リスト内サーチの設定
デフォルトで、テーブルではリスト内サーチ機能が有効になっています。ユーザーはテキストを入力して Enter キーまたは「リスト内サーチ」アイコンをクリックしてサーチを実行します。リスト内サーチフィルタを適用すると、テーブルには入力したテキストと一致するレコードが表示されます。表示列の値のみがサーチされます。リスト内サーチフィルタはコンポーネント/ページを再表示した後も適用されます。
リスト内サーチテーブルフィルタと「選択したオブジェクトのみを表示」テーブルフィルタは、次のように相互作用します。
1. 「テーブルでサーチ」フィルタを適用しても、選択された行は選択されたのまま、無効化された行は無効化されたままです。これが可能なのは、対象のテーブルが完成しており (データソースがもう実行されていない)、そのデータが 1 ページしか存在しない場合のみです。まだ入力中であったり、データが複数ページに及ぶテーブルの場合、サーチフィルタを適用しようとすると、選択内容が失われてしまうことを警告するメッセージがユーザーに表示されます。
2. テーブルには一度に 1 つのフィルタしか適用できません。ユーザーは、「テーブルでサーチ」フィルタまたは「選択したオブジェクトのみを表示」フィルタのどちらかを適用できます。ただし、一度に両方は適用できません。一方のフィルタがオンになっているときに別のフィルタを選択すると、元のフィルタもクリアするように求められます。
リスト内サーチ機能の無効化
テーブルからリスト内サーチを無効にするには、setFindInTableEnabled を "false" に設定します。
TableConfig tableconfig = factory.newTableConfig('myTable');
tableConfig.setFindInTableEnabled(false);
リスト内サーチのモード
リスト内サーチには複数のモードがあります。リスト内サーチのモードは setFindInTableMode() メソッドを使用して設定できます。
リスト内サーチには次のモードがあります。
1. FindInTableMode.CLIENT_AND_SERVER (デフォルトモード): クライアントまたはサーバーのデータに対してテーブル内サーチを実行します。
2. FindInTableMode.CLIENT_ONLY: クライアントデータのみに対してテーブル内サーチを実行します。
3. FindInTableMode.DISABLED: リスト内サーチパネルは表示されません。
選択可能でない行の設定
既存の表示列に基づいた選択可能でない行
ブール値を持つ列に応じて選択可能でない行を設定できます。
例:
TableConfig table = factory.newTableConfig ();
…
//a column that is suppose to hold a boolean
ColumnConfig col1= factory.newColumnConfig (“aBooleanColumn”, false);
…
table.setNonSelectableColumn (col1);
バッキングオブジェクトで使用可能なブール属性の値に基づいた選択可能でない行の設定
選択可能でない行を設定するため、データユーティリティ com.ptc.core.components.factory.dataUtilities.DefaultBooleanValueDataUtility が事前に用意されています。このデータユーティリティは列 ID "com.ptc.core.components.descriptor.DescriptorConstants.ColumnIdentifiers.NON_SELECTABLE_COLUMN" にマッピングされます。テーブルの列にこのデータユーティリティを設定する方法は 2 とおりあります。
• 列 ID として NON_SELECTABLE_COL を使用する
ID が "com.ptc.core.components.descriptor.DescriptorConstants.ColumnIdentifiers.NON_SELECTABLE_COLUMN" の列を作成します。必要に応じて属性を設定します。
例:
TableConfig table = factory.newTableConfig ();
ColumnConfig col = factory.newColumnConfig (NON_SELECTABLE_COLUMN, false);
col.setNeed (<Attribute>); // Specify the attribute which will decide the row is
selectable or not.
col.setDataStoreOnly (true); // this will make your Column hidden
table.addComponent (col);
table.setNonSelectableColumn (col);
• データユーティリティ ID を NON_SELECTABLE_COLUMN に設定する
任意の ID で列を作成し、必要に応じて属性を設定し、データユーティリティ ID を "com.ptc.core.components.descriptor.DescriptorConstants.ColumnIdentifiers.NON_SELECTABLE_COLUMN" に設定します。
例:
TableConfig table = factory.newTableConfig ();
ColumnConfig col = factory.newColumnConfig(<columnId>, false);
col.setNeed (<Attribute>); // Specify the attribute which will decide the row is
selectable or not.
