Pie-Chart
DESCRIPTION
Takes as input an Info*Engine group containing numeric data to be graphed and produces a JPEG image as output.
SYNTAX
<ie:webject name="Pie-Chart" type="IMG">
<ie:param name="BACKGROUND_COLOR " data="html_color"/>
<ie:param name="COLOR " data="html_color"/>
<ie:param name="DECIMAL_PLACES" data="integer_places"/>
<ie:param name="GRAPH" data="column_name"/>
<ie:param name="GROUP_IN" data="input_groupname"/>
<ie:param name="HEIGHT" data="integer_height"/>
<ie:param name="INSET_BOTTOM" data="integer_inset"/>
<ie:param name="INSET_LEFT" data="integer_inset"/>
<ie:param name="INSET_RIGHT" data="integer_inset"/>
<ie:param name="INSET_TOP" data="integer_inset"/>
<ie:param name="INSETS" data="integer_inset"/>
<ie:param name="LABEL" data="column_name"/>
<ie:param name="TEXT_COLOR " data="html_color"/>
<ie:param name="WIDTH" data="integer_width"/>
</ie:webject>
PARAMETERS
|
Required
|
Select
|
Optional
|
|
GRAPH
|
|
BACKGROUND_COLOR
|
|
GROUP_IN
|
|
COLOR
|
|
|
DECIMAL_PLACES
|
|
|
HEIGHT
|
|
|
INSET_BOTTOM
|
|
|
INSET_LEFT
|
|
|
INSET_RIGHT
|
|
|
INSET_TOP
|
|
|
INSETS
|
|
|
LABEL
|
|
|
TEXT_COLOR
|
|
|
WIDTH
|
BACKGROUND_COLOR
Specifies the color, in #RRGGBB format, of the background of the generated image. The default value is white.
COLOR
Specifies the color, in #RRGGBB format, that the generated slices of pie should be rendered in. This parameter may be multi-valued. If it is multi-valued, then the colors specified are used in order and all values are iterated over until all data in the input group has been graphed. For example, specifying two color parameters such as the following:
<ie:param name="COLOR" data="#FF0000,#0000FF" delim=","/>
causes alternating red and blue.
Optionally each input group can contain a column named “COLOR” to specify the color to use for each data point in the input group. The COLOR parameter overrides data contained in the input group.
The default value is white.
DECIMAL_PLACES
Specifies an integer that governs how many decimal places are displayed on percent values of labels. This parameter is ignored if no value is given for LABEL. Default value is 0.
GRAPH
Specifies the name of the column containing the data to be graphed.
GROUP_IN
Specifies the name of the input group containing data to be graphed.
HEIGHT
Specifies the integer height of the generated image. The default value is 400.
INSET_BOTTOM
Specifies an integer value to use as insets to pad the bottom of the image. The default value is 10.
INSET_LEFT
Specifies an integer value to use as insets to pad the left side of the image. The default value is 10.
INSET_RIGHT
Specifies an integer value to use as insets to pad the right side of the image. The default value is 10.
INSET_TOP
Specifies an integer value to use as insets to pad the top of the image. The default value is 10.
INSETS
Specifies an integer value to use as insets to pad the outside of the image. If this parameter is specified it overrides the presence of INSET_LEFT, INSET_RIGHT, INSET_TOP and INSET_BOTTOM. The default value is 10.
LABEL
Specifies the name of the column containing strings used to label each slice of the pie. Labels are of the form <text>(XX%) where <text> is the value for the data point being graphed and XX is the percent of the total dataset the point represents. The default is not to display labels.
TEXT_COLOR
Specifies the color, in #RRGGBB format, of text placed in the generated image. The default value is black.
WIDTH
Specifies the integer width of the generated image. The default value is 600.
EXAMPLE
Given the following input data (in GROUP_IN named “Employees”):
|
Name
|
Sales
|
|
joe
|
7000
|
|
fred
|
5000
|
|
king
|
15000
|
|
bill
|
2500
|
|
frank
|
7500
|
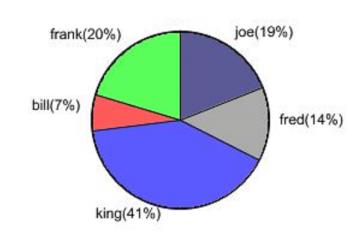
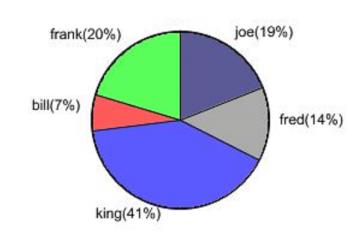
and the following JSP:
<%@page language="java" session="true"
contentType="image/jpeg"%>
<%@taglib uri="http://www.ptc.com/infoengine/taglib/core" prefix="ie"%>
<ie:webject name="Pie-Chart" type="IMG">
<ie:param name="GROUP_IN" data="Employees"/>
<ie:param name="COLOR"
data=" #5B5B97,#AAAAAA,#5B5BFF,#FF5B5B,#5BFF5B"
delim=","/>
<ie:param name="GRAPH" data="SAL"/>
<ie:param name="WIDTH" data="300"/>
<ie:param name="HEIGHT" data="200"/>
<ie:param name="LABEL" data="NAME"/>
</ie:webject>
Results in the following image: