カスタマイズポイント
デフォルトの情報ページには、「詳細」タブと '+' 新規タブオプションだけが表示されます。「詳細」タブには
「その他の属性」パネルだけが表示されるように設定されています。この属性パネルのレイアウトは
「タイプおよび属性の管理」ユーティリティでのレイアウト定義に基づきます。属性レイアウトのカスタマイズについては、
レイアウトタブを参照してください。
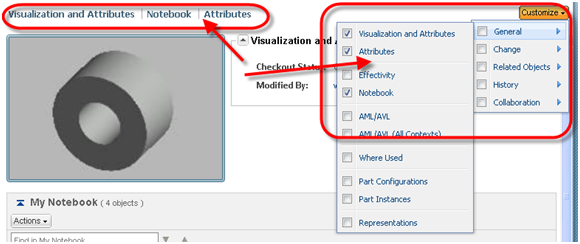
タブを新規作成する場合、そのタブの「カスタマイズ」メニューにはオプションが 2 つだけ表示されます。つまり、「その他の属性」および「Visualization と属性」オプションが表示されます (そのオブジェクトタイプに visualization 委任が登録されていない場合、「その他の属性」と「属性」が表示されます)。
情報ページに表示される内容をカスタマイズするには、
ソリューションの前述の「情報ページのビルダーデザイナ」セクションで定義されているビルダーを作成する必要があります。次に、カスタムビルダー内の
buildInfoConfig() API をオーバーライドすることで情報ページの各種要素をカスタマイズする方法について説明します。
情報ページビルダー内のカスタマイズオプション
情報ページに表示されるエレメントをビルダークラス内で制御できます。ビルダークラスの詳細については、
ソリューションの「情報ページのビルダーデザイナ」セクションを参照してください。以下のオプションを
InfoConfig オブジェクトに対して設定できます。
|
情報ページアイテム
|
ビルダー InfoConfig で呼び出されるメソッド
|
デフォルト値
|
説明
|
|
タブレベルセット |
setTabSet()
|
"defaultInfoPageTabSet"
|
トップレベルタブに使用される操作モデルの名前。
各タブのデフォルトテーブルの設定については、「コンテンツのテーブルの設定」セクションを参照してください。
|
|
タブセットの保存
|
setTabSetKey()
|
ハードタイプのビジネスオブジェクトが使用されます。例: wt.part.WTPart
|
この tabSetKey は、タブの順序、タブのコンテンツ、最後にアクティブなタブの保存に使用されます。tabSetKey がビルダーによって指定されない場合、ハードタイプのビジネスオブジェクトが tabSetKey として使用されます。たとえば、部品情報ページでは "wt.part.WTPart" のタブセットキーを使用することになります。
いくつかの情報ページは、この tabSetKey を変更して、タイプで動作を共有します。たとえば、caddoc と保存された caddoc 情報ページの両方が "wt.epm.EPMDocument" の tabSetKey を持ちます。ほかの情報ページは、tabSetKey を変更して同じタイプで異なる動作を集めます。たとえば、'Clash Job Definition' 情報ページは、異なる tabSetKey を持つため、このページに追加されるタブやテーブルは WTDocument 情報ページに追加されません。
推奨されるタブセットキーは以下のとおりです。
• wt.part.WTPart"
• WCTYPE|wt.part.WTPart|com.acme.SoftPart
リリース間でこれらのキーに注意が必要です。これらのキーはデータベースに残っているので、キーに変更が必要な場合、マイグレータが必要です。
|
|
操作メニュー |
setActionListName()
|
操作モデル内で "menufor" 属性セットによって定義されます。
|
|
|
目次 (TOC) メニュー |
|
|
