配置拖放区域
本节将详细介绍如何配置 HTML5 拖放区域。此示例使用“新建包”向导。
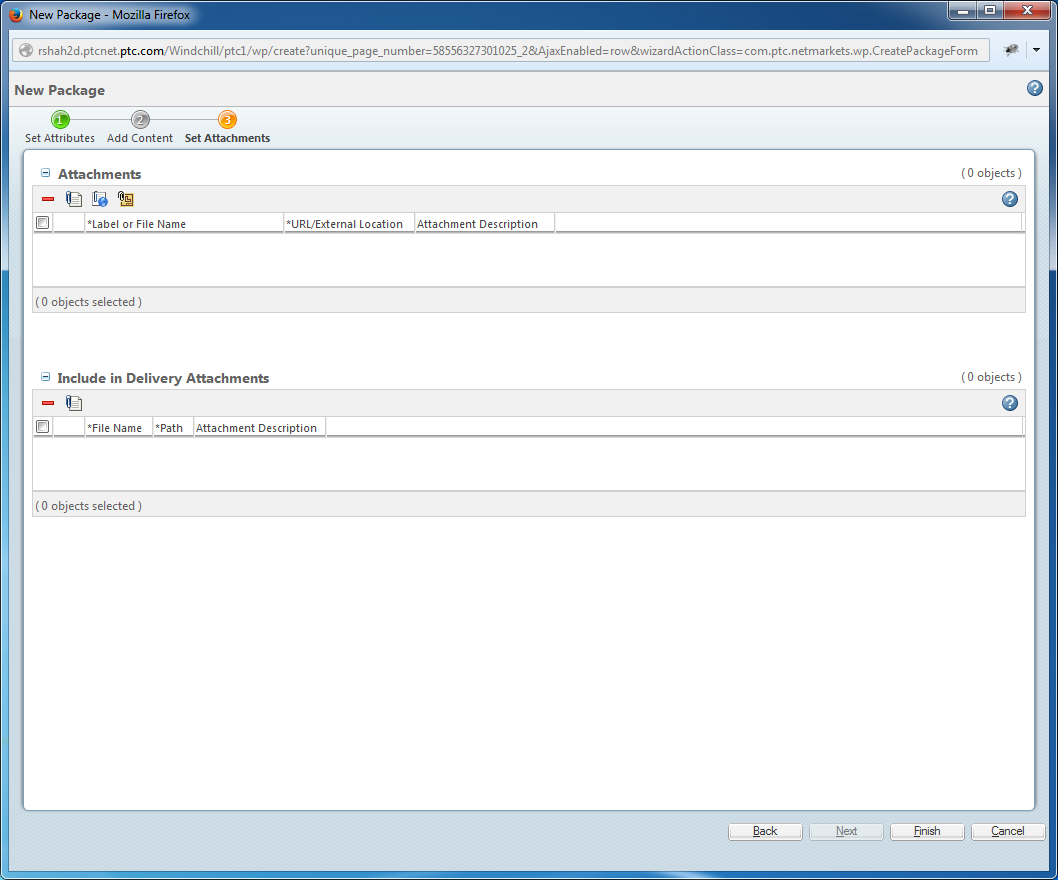
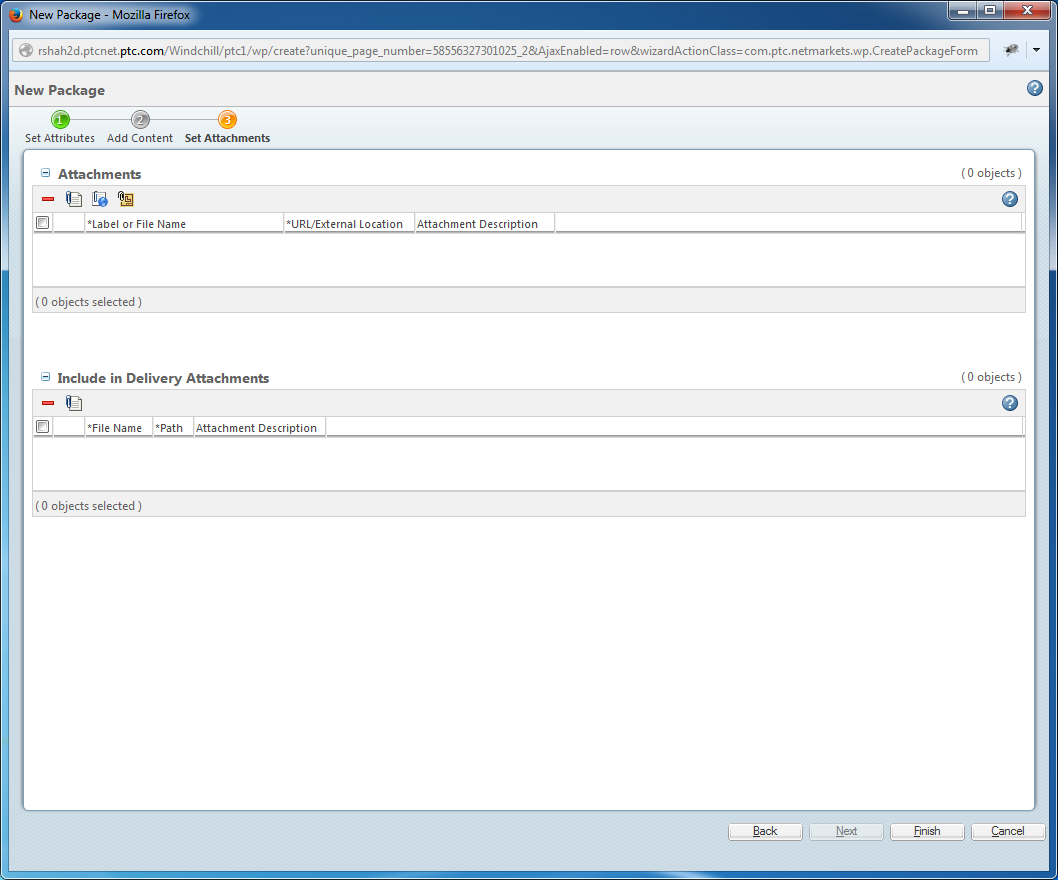
“新建包”向导包含两个表格:“附件”和“交付附件”。此示例显示了如何使这两个表格成为不同的拖放区域。
这是“新建包”向导的 jsp。
<jsp:include page="/netmarkets/jsp/attachments/attachments_step.jsp"
flush="true" />
<jsp:include page="/netmarkets/jsp/wp/wp_exp_attachments.jsp"
