


Element | Type | Description |
PickerAttributes.xml | XML | You should use this file to customize the search criteria attributes for an object type for your picker. Runtime location: <Windchill>\codebase\pickerAttributes.xml |
searchClientResource.java | Resource bundle file | You should use this file to localize the contents of the pickers. |
contextPicker.tag | Custom JSP tag file | This file contains the information about the supported parameters for this tag. Runtime location: <Windchill>\codebase\WEB-INF\tags\ContextPicker.tag |
SearchableTypes.properties.Xconf | xconf Properties file | You should specify component Id and corresponding object types in this file and then run xconfmanager. Runtime location: <Windchill>\codebase\com\ptc\windchill\enterprise\search\server\SearchableTypes.properties.xconf |
custom.js | JavaScript file | You should specify custom pickerCallback function for picker in this file. Runtime location: <Windchill>\codebase\netmarkets\jsp\search\custom.js |
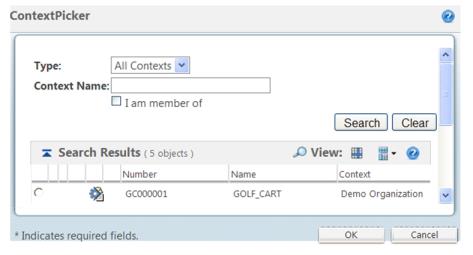
You want to disable the type picker in the Context Picker. |
Parameter | Default Value | Possible Values | Req? | Description |
Id | Anything that’s unique in a page | False | An ID is associated with every picker in the calling application. This ID has to be unique for all pickers, whether of different types or same type, in one page. The id should not contain "." (dot) in the name. | |
componentId | pickerSearch | Any valid component id specified in pickerAttributes.xml | No | componentId determines the attributes that should appear in search criteria panel of the given picker. |
pickerCallback | Generated at runtime if user has not specified this parameter | Name of the callback function | No | Name of the customized callback function that a user would have to implement. It’s recommended that you specify pickerCallback function in custom.js file |
defaultValue | “” (blank) | Any values | No | Default value for textbox rendered by the picker. |
defaultHiddenValue | “” (blank) | Any values | No | Default value of the hidden textbox associated with the picker. |
pickedDataFetcher | <WebApp>/netmarkets/jsp/search/pickedData.jsp | URL location of the fetcher file | No | URL of the data fetcher file that will be used by the AJAX call to process the selected results. |
Label | Context Picker | Any value | No | Label of the picker. |
displayAttribute | Name | Any attribute | No | Name of the attribute that should be the displayed in the picker textbox after selecting result from the context picker |
containerRef | “” (blank) | Any container | No | Value of the containerRef in which a user wants to restrict the search. |
baseWhereClause | “” (blank) | Any valid I*E where clause query | No | Additional where clause if you want to filter search results on some specific criteria regardless of user input. This where clause will just get “ANDed” with the internal where clause. |
pickerTitle | Contexts | Any value | No | Title of the picker. |
pickedDataFetcher | <WebApp>/netmarkets/jsp/search/pickedData.jsp | URL location of the fetcher file | No | URL of the data fetcher file that will be used by the AJAX call to process the selected results. |
Editable | True | true/false | No | This attribute defines whether you want to have Find icon along with the textbox or not. |
readOnlyPickerTextBox | False | true/false | No | This attribute defines whether the picker text box should be editable or not. |
typeComponentId | Foundation.contextPicker | Any valid componentId specified in SearchableTypes.properties file | No | This parameter is passed to define set of types that can be shown in Type Picker |
Inline | False | true/false | No | You should specify this parameter with value as true when you want to launch picker from a table level action or inline. |
pickedAttributes | Name | Any comma separated list of valid attributes | No | This parameter contains a comma separated list of the attributes that a user wants a picker to fetch. This is applicable only if inline is “true”. |
showTypePicker | true | true/false | No | This parameter should be used to enable type picker in the picker. |
pickerType | search | search/picker | No | This parameter defines the picker type i.e. “search” picker or “picker” picker. In search picker, you will see search criteria in the picker and then you have to hit the search button to see the results however in case of “picker” picker you will directly see the results table without any search criteria. |
pickerTextBoxLength | 25 | Any numeric value | No | This parameter defines the length of the picker text box. |
searchResultsViewId | “”(blank) | Any valid view id | No | This parameter allows user to define custom view id for the picker search results table. |
customAccessController | “” (blank) | Any valid name | No | This parameter is used to define your own custom access controller. This parameter would accept the complete class name as the value. To specify multiple customAccessController you can pass on comma (,) separated list of the class names. |
excludeSubTypes | “” (blank) | Any valid subtypes | No | This parameter is used to exclude sub types from the search. |
extraSuggestAttribute | emailId | Any field user wants to search on | False | This parameter is used to specify the extra attributes that are to be used for auto-suggest |
showSuggestion | false | True/false | False | This property is used to enable auto-suggest to the picker. |
suggestMinChars | 1 | integer | False | This parameter is used to specify the min. character on which auto-suggest initiates if enabled |
suggestServiceKey | Picker specific | userPicker, partPicker etc. | False | Key for selecting suggestable class (e.g. ContextServicePickerSuggestable) which in turn call query service.Key needs to be present in search-service.properties.xconf file. |
mergeContainerTypes | False | The passed container types will be merged in recently visited combo box though they are not part of recently visited list. This property must be used only for search page for pickers do not use this property. | ||
onChangeForRecentlyUsed | False | This depends on showRecentlyUsed=true. User can provide the custom onchange function for recently used combo. | ||
showMemberOfCheckBoxes | false | True/false | False | The two checkboxes 'I am member of' and 'In my organization' will be shown if this property is made true. |
showMultiSelectRecentlyUsed | false | True/false | False | If this property is made true multi select recently used context picker will be shown. In this case you need to modify your callback function and onchange function. Default value is false. Implemented for search page only. |