Solution
From the external system, launch a new HTML window which makes a POST request to the Windchill system and gets back the created objects IDs.
Prerequisite knowledge
To apply this process, you need to have an understanding of the following:
• Basic web development using HTML forms
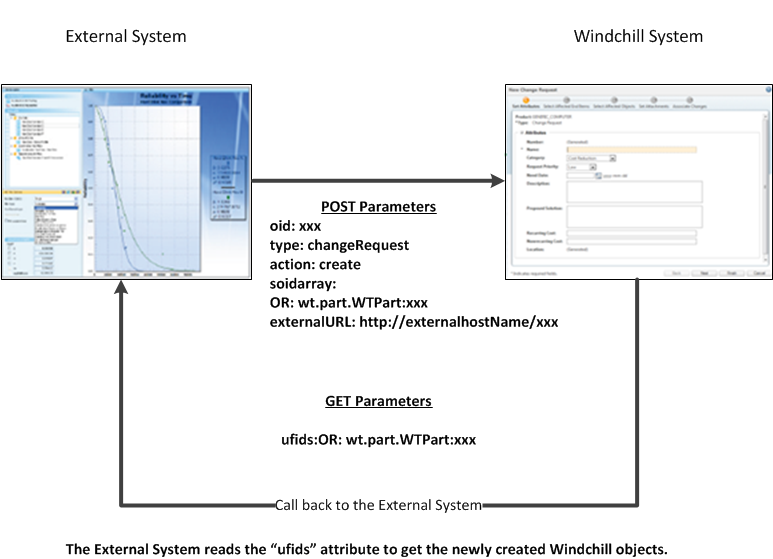
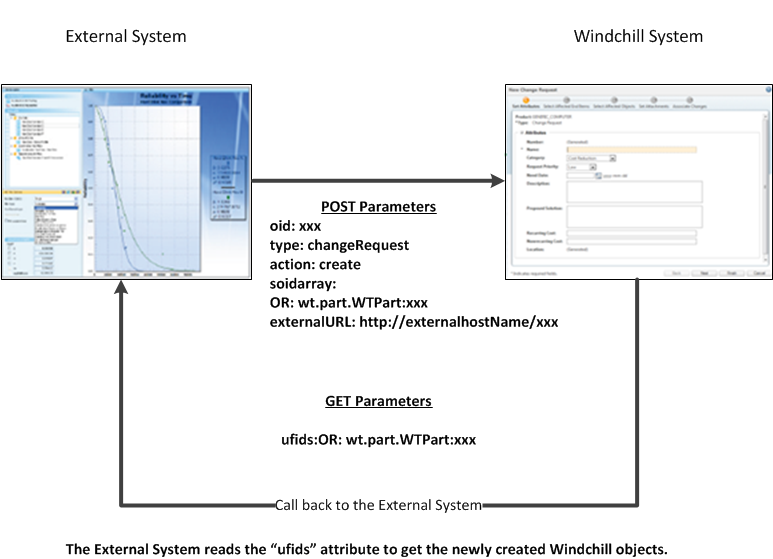
Sequence Diagram
• A user clicks a create action in the external system using registered Windchill system using a new window from the external system.
• The URL redirects the call to the registered MVC controller which then invokes the registered JSP and redirects the create JSP for the requested action and object type.
• Once the Windchill object(s) is created, a JSON object is returned back to the caller with key as “UFIDs”. The form method is “GET” the external URL will have to read the URL query parameter.
See the example scenario below for details.
Limitations
• The operation is performed within the Windchill transaction block after the action is invoked.
• The call back value will be based on browser support for “GET” form method.
Call to the Windchill Server from an External System
Assumptions
1. The selected objects and the context object information are available to the external system.
2. The user launching the URL has access to the action.
3. The input field for the context object should be encoded, a sample context object for a container would look like “OR%3Awt.pdmlink.PDMLinkProduct%3A38380”
Handling multiple selected objects
To handle multiple selected objects for populating the seed data in a create wizard table, use the hidden field called “soidarray” using a “___” as a delimiter for each object. In the example above the New Change Request wizard will populate two parts in the affected objects table. The object identifiers should not be encoded when posting a form data.
Considerations
The full domain name is required for access permission to the frame window. Replace the Windchill system URL with the full domain URL. Example, if the server is the server is on domain ptcnet.ptc.com the URL should include :
http://windchillServer.ptcnet.ptc.com/<web-app>/ptc1/externalRequest?
oid="+contextOid+"&action=create&type=changeRequest;"
and not :
http://myserver/Windchill...
Unauthorized Action Handling
In case, invalid action or type is provided or the user does not have access to perform the operation on Windchill server, an error will be displayed to the external system user.
Call back to the external system
When a request is made to the Windchill system, a form field with the name externalURL is populated with the external URL information, please see example below. If no information is provided Windchill object will be created when a request is made, however no feedback of the newly created object will be provided. A “GET” form method is used to pass back the data.
Accessing the created Windchill objects
The external URL will be appended with a new parameter as “UFIDs” in the caller server. The “UFIDs” parameter can be read to retrieve the values. The values are on JSON format and the values can be accessed using the key “UFIDs”.
Assumptions
1. User is authorized with required credentials for the provided external URL.
2. The input field for the external URL should be provided with name=externalURL. An example external URL would look like : http://<externalURL>/<host-name>/ptc1/externalTest
Handling multiple creation of OIDs
The external call back feature supports returning multiple OIDs for the request operation. In the JSONObject key “UFIDs” will contain UFID values.
Sample Code from the External System
The sample example HTML will allow external requests to the Windchill system.
<html>
<script>
launchJCAAction = function() {
var winName = "create";
var theForm = document.getElementById('JCAActionForm');
theForm.target = winName;
var contextOid = document.getElementById('contextOid').value;
theForm.action = "http://windchillHostname:port/<web-app>
/ptc1/externalRequest?oid=OR%3Awt.pdmlink.PDMLinkProduct
%3A36226&action=create&type=changeRequest";
var props = '';
var actionwin = window.open("", winName, props);
theForm.submit();
}
</script>
<body>
<form method="post" id="JCAActionForm"
onSubmit="return false;" target="_self">
Container Oid: <input type="text" id="contextOid"/>
External URL: <input type="text" name="externalURL"
value="http://externalHostname:port/<web-app>"/>
<input type="hidden" name="soidarray" value="OR:wt.part.WTPart:90740___
OR:wt.part.WTPart:547106"/>
<button onclick='launchJCAAction();'>Launch Action</button>
</form>
</body>
</html>
An example UFID for the created Windchill object would look like: “VR:wt.change2.WTChangeRequest2:188695:651462062-1309389210495-20458805-192-14-253-132@<windchillServer>”
Parent topic