AngularJS での参加者ピッカーの設定
目的
参加者ピッカーを使用すると、さまざまなサーチ基準を使用して参加者をサーチしたり、特定の参加者を選択したりできます。このカスタマイズは、AngularJS 参加者ピッカーを AngularJS ページに追加することを目的としています。
バックグラウンド
この AngularJS ベースの参加者ピッカーの共通コンポーネントにより、ユーザー、グループ、組織、役割、およびアクターを含む展開された参加者のリストから参加者を選択できます。広範囲のサーチ範囲基準が提供されるため、これらを使用してサーチを絞り込むことができ、LDAP を選択可能なオプションとして設定することもできます。
|
|
このトピックでは、AngularJS ベースの参加者ピッカーを AngularJS、HTML、または Javascript ベースのスタンドアロンの単一ページアプリケーションで使用できるようにカスタマイズする方法について説明します。AngularJS ベースの参加者ピッカーは、 Windchill 11.0 で導入されました。スタンドアロンの単一ページアプリケーションにはこれを使用することをお勧めします。参加者ピッカーを JCA ページで使用できるようにカスタマイズする方法については、JCA ベースの参加者ピッカーに関するトピック JCA での参加者ピッカーの設定を参照してください。 |
範囲/適用可能性/前提条件
AngularJS 参加者ピッカーアプリケーションを Windchill クライアントアーキテクチャテーブルで使用するには、Windchill クライアントアーキテクチャ操作を定義し、参加者ピッカータグを持つ JSP ページにこの操作をポイントする必要があります。作成した Windchill クライアントアーキテクチャ操作を、目的の Windchill クライアントアーキテクチャテーブルに追加します。この操作をクリックすると、参加者ピッカーウィザードが起動されます。目的の参加者を選択し、「OK」をクリックします。ピッカーが、サポートしているアプリケーションに、選択した参加者を送信します。
予測される結果
選択した参加者がテーブル、テキストフィールド、リストなどの要素に入力されます。
ソリューション
参加者ピッカーを使用して参加者をサーチし、その結果をテーブル、テキストフィールド、リストなどのユーザーが選択した要素に入力します。
前提となる知識
この目的を達成するには、次のことを理解している必要があります。
• Windchill クライアントアーキテクチャ操作を追加する方法。
• JavaScript picker Callback 関数を作成する方法。
ソリューションエレメント
|
エレメント
|
タイプ
|
説明
|
|
auto-suggest
|
ブール
|
ピッカーを自動候補表示サーチとして機能させるには、これを "true" に設定します。
|
|
auto-suggest-display-limit
|
整数
|
自動候補表示に返される結果の上限。この値は、サーバーから返される通常の値をオーバーライドしますが、それがプロパティ com.ptc.netmarkets.userSearch.maxCount で設定されている最大カウントよりも小さい場合に限ります。
|
|
auto-suggest-placeholder
|
文字列
|
自動候補表示入力フィールドに表示するテキスト。デフォルトの値は Enter participant name です。
|
|
auto-suggest-user-search-field
|
文字列
|
自動候補表示でユーザータイプのどの属性をサーチするかを指定します。ユーザーが、ピッカーで使用できる唯一の定義済みの参加者タイプである場合にのみ適用されます。name または userName を選択できます。デフォルトは name です。
|
|
default-columns-display
|
オブジェクト
|
どの列を結果テーブルで使用するか、およびデフォルトではこれらの列を非表示にするかどうかを指定します。列は、ここで非表示にしても、結果テーブルの列切り替えサポートを使用して表示できます。特定の参加者タイプにはコンフィギュレーションが割り当てられます。
|
|
default-directory-service
|
文字列
|
デフォルトの選択にするサービスのリストからのディレクトリサービス。これを指定しない場合、デフォルトはプロパティ wt.federation.org.defaultAdapter で指定されている値になります。複数のディレクトリサービスがある場合に、このプロパティで値が指定されていない場合、またはこれが directory-services の directory-service と一致していない場合は、All がデフォルトの選択になります。
|
|
default-participant-type
|
文字列
|
どの participant-types を選択済みのデフォルトのタイプにするかを指定します。複数のタイプがある場合、デフォルト値は All です。これは、participant-types で指定されているすべてのタイプがサーチで使用されることを意味します。
|
|
display-directory-service
|
ブール
|
ディレクトリサービスの選択が表示されるかどうかを決定します。デフォルト値は "false" です。
|
|
display-field
|
文字列
|
選択した参加者タイプのどの属性が自動候補表示での選択後に表示されるかを指定します。デフォルトの属性は name です。
|
|
directory-services
|
配列
|
サーチで使用されるディレクトリサービス。これを指定しない場合、システムデフォルトが使用されます。
|
|
embedded
|
ブール
|
ピッカーをポップアップウィンドウとして表示する代わりに Web ページに埋め込むには、これを "true" に設定します。
|
|
help-link
|
文字列
|
このようにピッカーを使用する場合に使用するヘルプトピックの値。これを指定しない場合、デフォルトは LclSrchParticipantPick になります。
|
|
internal-group-search
|
ブール
|
内部グループをサーチ結果に含めるには、true に設定します。デフォルトは "false" です。
|
|
ldap-attributes
|
オブジェクト
|
どの LDAP 属性を結果テーブルに表示するか、およびデフォルトではそれらを非表示にするかどうかを指定する方法。特定の参加者タイプにはコンフィギュレーションが割り当てられます。
|
|
multi-select-mode
|
ブール
|
参加者ピッカーが複数選択であるか単一選択であるかを指定します。デフォルトは "true" です。
|
|
participant-picker
|
ディレクティブ
|
参加者ピッカーを起動するために必要なディレクティブ。エレメントまたは属性として使用できます。
|
|
participant-types
|
配列
|
このピッカーの起動でサポートされる参加者のタイプ。使用可能な値は User、Group、Organization、Role です。デフォルト値は [User, Group, Organization] です。
|
|
window-title
|
文字列
|
参加者ピッカーのポップアップに使用するタイトルの値。これを指定しない場合、Find Participants がデフォルト値になります。
|
手順 - サーチ範囲コンテキストを持つ参加者ピッカー
さまざまなコンテキストにサーチを絞り込みます。参加者ピッカータグに対してタグエレメント contextMap および defaultContext を指定する必要があります。コンテキストは、組織、サイト、製品、プロジェクト、およびライブラリです。
手順 - 異なる LDAP での参加者のサーチ
異なる LDAP で参加者をサーチします。タグエレメント directory-services を指定する必要があります。
複数の LDAP サーバーをサポートするように Windchill を設定します。LDAP サーバーはそれぞれ名前で識別されます。LDAP サーバーの名前はキーとして、ローカライズされた表示ラベルは値として指定する必要があります。directory-services タグエレメントを指定すると同時に display-directory-services を true に設定すると、"Service" というラベルの付いたドロップダウンが参加者ピッカーに表示されます。選択したキーは、参加者ピッカーによってサービスパラメータとして Info*Engine タスクに送信されます。
手順 - 単一選択の参加者ピッカー
一度に 1 人の参加者を選択します。次に示すように、このタグエレメントを指定する必要があります。multi-select-mode="false"これにより、結果テーブルで単一選択ラジオボタンリストを使用できるようになります。
手順 - 単一参加者タイプサーチへの制限
サーチする参加者のタイプを 1 つに制限します。次に示すように、このタグエレメントを指定する必要がありますsingleParticipantType="true"
手順 - カスタム LDAP 属性の追加
「サーチ結果」テーブルにカスタム LDAP 属性を表示します。この関数を追加するコードの例を次に示します。
<form id="participantPickerForm">
<input id="participantPickerFindButton" type="submit" value="Find"
participant-picker window-title="'MySimpleTitle'" help-link="'app'"
picker-data="data1" ldap-attributes="{'users':[
{'name':'Phone Number', 'field':'telephoneNumber', 'hidden':false},
{'name':'Address', 'field':'postalAddress', 'hidden':false},
{'name':'Custom CN', 'field':'cn', 'hidden':true},
]}"
default-columns-display="{'users':[
{'name':'Organization', 'hidden': true},
{'name':'status', 'hidden': false}
]}"/>
</form>
手順 - 自動候補表示フィールドの AngularJS ウィンドウへの埋め込み
参加者ピッカーアプリケーションを起動する代わりに、参加者ピッカーを AngularJS ウィンドウにオートコンプリートフィールドとして埋め込みます。次に示すように、このタグエレメントを指定する必要がありますparticipant-picker auto-suggest="true"
サンプルコード
参加者ピッカータグを含んでいるサンプル JSP
参加者ピッカーを起動する操作のエントリを作成した後、操作タグと同じ名前で JSP を記述します (たとえば participantPickerSample.jsp)。
<base href="<%=pageContext.getServletContext().getContextPath()%>/">
<jca:enableCorePlatform theme="Windchill" version="2.0" applications="participantPicker"
fullPage="true" />
<link rel="stylesheet"
href="/Windchill/apps/participantPicker/resources/css/participantPicker.css">
<form id="participantPickerForm"> <input id="participantPickerInputField"
disabled="true" type="text" /> <input id="participantPickerFindButton"
type="submit" value="Find" participant-picker
participant-picker-callback="pickerCallback" multi-select-mode="false" /> </form>
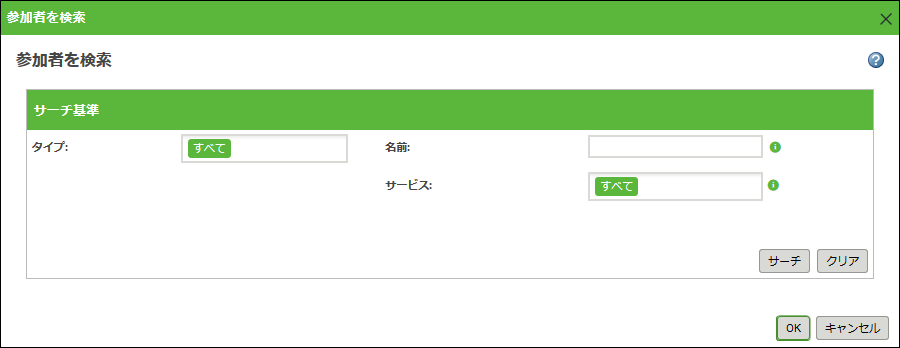
これにより、基本参加者ピッカーが次のようにレンダリングされます。
Windchill コードでの使用例
• カレンダーアプリケーション: Windchill\codebase\src_web\apps\calendar\index.jsp
• > に、このピッカーのサンプルコンフィギュレーションが含まれています。