タブの「カスタマイズ」メニューに使用される操作モデルの名前。これは以前のリリースで第 3 レベルの操作バーのレンダリングに使用されていたものと同じ操作モデルです。
各タブのデフォルトテーブルの設定については、「コンテンツのテーブルの設定」セクションを参照してください。
|
|
ステータスグリフの追加 |
addComponent()
|
|
情報ページの先頭にステータスグリフを追加します。ビルダーでのステータスグリフの追加については、 ステータスグリフの追加を参照してください。 |
|
|
|
|
|
ワークスペース切り替えボタン |
ビルダーでは定義しません。詳細については説明を参照してください。
|
|
操作メニューの右側に表示されるボタンのセット。これは JavaScript で設定され、情報ページの 'beforerender' イベントを介して infoModel JSON オブジェクトに追加されます。詳細については、 ステータスグリフの追加を参照してください。 |
トップレベルタブセットの設定
情報ページにトップレベルタブセットを指定する場合、操作モデルを作成し、情報ページビルダーでこの操作モデルを設定します。たとえば、タブセットに以下の操作モデルを定義できます。
<model name=”partInfoPageTabSet” resource=”com.ptc.core.ui.navigationRB”>
<action name=”productStructureGWT” type=”psb”/>
<submodel name=”partInfoDefaultDetails” type=”object”/>
</model>
次に、ビルダーで以下のようにタブセットを指定します。
InfoComponentConfigFactory f =
(InfoComponentConfigFactory)getComponentConfigFactory();
InfoConfig result = f.newInfoConfig();
result.setTabSet(“partInfoPageTabSet”);
タブの設定、および特定のタブにコンテンツ (テーブル) を指定する方法については、このトピックの「タブのカスタマイズ」のセクションを参照してください。タブの定義の詳細については、
クライアントタブを参照してください。
コンテンツのテーブルの設定
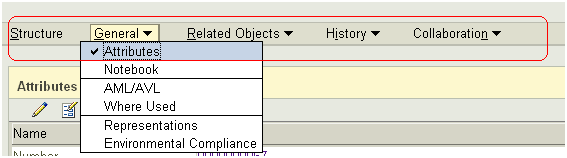
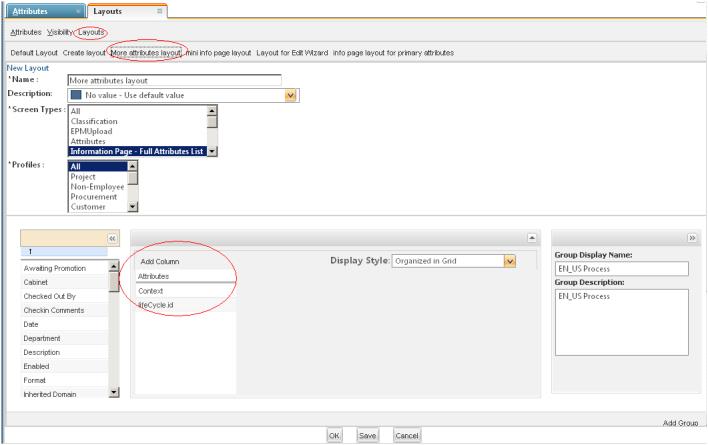
目次 (TOC) はメニューとリンクの 2 つのアイテムからなります。以下の図でこれらは赤色の枠で囲まれています。
目次メニュー
目次メニューでは、エンドユーザーがタブにアイテムを追加したりタブからアイテムを除去したりすることができます。ユーザーが修正のアクセス権を持つタブにのみ表示されます。どのような場合にタブコンテンツを修正できるかについては、
クライアントタブを参照してください。
目次 (TOC) メニューとして使用する操作モデルを指定するには、情報ページビルダー内で、以下のように操作モデルを設定します。
public InfoConfig buildInfoConfig(ComponentParams params) throws WTException {
InfoComponentConfigFactory factory = getComponentConfigFactory();
InfoConfig infoConfig = factory.newInfoConfig();
// sets the action model for the TOC menu on the Tabs of the info page
infoConfig.setNavBarName("third level nav package");
...