flush="true" />
解决方案元素
要使这两个表格成为不同的拖放区域,必须添加以下属性:
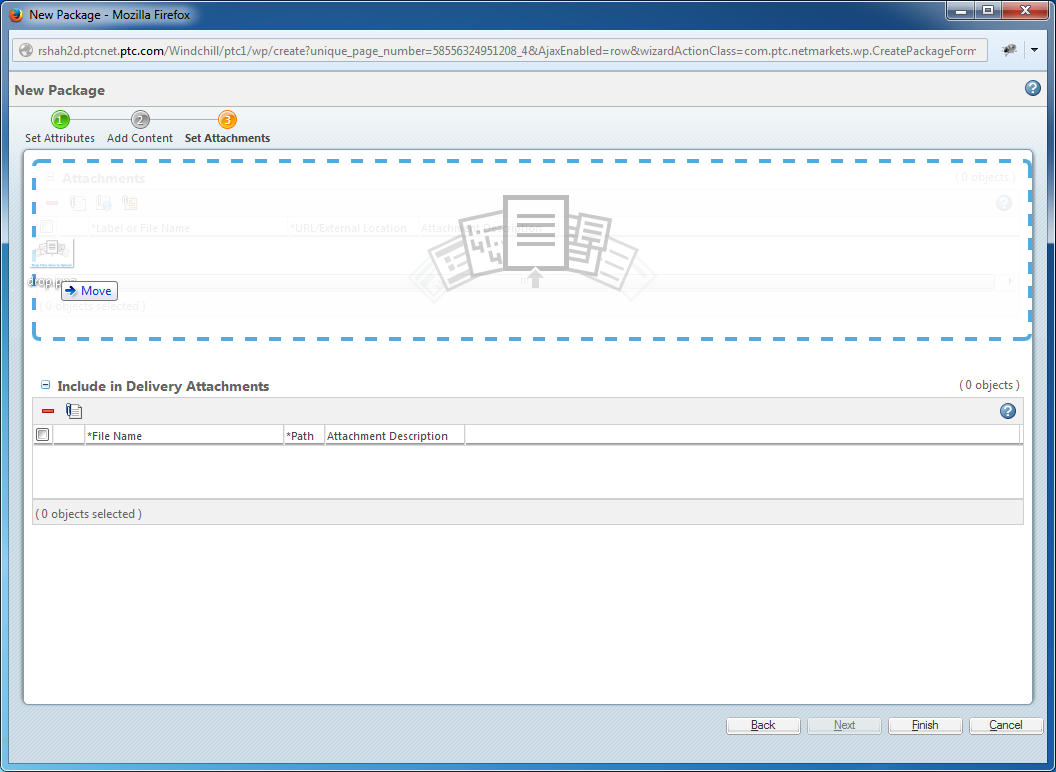
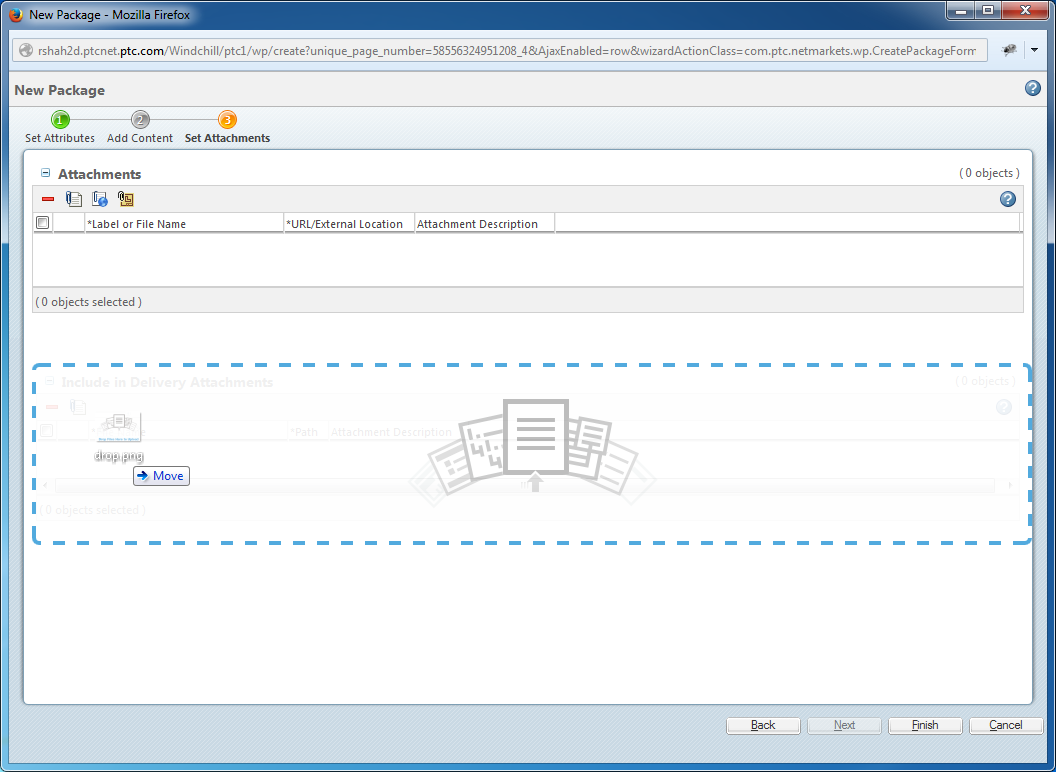
• class="dropZone":标识将此 div 用作放置区域。
• targetTableId="<<表格 id>>":放置文件的表格的 ID。
• <br><br>:确保两个 jsp include 之间的至少两个 <br> 表格之间存在间距,原因在于两个表格之间的拖动文件会创建两个表格均突出显示的方案。
结果
添加必需的属性后,jsp 将如下所示:
<div class="dropZone" targetTableId="table_attachments.list.editable_TABLE">
<jsp:include page="/netmarkets/jsp/attachments/attachments_step.jsp"
flush="true" />
</div>
<br><br>
<div class="dropZone targetTableId="wp.attachments.list.editable">
<jsp:include page="/netmarkets/jsp/wp/wp_exp_attachments.jsp"
flush="true" />
</div>
“新建包”向导现在如下所示: