サンプルコード
次のコード断片を JSP に挿入すると、2 枠コンポーネントに 2 ページ表示することができます。
<%@ taglib prefix="jca" uri="http://www.ptc.com/windchill/taglib/components"%>
<jca:renderTwoPanes
headerPane="/netmarkets/jsp/carambola/customization/examples/twoPanePanels
/headerPane.jsp?dynamicUpdate=true"
headerPaneHeight="150"leftPane="/netmarkets/jsp/carambola/customization/
examples/twoPanePanels
/leftOrTopPane.jsp?
dynamicUpdate=true "leftPaneSize="30"r
ightPane="/netmarkets/jsp/carambola/customization/examples/twoPanePanels/
rightOrBottomPane.jsp?dynamicUpdate=true "rightPaneSize=”70”
orientation="horizontal"onClick=
"PTC.carambola.twoPane.onClickHandler"/>
次に示すのは、onClick javascript ハンドラーの例です。この例では、左/上枠のクリックイベントを処理して、応答を右/下枠にレンダリングしています。
PTC.carambola.twoPane.onClickHandler = function(evt) {
var button = PTC.carambola.twoPane.getChildNodeByTag(evt.target,
'BUTTON');
if(button != undefined) {
var cp = PTC.getCmp(PTC.navigation.cardManager);
var contentPanel;
var renderToDiv = 'twoPanes_RIGHTPANE2';
// get the content pane that corresponds how
// the two pane component is laid out
// (i.e. right or bottom pane)
if(cp.layout.activeItem.CONTENT_DIV === renderToDiv) {
contentPanel = PTC.getCmp
(PTC.navigation.contentTabID + '_twoPanes_center');
} else {
renderToDiv = 'twoPanes_BOTTOMPANE';
contentPanel = PTC.getCmp
(PTC.navigation.contentTabID + '_twoPanes_bottom');
}
// make an AJAX call to get the HTML to render in the right/bottom pane
if(contentPanel !== undefined) {
contentPanel.clearCardContents();
var options = {
asynchronous: false,
method: 'get',
parameters: {
buttonId: button.innerHTML,
dynamicUpdate: true
}
};
var transport = requestHandler.doRequest(getBaseHref() +
'netmarkets/jsp/carambola/customization/examples/two
PanePanels/rightOrBottomPane.jsp', options);
// render the HTML returned from the AJAX response to the
right/bottom DIV
var panel = new PTC.Panel ({
id: 'test',
renderTo: renderToDiv,
html: transport.responseText
});
}
// render out the new right/bottom pane
panel.doLayout();
}
}
Windchill コードでの使用例
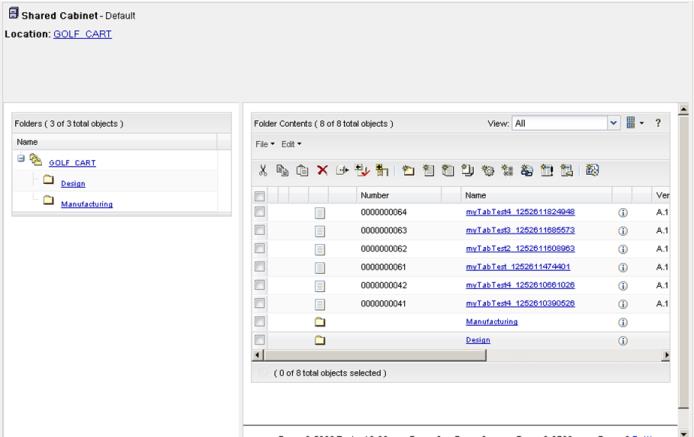
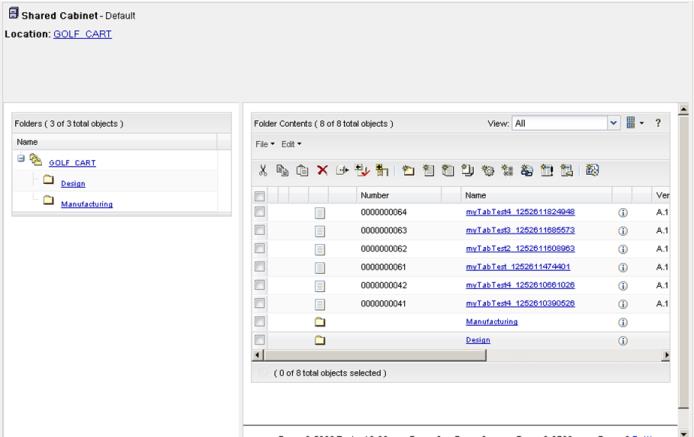
製品/プロジェクト/ライブラリのフォルダページ
製品/プロジェクト/ライブラリの「フォルダ」ページでは、2 枠コンポーネントを使ってデータが左右にレイアウトされています。
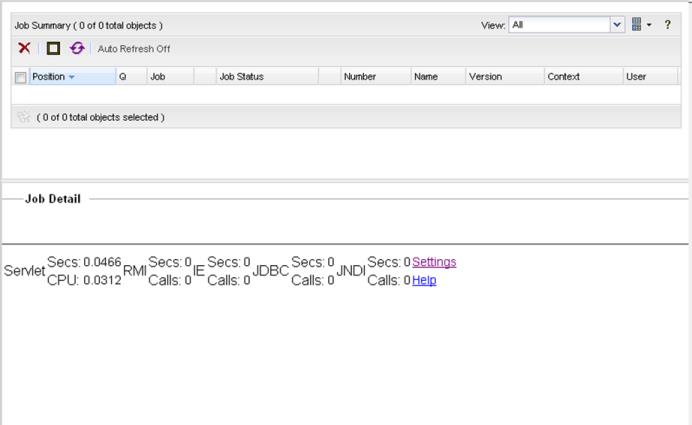
パブリッシングモニター
WVS ジョブモニター ( > または > で使用可能) では、2 枠コンポーネントを使用してデータが上下にレイアウトされています。
パッケージ化されたサンプル
「カスタマイズ」タブに carambola の例があります。2 枠の carambola の例では、コンポーネントを水平または垂直にレンダリングしています。
2 枠の例
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\twoPanePanels\horizontalSplitPaneExample.jsp
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\twoPanePanels\verticalSplitPaneExample.jsp
2 枠ウィザードの例
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\wizard\twoPaneWizardExample.jsp
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\wizard\twoPaneWizardExampleTwo.jsp
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\wizard\setStepOneWizStep.jsp
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\wizard\setStepTwoWizStep.jsp