return infoConfig;
}
目次メニューの操作モデルには、どのトップレベルタブにも追加可能なアイテムの完全なセットが含まれていなければなりません。
目次メニューは、これまでのリリースで使用されていた第 3 レベルのナビゲーションツールバーアイテムから置き換わったものです。
目次リンク
ユーザーがタブコンテンツ修正のアクセス許可を持っている場合、目次内のリンクをドラッグアンドドロップすることで、タブにおけるコンテンツアイテムの順序を変更できます。詳細については、
クライアントタブを参照してください。
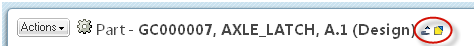
ステータスグリフの追加
特定のビジネスオブジェクトタイプの情報ページにステータスグリフを追加できます。詳細については、
ステータスグリフの追加を参照してください。
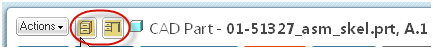
ワークスペース/コモンスペース切り替えボタン
現在のところ、CAD ドキュメントの情報ページには、操作メニューと「最新へジャンプ」リンクを切り替えるワークスペース/コモンスペース切り替えボタンが表示されます。
別のオブジェクトタイプの情報ページにワークスペースまたはコモンスペースの切り替えボタン (またはその他のボタンセット) を表示する場合、infoModel オブジェクトで属性 "toggleButtonConfigs" を設定する必要があります。属性 "toggleButtonConfigs" はボタンコンフィギュレーションの配列をとります。
JavaScript ボタン定義の例:
// add the buttons to the information page via the ‘beforerender’ event
PTC.infoPage.on("beforerender", addToggleButtons);
// function that adds the buttons to the infoModel object
function addToggleButtons(infoModel) {
var cs_button = {
id: 'commonspace_button',
icon: 'com/ptc/windchill/uwgm/cadx/images/csUnHilite.gif',
handler: function() {
var params = {
typeIdForTypeLookup: 'com.ptc.carambola.customization.examples. infoPage.Carambola',
oid: extractParamValue(getWindow().location.href, 'oid')
};
PTC.infoPage.goTo('', params);
},
tooltip: 'toggle to commonspace'
};
var ws_button = {
id: 'workspace_button',
icon: 'com/ptc/windchill/uwgm/cadx/images/wsHilite.gif',
handler: function() {
var params = {
typeIdForTypeLookup: 'com.ptc.carambola.customization.examples. infoPage.Carambola',
oid: extractParamValue(getWindow().location.href, 'oid'),
csName: 'Carambola Example',
};
PTC.infoPage.goTo('', params);
},
tooltip: 'toggle to workspace'
};
infoModel.toggleButtonConfigs = [cs_button, ws_button];
}
「タイプおよび属性の管理」ユーティリティのコンフィギュレーションオプション
属性パネルおよび「Visualization と属性」コンポーネントの属性のレイアウトは「タイプおよび属性の管理」(Type and Attribute Management) ユーティリティのレイアウトマネージャによって制御されます。
"その他の属性レイアウト" は情報ページの "属性" 操作に対応しています。同様に、"プライマリ属性の情報ページレイアウト" は情報ページの "Visualization と属性" 操作に対応しています。
属性のカスタマイズ
"属性" と "Visualization と属性"
"属性" および "Visualization と属性" 目次オプションにはバリデータが関連付けられています。このバリデータは、そのオブジェクトタイプで見つかった visualization 委任に基づいて一方の操作を非表示にします。このため、目次操作モデルで両方の操作が指定されている場合でも、UI には 1 つだけ表示されます。
<model name="defaultTOC">
<action name="primaryAttributes" type="object"/>
<action name="visualizationAndAttributes" type="object"/>
</model>
目次モデルで両方の操作を指定することで、実行時に必要に応じて親とサブタイプで visualization の表示/非表示を切り替えることができます。
通常は、属性パネル、「Visualization と属性」コンポーネント、「その他の属性」パネルのビルダークラスを記述する必要はありません。「タイプおよび属性の管理」ユーティリティを使用して、属性パネルを設定します。これらはそれぞれ、PrimaryAttributeBuilder クラス、VisualizationAttributesBuilder クラス、TypedAttributesPanelBuilder クラスによって表示されます。
カスタム visualization 委任を記述することで、「Visualiation と属性」パネルの visualization コンポーネントをカスタマイズできます。visualization 委任の登録方法については、次のセクション「Visualization コンポーネントの設定」を参照してください。
Visualization コンポーネントの設定
デフォルトでは、製品表現、製品表現対象、ビューデータに visualization コンポーネントが表示されます。ただし、これらが表示されるためには、いくつかの設定が正しく行われている必要があります。最初に、情報ビルダーで目次が定義されていることを確認します。
infoConfig.setNavBarName(“defaultTOC”)
次に、目次操作モデルに "Visualization と属性" オプションが含まれていることを確認します。
<model name="defaultTOC">
<action name="primaryAttributes" type="object"/>
<action name="visualizationAndAttributes" type="object"/>
</model>
デフォルトではオブジェクトタイプに visualization がない場合、またはオブジェクトタイプに別の visualization を定義したい場合、カスタム visualization 委任を作成できます。
最初に、必要な html でカスタム visualization 委任を定義します。
import com.ptc.core.components.rendering.guicomponents.VisualizationComponent;
import com.ptc.core.components.visualization.VisualizationDelegate;
public class CarambolaVisualizationDelegate extends AbstractVisualizationDelegate {
public VisualizationComponent getVisualizationComponent(Object datum, ServletRequest request) {
String html = "<div id=wvs_pview_div class=vizComponent><IMG src='netmarkets/ images/demodata/carambola.jpg'/></div>";
return new VisualizationComponent(html);
}
}
html には必要に応じて JavaScript を含めることができます。詳細については、VisualizationComponent javadoc を参照してください。
次に、typed services xconf エントリでカスタム visualization 委任を登録します。
<Service context="default" name="com.ptc.core.components.visualization. VisualizationDelegate">
<Option serviceClass="com.ptc.carambola.customization.examples.infoPage. CarambolaVisualizationDelegate"
requestor="com.ptc.carambola.customization.examples.infoPage. Carambola"
selector="visualization"
cardinality="singleton"/>
</Service>
html が visualization セクションに表示されます。現在のところ、visualization html はハードコードされた幅と高さ 298x202 でパネルに表示されます。
親タイプでは visualization を表示し、サブタイプでは非表示にすることがあります。たとえば、EPMDocuments では visualization を表示し、EPMDocument のサブタイプである注記では visualization を非表示にできます。この場合、サブタイプで visualization コンポーネントを非表示にするには、そのサブタイプの DefaultVisualizationDelegate を登録します。これにより、"visualizationAndAttributes" 操作が目次で非表示になるので、そのサブタイプの目次操作モデルには "primaryAttributes" 操作が含まれていなければなりません。
<model name="defaultTOC">
<action name="primaryAttributes" type="object"/>
<action name="visualizationAndAttributes" type="object"/>
</model>
見つかった委任についてのログ、およびその委任によって操作がいつ非表示/表示されたかについてのログを表示するには、com.ptc.core.components.validators.VisualizationAndAttributesFilter という名前の log4j ロガーを有効にします。
タブのカスタマイズ
デフォルトのテーブルセットを使用してタブを設定
デフォルトでタブにテーブルセットを表示するように指定できます。これには、必要なデフォルトテーブルの操作を含める操作モデルを作成します。たとえば、部品情報ページの「詳細」タブに以下のデフォルトテーブルを定義できます。
<model name="partInfoDefaultDetails" resourceBundle="com.ptc.core.ui.navigationRB">
<action name="visualizationAndAttributes" type="object"/>
<action name="whereUsed" type="object"/>
</model>
目次 (TOC) 操作モデルに含まれていないテーブルは表示されません。詳細については、このトピックの「コンテンツのテーブルの設定」のセクションを参照してください。
操作モデルの定義の詳細については、
クライアントタブまたは
メニューの定義を参照してください。
バリデータを使用したタブコンテンツの非表示/表示
バリデータを使用して、タブやタブ内のテーブル/パネルの表示/非表示を切り替えることができます。
各タブは操作または操作モデルです。各テーブルまたはパネルは操作です。バリデータを操作/操作モデルに接続する方法については、検証のドキュメンテーションを参照してください。
特定のタブのロードおよびタブへの特定のテーブルのロード
特定のタブをロードしたり、タブに特定のテーブルを表示したりすることが必要な場合があります。このためには、情報ページ URL にリクエストパラメータをします。
特定のタブのロード
ユーザーが情報ページに移動したときに特定のタブが選択されるようにするには、以下の URL パラメータを設定します (両方設定する必要があります)。
URL パラメータ | 説明 |
tabAction | タブセット (操作モデル) 内の 'サブモデル' または '操作' エレメントの名前を指定します。 |
tabType | 'サブモデル' または '操作' のオブジェクトタイプを指定します。 サブモデル: actionModels.xml ファイルでタブが 'サブモデル' として定義されている場合、このパラメータの値を 'object' に設定します。 操作: actionModels.xml ファイルでタブが '操作' として定義されている場合、このパラメータの値を操作のタイプに設定します。 たとえば、以下の操作の値は 'part' です。 <objecttype name="part" class= "wt.part.WTPart">
<action name="createPart">
....
</action>
...
<objecttype> |
特定のテーブルのロード
ユーザーが情報ページに移動したときに (特定のタブに) 特定のテーブルが表示されるようにするには、以下の URL パラメータを設定します (両方設定する必要があります)。
URL パラメータ | 説明 |
tlnAction | タブ上のアイテムに相当する操作名を指定します。 |
tlnType | 操作のオブジェクトタイプを指定します。たとえば、以下の操作の値は 'part' です。 <objecttype name="part" class= "wt.part.WTPart">
<action name="createPart">
....
</action>
...
<objecttype>
|
タブとテーブルの URL パラメータのサポートされている組み合わせ
前のセクションで示した URL パラメータのサポートされている組み合わせを以下に示します。
| URL 上にタブパラメータがある | URL 上にタブパラメータがない |
URL 上にテーブルパラメータがある | 指定したタブが開き、ページがスクロールして指定したテーブルが表示されます。 | 1. いずれかのタブでそのテーブルが見つかると、そのタブが開き、ページがスクロールして指定したテーブルが表示されます。 2. いずれのタブにもそのテーブルがない場合、新しいタブが作成され、テーブルがそのタブに追加されます。 3. テーブルが存在しない場合、エラーメッセージが表示されます。 |
URL 上にテーブルパラメータがない | 指定したタブが開きます。 | 1. 最後にアクセスしたタブが開きます。 2. カレントブラウザセッションで情報ページにまだアクセスしていない場合、デフォルトで左端のタブが開きます。 |
Windchill UI を使用したタブの設定
ユーザーまたは管理者が作成したタブを設定する方法について、以下で概要を説明します。詳細については、
クライアントタブを参照してください。
ユーザー用のタブの追加
サイト管理者または組織管理者は、オブジェクトタイプごとに情報ページのタブを設定できます。サイト管理者は、オブジェクトタイプごとに、すべてのユーザーに表示されるタブを作成できます。組織管理者は、オブジェクトタイプごとに、その組織のすべてのメンバーに表示されるタブを作成できます。
たとえば、サイト管理者は、いずれかの部品の情報ページに移動して "+" タブをクリックしてタブを追加することで、"サイトタブ" と呼ばれるタブを追加できます。管理者は、カスタマイズリンクからタブにコンテンツを追加することで、タブをさらにカスタマイズできます。このサイト内のユーザーは誰でも、各部品情報ページに、管理者が定義したコンテンツを含むこの "サイトタブ" が表示されます。ユーザーがタブやそのコンテンツを修正したり、タブを閉じたりすることはできません。
組織管理者は、同様に、その組織のすべてのメンバー用にタブを設定できます。
管理者以外のユーザーは、オブジェクトタイプごとに、自分専用のタブを作成および設定することもできます。これらのタブはその他のユーザーには表示されません。
エンドユーザー用デフォルトタブセット
ユーザーの情報ページに表示されるタブは、その情報ページの操作モデルによって定義されているタブ、サイト管理者によって設定されているタブ、組織管理者によって設定されているタブ、およびユーザーが定義したタブからなります。タブセットはオブジェクトタイプによって異なります。
ユーザーの指定した情報ページのタブを読み込む際のアルゴリズムは以下のとおりです。
• 操作モデルによって定義されているタブを読み込みます。
• オブジェクトタイプに対してサイト管理者が定義したタブを読み込みます。
• ユーザーの組織管理者によって定義されたオブジェクトタイプのタブを読み込みます。
• ユーザーが定義したオブジェクトタイプのタブを読み込みます。
オブジェクトタイプアイコンのカスタマイズ
オブジェクトタイプアイコンは情報ページコンポーネントの外で制御されます。コンフィギュレーション可能です。アイコンの設定については、
アイコン委任を参照してください。
アイテム ID のカスタマイズ
アイテム ID 情報は情報ページコンポーネントの外で制御されます。コンフィギュレーション可能です。アイテム ID は DisplayIdentification サービスとその委任によって制御されます。各種 ID 情報を設定するため、wt.identity.DisplayIdentification インタフェースを実装する独自の DisplayIdentification 委任を作成できます。
情報ページの持続性の詳細