((JcaColumnConfig)col)setDataUtilityId (NON_SELECTABLE_COLUMN);
col.setDataStoreOnly (true); // this will make your Column hidden
table.addComponent (col);
table.setNonSelectableColumn (col);
カスタムデータユーティリティに基づいた選択可能でない行
選択可能でない列として使用する列のカスタムデータユーティリティを作成して登録します。
• カスタムデータユーティリティを作成します
選択可能でない行を制御するカスタムデータユーティリティは "com.ptc.core.components.factory.dataUtilities.AbstractBooleanValueDataUtility" を拡張する必要があります。
getBooleanAttributeValue() メソッドをカスタムロジックによってオーバーライドできます。
例:
package com.customPkg;
import com.ptc.core.components.factory.dataUtilities.
AbstractBooleanValueDataUtility;
public class TestCustomDataUtility extends AbstractNonSelectableRowDataUtility {
public boolean getBooleanAttributeValue (String component_id, Object datum,
ModelContext mc) throws
WTException {
/* this method will return true if the row is not selectable */
}
}
• カスタムデータユーティリティを登録します
新規作成したデータユーティリティを列 ID に対して設定します。
<Service name="com.ptc.core.components.descriptor.DataUtility">
<Option serviceClass="com.customPkg.TestCustomDataUtility "
requestor="java.lang.Object" selector="col1” cardinality="duplicate"/>
</Service>
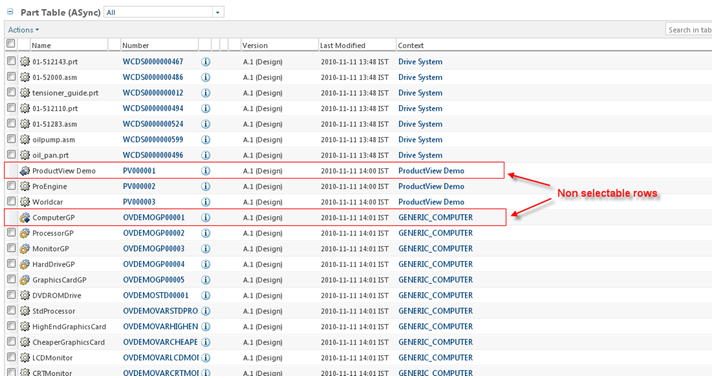
選択可能でない行は次のように表示されます。
データストア専用列の設定
列をデータストア専用として設定した場合、列の値はデータストアに保存されますが、テーブルにはその列が表示されません。
以下に例を示します。
TableConfig table = new TableConfig('testTable');
ColumnConfig dataStoreOnlyColumn = factory.newColumnConfig
("dataStoreOnlyColumn", false);
dataStoreOnlyColumn.setDataStoreOnly(true);
table.addComponent(dataStoreOnlyColumn);
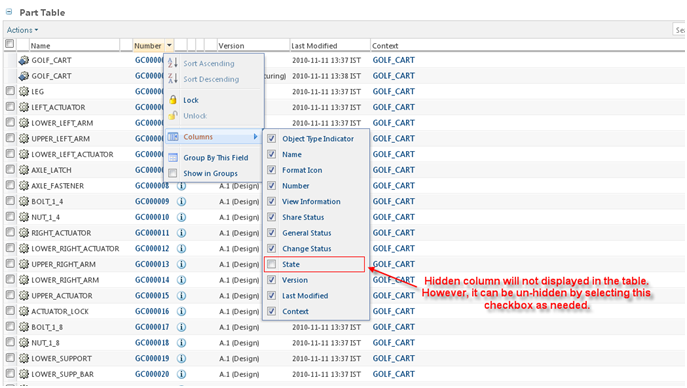
列を非表示列として設定
列を非表示として設定することで、テーブルに表示されないようにすることができます。ただし、非表示列は列のリストに表示され、リストから列を再表示できます。
以下に例を示します。
TableConfig table = new TableConfig("testTable");
ColumnConfig stateColumn = factory.newColumnConfig("state", true);
stateColumn.setHidden(true);
table.addComponent(stateColumn);
ツールバーの追加
ツールバーを追加するには、キー属性を "actionModel" に設定し、値属性をツールバー操作を含んでいる操作モデルの名前に設定する必要があります。
以下に例を示します。
TableConfig table = factory.newTableConfig();
table.setActionModel("customToolbar");
この例では、既存のフォルダ操作を含んでいる "customToolbar" というツールバーを使用しています。
テーブルでツールバーの新しい操作モデルを使用する場合、actionModels.xml ファイルに登録する必要があります。
<model name="CustomToolbar">
<action name="list_cut" type="object"/>
<action name="list_copy" type="object"/>
<action name="fbpaste" type="object"/>
<action name="list_delete" type="object"/>
<action name="separator" type="separator"/>
<action name="create" type="folder" shortcut="true" />
</model>
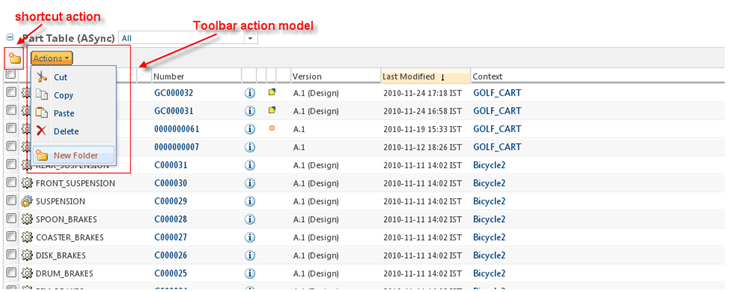
前述の操作を設定すると、次のようなツールバー操作モデルが生成されます。
*actions.xml および *actionModels.xml ファイルは、論理パッケージングを使用してモジュール化できます。これらのファイルは、<Windchill>/codebase/config/actions にあります。また、新しい操作と操作モデルを登録するには、custom-actions.xml ファイルと custom-actionModels.xml ファイルを使用します。"customToolbar" 操作モデルは、custom-actionModels.xml ファイルに登録されます。
ユーザーがいくつかのレコードを選択して右クリックすると、テーブルツールバー操作モデルが表示されます。ただし、表示されるのは属性 selectRequired="true" と multiSelect="true" を持つ操作だけであることに注意してください。
メニューバーの設定
テーブルビルダーで setMenubarName() を使用してメニューバーを設定できます。
以下に例を示します。
ComponentConfigFactory factory = getComponentConfigFactory();
TableConfig table = factory.newTableConfig();
table.setMenubarName("customMenubar");
この例では、"customMenubar" という名前の操作モデルを使用します。
操作モデルは、*action-models.xml ファイルにも登録する必要があります。操作モデルは、submodel タグを使用してネストできます。
<model name="customMenubar">
<submodel name="fileMenu"/>
<submodel name="editMenu"/>
</model>
<model name="fileMenu">
<action name="list_cut" type="object"/>
<action name="list_copy" type="object"/>
<action name="fbpaste" type="object"/>
<action name="list_delete" type="object"/>
</model><model name="editMenu">
<action name="create" type="folder"/>
</model>
各メニューにラベルを付けるには、File および Edit サブモデルの記述を設定する必要があります。
操作プロパティは、action.properties ファイルまたはリソースバンドルのいずれかに含める必要があります。
以下に示すプロパティは、action.properties ファイルに追加するエントリです。
File および Edit の actionModels のエントリは以下のようになります。
object.fileMenu.description.value=File
object.editMenu.description.value=Edit
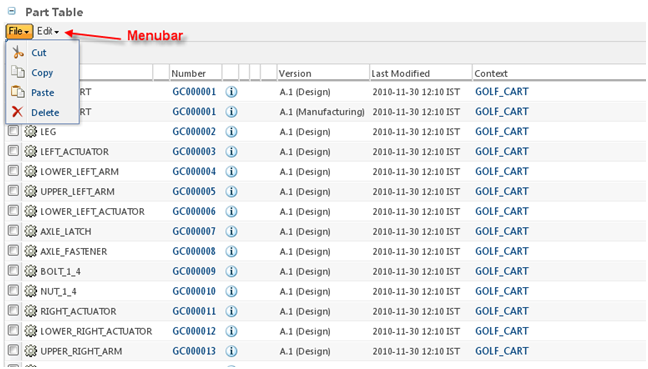
メニューバーを追加すると、テーブルは以下のようになります。
テーブルの設定 - 行選択の有効化
行を選択可能にするには、テーブルコンフィギュレーションで setSelectable() を使用します。テーブルを選択不可にするには、この値を "false" に設定する必要があります。デフォルトで、テーブルは選択可能です。
例:
選択可能でないテーブルを設定
ComponentConfigFactory factory = getComponentConfigFactory();
TableConfig table = factory.newTableConfig();
table.setSelectable(false);
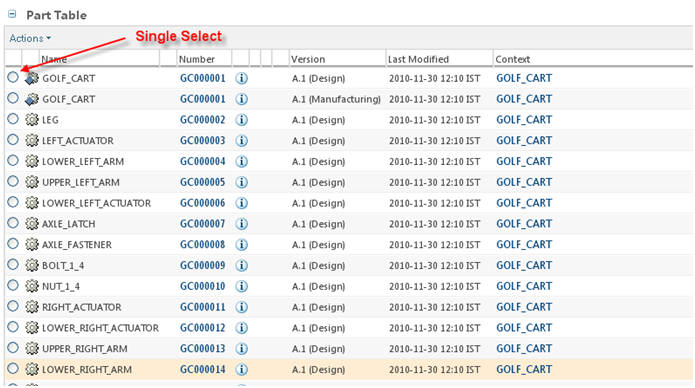
単一選択テーブルの設定
テーブルに単一選択機能を指定できます。この機能を有効にすると、ユーザーは、テーブルから一度に 1 つのレコードしか選択できなくなります。これには、テーブルに singleSelect プロパティを設定します。"true" 値を指定するとテーブルは単一選択 (ラジオボタン) モードで表示され、"false" 値を指定すると複数選択 (チェックボックス) モードで表示されます。
以下に例を示します。
ComponentConfigFactory factory = getComponentConfigFactory();
TableConfig table = factory.newTableConfig();
Table.setSingleSelect(true);
非事前選択行の設定
既存の表示列に基づく事前選択行
ブール値を持つ列に応じて事前選択可能な行を設定できます。この列は比較値 "true"/"false" を持つ GUIComponent を返す必要があります。
例:
TableConfig table = factory.newTableConfig ();
…
//a column that is suppose to hold a boolean
ColumnConfig colX = factory.newColumnConfig(<columnId>, false);
table.setPreSelectableColumn(colX);
バッキングオブジェクトで使用可能なブール属性の値に基づいた事前選択可能な行の設定
com.ptc.core.components.factory.dataUtilities.DefaultBooleanValueDataUtility はこのために事前に用意されているデータユーティリティです。これは指定された列の値を返す単純なユーティリティです。テーブルの列にこのデータユーティリティを設定する方法は 2 とおりあります。
列 ID として PRE_SELECTABLE_COL を使用する
ID が "com.ptc.core.components.descriptor.DescriptorConstants.ColumnIdentifiers.PRE_SELECTABLE_COLUMN" の列を作成し (これに対してデータユーティリティが登録されています) 必要に応じて属性を設定します。
例
TableConfig table = factory.newTableConfig ();
---------
ColumnConfig col = factory.newColumnConfig (PRE_SELECTABLE_COLUMN, false);
col.setNeed (<Attribute>); // Specify the attribute which will decide the row is pre-selectable or not.
col.setDataStoreOnly (true);// this will make your column available on store only
table.addComponent (col);
table.setPreSelectableColumn (col);
カスタムデータユーティリティに基づいた事前選択可能な行
事前選択可能な列として使用する列のカスタムデータユーティリティを作成して登録します。
カスタムデータユーティリティを作成します
"com.ptc.core.components.factory.dataUtilities.AbstractBooleanValueDataUtility" を拡張することで独自のデータユーティリティを作成します。
getBooleanAttributeValue () メソッドをオーバーライドします。
例:
package com.customPkg;
import com.ptc.core.components.factory.dataUtilities.
AbstractBooleanValueDataUtility;
public class TestCustomDataUtility extends
AbstractBooleanValueDataUtility {
public boolean getBooleanAttributeValue(String
component_id, Object datum,
ModelContext mc) throws
WTException {
/* this method will return true if the row is pre selectable */
}
}
カスタムデータユーティリティを登録します
1. 新規作成したデータユーティリティを列 ID に対して設定します。
<Service name="com.ptc.core.components.descriptor.DataUtility">
<Option serviceClass="com.customPkg.TestCustomDataUtility "
requestor="java.lang.Object" selector="col1” cardinality="duplicate"/>
</Service>
TableConfig table = factory.newTableConfig ();
--------
ColumnConfig col = factory.newColumnConfig(<'''columnId'''>, false);
col.setNeed (<Attribute>); // Specify the attribute which will decide the
row is pre selectable or not.
col.setDataStoreOnly (true); // this will make your Column hidden
table.addComponent (col);
table.setPreSelectableColumn (col);
2. 新規作成したデータユーティリティをセレクタ ID に対して設定します。
<Service name="com.ptc.core.components.descriptor.DataUtility">
<Option serviceClass="<DataUtility>" requestor="java.lang.Object"
selector="<selectorId>” cardinality="duplicate"/>
</Service>
TableConfig table = factory.newTableConfig ();
--------
ColumnConfig col = factory.newColumnConfig(<columnId>, false);
col.setNeed (<Attribute>); // Specify the attribute which will decide
the row is selectable or not.
((JcaColumnConfig)col) setDataUtilityId (<selectorId>);
col.setDataStoreOnly (true); // this will make your Column hidden
table.addComponent (col);
table.setPreSelectableColumn (col);
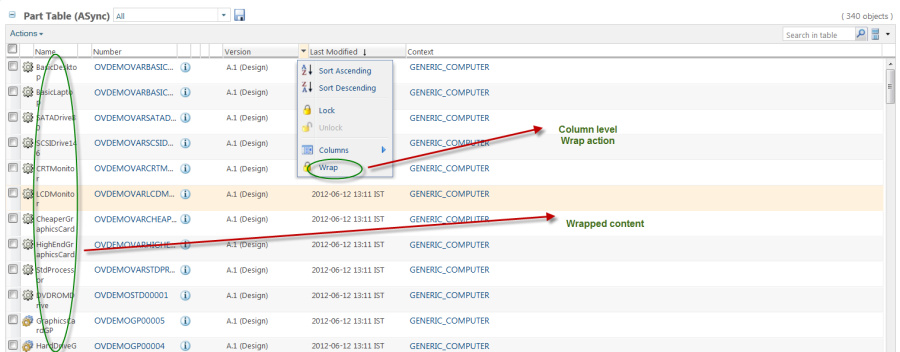
列の折り返しの設定
デフォルトでコンテンツを折り返すように列をマークできます。クライアント側の列レベルの操作でも、列を折り返すことができます。次に例を示します。
ColumnConfig descritionColumn = factory.newColumnConfig(NAME, true);
descritionColumn.setColumnWrapped(true);
| 前述のスクリーンショットでは、「名前」列と、「最終修正日」列のドロップダウンメニューの「テキストを折り返し」オプションで、テキストの折り返しが有効になっています。 |
setComponentProperty サブタグによって設定されるその他の属性
getModel タグ属性
getModel は、指定されたコンポーネント記述子と照会パラメータに基づいて、コンポーネントモデルを作成します。作成されたモデルは、var 属性で指定された、範囲が設定された変数に割り当てられます。タグクラスは、com.ptc.core.components.tags.components.GetModelTag で、ボディコンテンツは "scriptless" です。
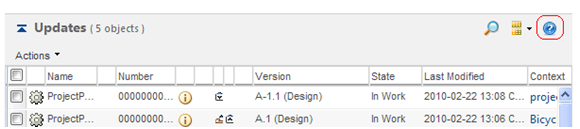
テーブルの設定 - ヘルプアイコンの追加
情報ビルダーでヘルプコンテキストを設定している場合、テーブル/ツリーの右上隅にヘルプボタンが表示されます。
// sets the help topic to use from the Windchill Help Center
tableConfig.setHelpContext("HelpTopicName");
テーブルやツリーが、ビルダーで定義されるのではなく、まだ jsp 内で定義されている場合、ヘルプトピックへの追加は次のようになります。
<renderTable model="${tableModel}" helpContext=" HelpTopicName"/>
"?" ボタンをクリックすると、ポップアップウィンドウが開き、テーブルのヘルプトピックが表示されます。
列のデータユーティリティの指定
データユーティリティを使用すると、開発者は、低レベルデータ取得 API によって返されるデータを後処理または拡張できます。追加情報は、照会の追加、サービスの呼び出し、または Java コードを使用したなんらかの手段によって取得できます。列にデータユーティリティを指定するには、テーブルコンフィギュレーションで setDataUtilityId() を使用します。
ComponentConfigFactory factory = getComponentConfigFactory();
TableConfig table = factory.newTableConfig();
ColumnConfig col = factory.newColumnConfig("iconType", true);
col.setDataUtilityId("typePicker.iconType");
table.addComponent(col);
データユーティリティを登録するため、*service.properties に配置する必要があります。エントリ例を次に示します。
<Service name="com.ptc.core.components.descriptor.DataUtility">
<Option serviceClass="com.ptc.windchill.enterprise.picker.type.
dataUtilities.IconTypeDataUtility"
requestor="java.lang.Object"
selector="typePicker.iconType"
cardinality="duplicate"/>
</Service>
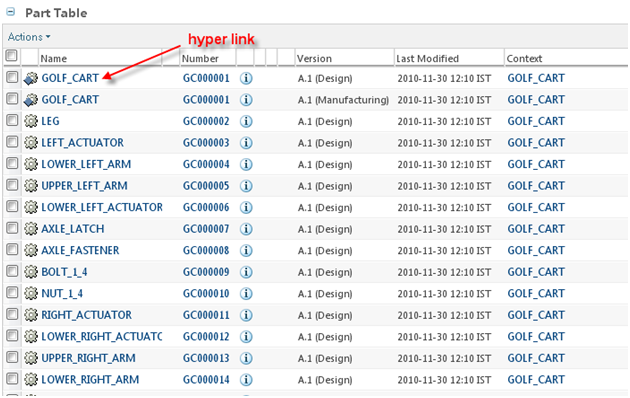
ハイパーリンクとしてのテーブル列の設定
テーブルデータへのハイパーリンクの追加
テーブルの特定の列へのリンクを指定できます。ユーザーがこのリンクをクリックすると、新しいページ (Infopage) が開きます。これには、テーブルビルダーで setInfoPageLink() を true に設定します。
以下に例を示します。
ComponentConfigFactory factory = getComponentConfigFactory();
TableConfig table = factory.newTableConfig();
ColumnConfig col = factory.newColumnConfig("name", true);
col.setInfoPageLink(true);
table.addComponent(col);
これによって、名前列がハイパーリンクとして表示されます。
テーブルの設定 - カスタムビューの作成
テーブルにカスタムビューを作成する場合、テーブルビルダーでインタフェース ConfigurableTableBuilder を実装する必要があります。以下はインタフェース ConfigurableTableBuilder の唯一のメソッドです。
ConfigurableTable buildConfigurableTable(String id) throws WTException;
このメソッドは、インタフェース ConfigurableTable を実装するクラスのインスタンスを返します。デフォルトの JCA はクラス JCAConfigurableTable によって実装されます。
com.ptc.core.htmlcomp.components.JCAConfigurableTable クラスを拡張するには、JCA を対象としたテーブルビューが必要です。
バージョン 9.x における場合と同様に、service.properties.xconf でこのクラスにマッピングする必要はありません。
getOOTBTableViews を実装し、OOTB ビューを定義する場合、正しい列 ID を使用してください。共通属性の列 ID は com.ptc.core.components.descriptor.DescriptorConstants.ColumnIdentifiers で定義されます。列がここで見つからない場合は、テーブルに含まれているタイプの利用可能な属性レポートを使用してください。利用可能な属性レポートのリンクは「カスタマイズ」タブの "ツール" リンク内にあります。
複数のテーブルビューが実装されている場合は、リスト (アルファベット順) の最初のビュー、または getOOTBActiveViewName メソッドで設定されたテーブルビューが現在のビューとして表示されます。
現在のビューリストから「カスタマイズ...」を選択すると、ポップアップが起動し、コンフィギュレーション可能なテーブルビューが表示されます。そこからツールバー操作を使用して、その他のテーブルビューを追加したり除去したりできます。
リストの各ビューには、そのビューを "アクティブ" に設定する操作があります。この操作を使用すると、どのビューでもデフォルトに設定できます。例:
public class MyTableBuilder extends AbstractConfigurableTableBuilder {
…
@Override
public ConfigurableTable buildConfigurableTable(String tableId)
throws WTException {
return new MyConfigurableTable();
}
/* an internal static class */
private static class MyConfigurableTable extends JCAConfigurableTable {
}
…
}
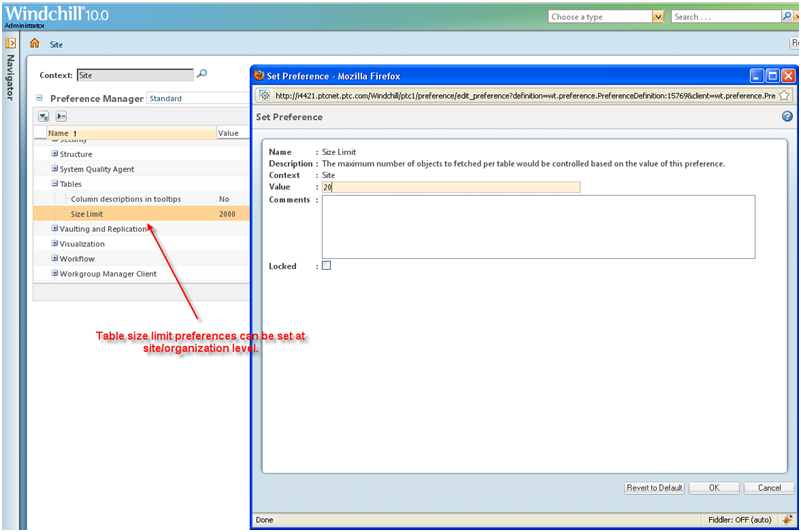
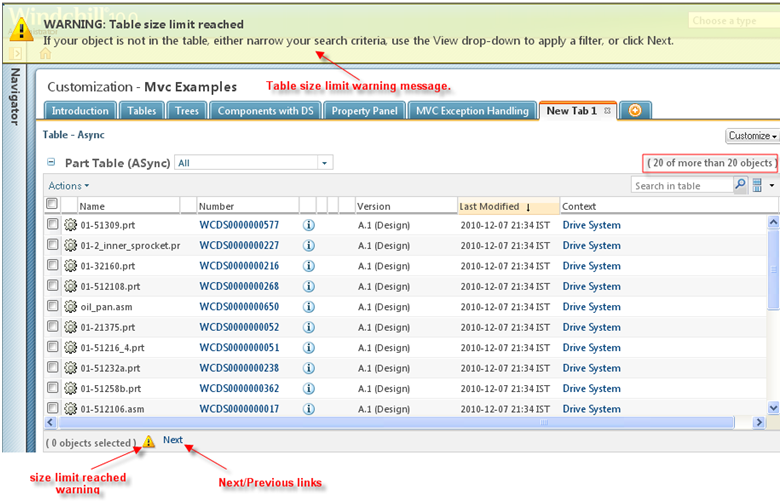
テーブルサイズの上限の設定
クライアントで 1 つのテーブルにフェッチ可能な最大行数を設定するには、テーブルサイズ上限のプリファレンスを使用します。
テーブルのデータがこのプリファレンスで設定されているテーブルサイズを上回る場合、フッタに「次へ」/「前へ」リンクが表示されてデータ間を移動できます。
ウィザードでのテーブルの使用
フォームデータの保存
テーブルコンポーネントを使用してデータを編集できます。テーブルはバッファされたビューを使用し、すべてのオブジェクトが常に DOM に保存されているわけではないので、データが希望どおりに保存されるためには、いくつかの特別な処理が必要です。
テーブルのデータはすべてバックグラウンドでテーブルのデータストアに保存されます。ユーザーがフィールドを更新した場合、更新をこのストアに保存するデフォルトの処理が行われます。場合によっては、このデフォルトの処理が行われないことがあります。さらに、ウィザードがサブミットされると、すべてのデータが通常どおりにフォームに表示されるように、テーブル内の非表示の行がすべてレンダーされます。
ウィザードテーブルの制限事項
ブラウザのセキュリティ上の制約により、ブラウザのファイル入力フィールドをテーブルのデータストアに保存して値を再レンダーすることはできません。つまり、ストアからグリッドを再表示するオペレーション (ドラッグアンドドロップ、ロック、バッファされたテーブル内のスクロールなど) を実行した場合、ブラウザのファイル入力フィールドに入力された値はすべて失われます。これらの制限事項により、編集可能なテーブル内にファイル入力フィールドを配置しないようにしてください。
編集可能なテーブル内にファイル入力フィールドを配置する必要がある場合、値が失われる原因となるグリッド機能を無効にします。次のグリッド機能が無効になります。
• 列のドラッグアンドドロップ
• 列のロック
• 大きなテーブルのパフォーマンスを向上させる行バッファリング
• テーブル内サーチ
• 選択したオブジェクトのみを表示
• テーブル内の行の大量除去のパフォーマンスの向上
ファイルアップロードのプリファレンスでデフォルトのブラウザファイル入力を使用するよう設定されている場合にのみ、グリッド機能が無効になります。これには、ウィザード JSP に次のタグを追加します。
<jca:setTablePlugin ptype=”gridfileinputhandler”/>
「複数のドキュメントを作成」ウィザードの「属性」テーブル、および各種ウィザード (新規ドキュメント、新規変更リクエストなど) の「添付資料」ウィザードステップの「添付資料」テーブルでは、編集可能なテーブルにファイル入力フィールドが含まれているので、グリッド機能はオフに設定されています。