspace" type="workspaces"/>
<action name="list_mine" type="meeting"/>
<action name="userNotebook" type="user"/>
<action name="listSubscriptions" type="subscription"/>
<action name="reports" type="user"/>
<action name="savedReports" type="user"/>
<action name="dataMonitors" type="user"/>
<action name="assignedClashesNav" type="clashReport"/>
<action name="participationView" type="forumTopic"/>
<action name="actionGroup" type="user"/>
<action name="customHomePageAction" type="myCompany"/>
</model>
Limitations
Only components for which an action can be created can be added to the Home page. This is not very limiting as most things can be wrapped in a JSP.
Parent topic