情報ページの状態はクライアント (ユーザーの Web ブラウザ) とサーバーの両方に保存されます。クライアント側の持続性を使用して現在アクティブなタブが維持され、サーバー側の持続性を使用してトップレベルタブの順序が維持されます。("+" タブをクリックすることで) 情報ページ上に動的に作成されたタブはデータベース内に保存されます (これらはサイト全体、組織、またはユーザーごとに定義できます)。
クライアント側の持続性
情報ページで現在アクティブな (選択されている) タブは、オブジェクトタイプごとに、クライアント側の持続性を使用してクライアントに保存されます (オーバーライドされた場合を除く。このトピックの「持続性キーのオーバーライド」のセクションを参照)。たとえば、ユーザーがドキュメント情報ページで "タブ A" を選択してから、フォルダブラウザに移動した場合、次にユーザーがドキュメント情報ページに戻ると、"タブ A" が最初のアクティブなタブになります。
アクティブなタブは、通常、ブラウザセッションを通して、またはユーザーがそのブラウザキャッシュをクリアするまで保存されます。特定のオブジェクトタイプでアクティブなタブがクライアントに保存されていない場合、情報ページの左端のタブがアクティブなタブになります。
クライアント側の持続性はブラウザのオフライン保存メカニズムに依存するので、ブラウザによって動作は異なります。クライアント側の持続性の詳細については、このトピックの「持続性キーのオーバーライド」のセクションを参照してください。
サーバー側の持続性
クライアント側の持続性とほぼ同様に、サーバー側の持続性はビジネスオブジェクトタイプごとに保存されます。(オーバーライドされた場合を除く。「持続性キーのオーバーライド」のセクションを参照。)つまり、ドキュメントの情報ページのタブ順序は、部品のページのタブ順序とは異なるキーに保存されます。タブの順序はページによって変わるので、タブの順序はユーザープリファレンスを介してサーバー上に保存されます。これはユーザーごとに別々のキーに保存されます。キーはサーバー上のユーザープリファレンスに保存されているので、ページ上のタブの順序は複数のブラウザセッション間で維持されます。ユーザーがドキュメント情報ページでタブの順序を変更しても、部品の情報はこの変更の影響を受けません。ただし、ユーザーが Document1 のタブ順序を変更してから Document2 の情報ページに移動した場合、タブ順序は Document1 と同じになります。サーバー側の持続性をエンドユーザーがリセット (クリア) できます。これには、http://<machine_name>/<Windchill> app/#ptc1/user/utilitiesList に移動し、サーバー側の持続性をリセットするリンクをクリックします。サーバー側の持続性の詳細については、このトピックの「持続性キーのオーバーライド」のセクションを参照してください。
ユーザー作成タブ
ユーザー定義タブのコンテンツはオブジェクトタイプごとに保管されます (オーバーライドされた場合を除く。このトピックの「持続性キーのオーバーライド」のセクションを参照)。このため、ドキュメント情報ページの新規タブ "新規タブ 1" のアイテムは、部品情報ページのタブ "新規タブ 1" のアイテムとは異なる場合があります。
タブのアイテムを追加、除去、順序変更すると、アイテムの順序がサーバー上の ClientTab データベーステーブルに保存されます。各タブはユーザーごとに別々の行に保存されます。タブはデータベース内に保存されているので、タブのアイテムは複数のブラウザセッション間で維持されます。
ユーザーが作成したタブの永続化の詳細については、
クライアントタブを参照してください。
持続性キーのオーバーライド
持続性キー (tabSetKey) は、タブの順序、タブのコンテンツ、最後にアクティブなタブの保存に使用されます。tabSetKey がビルダーによって指定されない場合、ハードタイプのビジネスオブジェクトが tabSetKey として使用されます。たとえば、部品情報ページでは "wt.part.WTPart" のタブセットキーを使用することになります。
いくつかの情報ページは、この tabSetKey を変更して、タイプで動作を共有します。たとえば、caddoc と保存された caddoc 情報ページの両方が "wt.epm.EPMDocument" の tabSetKey を持ちます。
ほかの情報ページは、tabSetKey を変更して同じタイプで異なる動作を集めます。たとえば、'Clash Job Definition' 情報ページは、異なる tabSetKey を持つため、このページに追加されるタブやテーブルは WTDocument 情報ページに追加されません。
リリース間でこれらのキーに注意が必要です。これらのキーはデータベースに残っているので、キーに変更が必要な場合、マイグレータが必要です。