Customization Sample Code
There are example graphical attributes and example tables that support graphical representations.
There are two example tables in the customization area of Windchill that display graphical attributes. The graphical attributes are defined on the example sub types of Part, called “Novel” and “Slider”. Those example types and some example instances of those types are loaded automatically when the site admin visits a customization example that needs them.
You will see the instances of the example types in the configurable and non-configurable example tables available in the Windchill product by navigating to > > .
The “exampleTrafficLight” calculated integer attribute is configured as a graphical attribute on both Novel and Slider types (subtypes of Document/Literature and Part/Widget). Both attributes are configured with the Graphical Representation of “Traffic Light” and with the formula
state.state=="INWORK"?1:((state.state=="CANCELLED")?0:2)
This means when the object is “in work” the traffic light is yellow, when it is “cancelled” the traffic light is red, anything else (ie. “Released”) and the traffic light is green.
Similarly the “exampleProgressBar” and “examplePercentComplete” attributes are configured to display as a progress bar and as a percent complete respectively.
Graphical Attributes Example Configurable Table
http://<hostName>/<webApp>/app/#ptc1/comp/carambola.graphicalAttrsConfigExample
This example shows how graphical attributes work in a configurable table. Configurable tables support graphical attributes by default so no extra work is required.
Location of Example
This example can be viewed in the Windchill product by navigating to > > > >
| If these options are not visible, you must enable the Customization UI. See “Enable Customization Utilites” in Customization Tools Overview for more information. |
Example FIles
Files used in this example can be found in the Carambola source tree:
• src/com/ptc/mvc/builders/carambola/table/CarambolaGraphicalAttributesConfigurableExampleTableBuilder.java
• src/com/ptc/mvc/builders/carambola/table/CarambolaGraphicalAttributesExampleTableDataBuilder.java
• src/loadFiles/customization/LiteratureSoftTypes.xml
• src/loadFiles/customization/WidgetSoftTypes.xml
• src_web/config/actions/Carambola-actions.xml
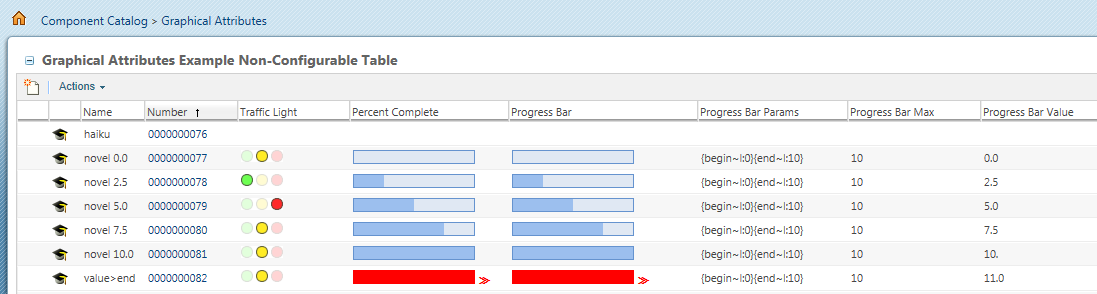
Graphical Attributes Example Non-Configurable Table
http://<hostName>/<webApp>/app/#ptc1/comp/carambola.graphicalAttrsNonConfigExample
This example shows how to make a non-configurable table support graphical attributes by using the setTypes API.
Location of Example
This example can be viewed in the Windchill product by navigating to > > > >
| If these options are not visible, you must enable the Customization UI. See “Enable Customization Utilites” in Customization Tools Overview for more information. |
Example Files
Files used in this example can be found in the Carambola source tree:
• src/com/ptc/mvc/builders/carambola/table/CarambolaGraphicalAttributesExampleTableBuilder.java
• src/com/ptc/mvc/builders/carambola/table/CarambolaGraphicalAttributesExampleTableDataBuilder.java
• src/loadFiles/customization/LiteratureSoftTypes.xml
• src/loadFiles/customization/WidgetSoftTypes.xml
• src_web/config/actions/Carambola-actions.xml
Parent topic