Inline Messaging
You can develop inline message to capture success or failure of certain user actions. You can also use this to display warning or any informational message. However, this cannot be used for any kind of message that requires user input.
Background
This topic details the information to needed to develop inline messages using out-of-the-box components as building blocks.
Intended Outcome
An inline message is displayed in the browser to the end user with the intended message(s).
Solution
Use common JavaScript and java class components to display inline message that gives user feedback about success or failure or warning message(s) for their actions.
Prerequisite Knowledge
To apply this process, you need to have an understanding of the following:
• Java programming
• Basic web development using JavaScript, JSPs , custom tags, and HTML forms
Solution Elements
|
Element
|
Description
|
|
Java Method
getSuccessFeedbackMessage()
|
This method is called by setResultNextAction() of DefaultObjectFormProcessor and is called when FormResult is SUCCESS. This constructs the FeedbackMessage with the message title, additional messages and the info page link for the object(s) that was created.
If the object has no identity then only Object icon and Object Type will show up as info page link. This is then displayed in UI as Inline Success message informing user that object was created successfully.
This method may be overridden by subclasses desiring different behavior. See the JavaDoc for more details.
|
|
Javascript
PTC.messaging.showInlineMessage()
|
A javascript method that renders the inline message in the main window. It takes the array of message JSON objects as an argument. Each message JSON object must have MessageTitle, an array of messages and the type of Message.
Valid Message Types are: SUCCESS, FAILURE, WARNING, FATAL, INFO. This should NOT be used for any confirmational kind of messages.
See the JavaDoc for more details.
Location: <Windchill>/codebase/netmarkets/javascript/util
|
Customization Points
The out-of-the-box JCA framework has Inline Success message displayed in UI for successful object creation.
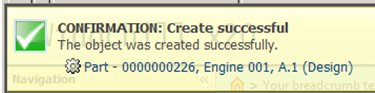
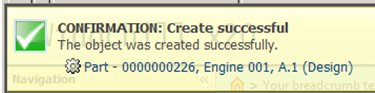
This inline message is shown for single object creation:
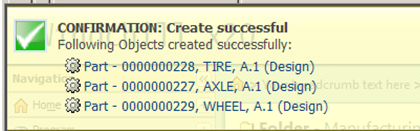
For Multi-object creation below inline message is shown in the UI:
How to customize the message title for successful object create?
In the above screen shot message title is CONFIRMATION: Create successful.
If an application needs to override the message title then in their object form processor they need to override public WTMessage getSuccessMessageTitle() method and provide their own localized message title.
How to customize the message body for successful object create?
In the above screen shot of single object create, message body is The object was created successfully.
If an application needs to override the message body for single object creation then in their object form processor they need to override public WTMessage getSuccessMessageBody() method and provide your own localized message body.
For multiple objects creation the method to override the message body is public WTMessage getSuccessMessageBodyForMulti() in the form processor.
Sample Code
The sample code for showing inline message for message type SUCCESS using JavaScript function:
PTC.messaging.showInlineMessage(
[{
MessageType:'SUCCESS',
MessageTitle:'Confirmation: Create successful',
Messages:["Object created successfully."],
OidIdentity: [{oid: "OR:wt.part.WTPart:11021", icon: "wtcore/images/part.gif", objType: "Part"}]
}]);
Additional Resources
The following customization topics contain related information:
Parent topic