Info*Engine Data Management Concepts
All basic Info*Engine solutions take advantage of five fundamental concepts: JSP pages, tasks, webjects, groups, and the virtual database (VDB). Both JSP pages and tasks are text-based documents that define how Info*Engine either displays or retrieves information. Webjects are the means by which Info*Engine JSP pages and tasks gather, manipulate, and display data. Groups are the chunks of information generated and manipulated by JSP pages and tasks. The virtual database is the special holding area where groups are stored until they are manipulated or passed along by JSP pages and tasks.
|
|
In earlier releases, Info*Engine HTML templates provided the basic method for displaying information. Although templates are still supported, the use of JSP pages (or custom Java applications) is now the recommended method for displaying information.
|
JSP Pages and Tasks
Text-based documents called Info*Engine JavaServer Pages (JSP) and Info*Engine standalone tasks control the information Info*Engine uses for everything it does.
The technology used in Info*Engine JSP pages implements the JSP specification, which is the product of industry-wide collaboration with industry leaders in the enterprise software and tools markets. Using this JSP technology allows you to rapidly develop and easily maintain information-rich, dynamic web pages that leverage existing business systems. As part of the Java family, JSP technology enables the development of web-based applications that are platform independent.
JSP technology uses XML-like tags and scriptlets written in the Java programming language to encapsulate the logic that generates the content for the page. Info*Engine JSP pages typically contain:
• Static HTML (Hypertext Markup Language) and XML (Extensible Markup Language) components.
• JSP tags (such as expressions, declarations, and directives) and Info*Engine custom tags.
• Optionally, snippets of code written in the Java programming language called scriptlets.
Consequently, you can create and maintain Info*Engine JSP pages by conventional HTML/XML tools.
Info*Engine standalone tasks are XML-based documents that provide you with a way to control the retrieval and manipulation of data outside of your JSP pages or application. The main difference between JSP pages and tasks is that JSP pages can contain content that generates data and then displays that data back to the user. Tasks generate the data, but they do not provide a way to display the data. The Info*Engine task compiler recognizes static XML components, JSP tags and scriptlets, and Info*Engine custom tags. So generally, your Info*Engine task can be formatted just like your JSP pages, but without any display elements such as HTML tags.
Info*Engine provides custom tags that encapsulate recurring functionality so that the same functionality can be reused in multiple Info*Engine JSP pages or Info*Engine standalone tasks. Using Info*Engine custom tags reduces the necessity to embed large amounts of Java code in JSP pages and in standalone tasks, and allows you to quickly create the pages and tasks that are required for your application. For example, the webject tag allows you to easily execute the Info*Engine webjects (described in the next section) that all Info*Engine documents use.
Both JSP pages and tasks use JSP specific syntaxes to execute their duties. This guide does not describe everything you need to know about writing JSP or XML documents. Instead, it describes the rules and enhancements of the markup language that are important to understand when you are writing Info*Engine JSP pages and tasks, and it documents the Info*Engine custom tags. For now, understanding the basic appearance of JSP pages and tasks, as well as how webjects, groups, and how the VDB works with them should give you a good idea of how Info*Engine manages information. The actual Info*Engine JSP and task rules are described later in this guide.
Webjects
A webject is a command that executes a specific Info*Engine feature that has been provided through an external webject name. To include a webject in your JSP page or task, use the Info*Engine webject and parameter custom tags. Using custom tags requires no knowledge of programming beyond basic JSP coding techniques. The Info*Engine custom tags are used in the same manner as other JSP tags. They help determine how information appears within a web page or define information that can be manipulated by a program. Webjects can be added to any JSP page or task and can be used to dynamically organize and manipulate information.
Think of webjects as specialized objects that distill complicated programming into abstract or condensed terms. These specialized objects can be reused without requiring changes by a programmer, and each time the object is used, it can return different results. While understanding how to write webjects is important to the success of an Info*Engine solution, for now simply understanding the various types of webjects should help you understand how Info*Engine manages data.
The following types of webjects are available:
Display
Display webjects transform Info*Engine groups into HTML for display.
Display webjects can only be specified in JSP pages (or a custom application). In a display webject, you name an existing group that Info*Engine then codes for display. For more information, see
Display Webjects for HTML.
Image
Image webjects display JPEG images based on group data. The data is displayed in a graph or a chart. For more information, see
Image Webjects for JPEG.
Query
Query webjects search external databases for objects that match specified criteria. Each adapter supports a unique set of query webjects because the adapter must handle queries differently due to the nature of the underlying data repositories.
When Info*Engine encounters a query webject, it passes the webject to the appropriate adapter. The adapter then performs the specified query. The group of objects returned by a successful query is stored by Info*Engine. Thus, making the results available to other webjects. For more information, see
Task Webject Reference.
Administrative
Administrative webjects perform specific administrative functions, such as gathering simple statistics, or causing service properties to reload at runtime. For more information, see
Administrative WebjectsAction
Action webjects perform actions such as creating, copying, and updating. Each adapter supports a unique set of action webjects because the actions relate directly to the data repository to which the adapter connects.
When Info*Engine encounters an action webject, it passes the webject to the appropriate adapter. The adapter then performs the specified actions. For more information, see
Task Webject Reference.
Group
Group webjects compare, combine, or sort one or more existing groups of data that have been generated as a result of other query, action, or group webjects. For more information, see .
Group Webjects.
Management
Management webjects provide some common functions, such as getting properties, mapping credentials, and throwing exceptions that can be useful in managing your JSP pages or tasks. For more information, see
Management Webjects.
Message
Message webjects provide a set of webjects that can be used in conjunction with a third-party MOM for generic messaging functions and task queuing functions. For more information, see
Message WebjectsWeb Event Service
Web Event Service webjects provides a set of webjects that can be used in conjunction with a third-party MOM (or JMS service) for handling Info*Engine events. For more information, see
Web Event Service WebjectsQuery, administrative, action, group, management, message, and Web Event Service webjects can be specified in either JSP pages or in standalone tasks, and are often referred to as “task” webjects.
You can also create external custom webjects by writing custom Java code. With custom webjects, you have access to all internal classes of Info*Engine and can extend the functionality of Info*Engine. External custom webjects are dynamically loaded by Info*Engine and can be available to any task or JSP page.
Groups of Objects and the Virtual Database
When a webject returns information from a data management system or from some other source, the information is returned as a group of objects. Info*Engine stores each group of objects in a special holding area called the virtual database (VDB).
Groups of objects are created when query, action, group, management, message, and Web Event Service webjects perform their function. Several webjects can be contained within a task or JSP page, each creating its own group of objects to be placed within the VDB. In defining a webject, you name the output group using the GROUP_OUT parameter. It is important to name each group of objects uniquely so it can be identified by a subsequent webject when manipulating or displaying group data.
The VDB does not allow groups to have duplicate names. If a task generates two groups with the same name and both are placed in the VDB, the second group overwrites the first. If any group is unnamed and a previous group was unnamed, the new unnamed group overwrites the previous unnamed group.
Example VDB
Objects within a particular group in the VDB can be thought of as a table of data. Although group data is not stored as an actual table, it can help to understand groups within the VDB using a table such as the one below:
|
ename
|
phone
|
department
|
title
|
|
Law, Gracie
|
873-2200
|
Sales
|
Sales Manager
|
|
Burton, Jack
|
873-2302
|
Sales
|
Sales Representative
|
|
LoPan, David
|
873-3313
|
Sales
|
Administrative Assistant
|
This example table contains a heading row and three rows of data. You can think of each data row as an object in the VDB group. Therefore, in this example there are three objects in the group. Each object consists of attributes which are represented by the columns in the table. The heading row names the attributes. In this example the attributes of each object are “ename” (for the Employee Name), “phone,” “department,” and “title.”
In addition to general data groups like the one described in this example, Info*Engine maintains several context groups whose attributes and values are available to all webjects. The context groups contain special information such as the HTTP protocol and HTML form data attributes and values that are retrieved by Info*Engine. For more information, see
Context Groups.
Basic Group Creation and Display
Groups of objects are stored in the VDB so that other webjects can make use of the information. The following scenario demonstrates how you can use the VDB to pass information from a task webject to a display webject in order to perform a database query and return the results to the browser.
In this scenario, assume that the following sequence of events comprise the actions required in the scenario:
1. From the browser, a user enters a URL that identifies an Info*Engine JSP page.
2. A task webject on the page executes a query to a database.
3. The output from the task webject is formatted by a display webject and is returned to the browser.
To accomplish this scenario, start by authoring a JSP page that queries a database for information about employees. The Query-Objects webject on the page might look like this:
<ie:webject name="Query-Objects" type="OBJ">
<ie:param name="INSTANCE" data="com.myHost.Adapter"/>
<ie:param name="CLASS" data="salesemp"/>
<ie:param name="WHERE" data="()"/>
<ie:param name="SORTED" data="ASC"/>
<ie:param name="SORTBY" data="ename"/>
<ie:param name="GROUP_OUT" data="employees"/>
</ie:webject>
This webject executes a query of the salesemp table using the adapter identified in the INSTANCE parameter. The CLASS parameter defines which table should be queried, and because the WHERE parameter does not limit what is returned, all of the data in the table is returned. The SORTED parameter has a value of ASC, which sorts the data returned from the database in ascending order. The SORTBY parameter names the attribute on which sorting is done. In this scenario, the ename attribute set in the SORTBY parameter holds the employee name. Therefore, rather than sorting the information based on the first attribute of each item it finds, sorting is based on the employee names.
After all of the information is gathered from the query, the webject places the group named “employees” in the VDB. This group is then available for use by other webjects. If the query returns the same data as described in the earlier VDB example, you can think of the “employees” group in terms of the following table:
|
ename
|
phone
|
department
|
title
|
|
Burton, Jack
|
873-2302
|
Sales
|
Sales Representative
|
|
Law, Gracie
|
873-2200
|
Sales
|
Sales Manager
|
|
LoPan, David
|
873-3313
|
Sales
|
Administrative Assistant
|
Notice that the “ename” column, which contains the Employee Name data, is sorted in ascending order in the VDB.
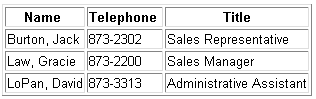
To view the employee information that is stored in the “employees” group, you can add a display webject to the JSP page. In the display webject, you specify which group to format as the input group. By default, Info*Engine surrounds the data in the group with HTML so it can be displayed. A display webject that is designed to display the information as a table might look like this:
<ie:webject name="Display-Table" type="DSP">
<ie:param name="GROUP_IN" data="employees"/>
<ie:param name="BORDER" data="1"/>
<ie:param name="ATTRIBUTE" data="ename,phone,title"
delim=","/>
<ie:param name="HEADER" data="Name,Telephone,Title"
delim=","/>
</ie:webject>
The Display-Table webject names three of the four attributes stored in the VDB and specifies header values for the attributes in the ATTRIBUTE and HEADER parameters. The resulting display is the following table, which includes the three attributes for each object under their corresponding header values: