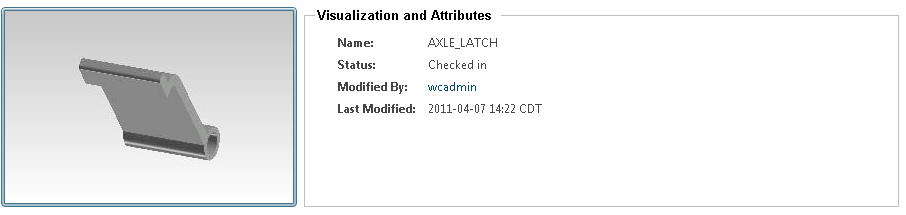
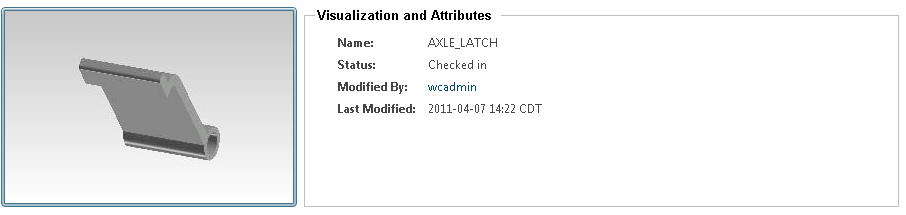
Solution – Create an Advanced Attribute Panel with a Visualization Component Using the Primary Attributes Layout
This is a composite panel comprised of:
1. The visualization component for the object type, if any, and
2. The attributes in the layout that maps to the screen type “Information Page - Primary Attributes" (ScreenDefinitionName.INFO) for the type of the object displayed in the panel
This builder is invoked by the “visualizationAndAttributes” action defined for the type “object.” This action is widely used to display the Visualization and Attributes component on object info pages:
The component builder id for this builder is “visualizationAndAttributes” (ComponentId.VIZ_AND_ATTRIBUTES).
See the javadoc for VisualizationAttributesBuilder for more information.
To include this panel in your page you only need to specify the component builder id in the panel action or URL. See
How to Find an Attribute Name/Id for more information on how to include panels in a JSP page.
If you have created a new Windchill type for which you would like to define a unique Visualization and Attributes panel, you will typically only need to define a layout for the INFO screen type in the Type and Attribute Management utility and possibly create a visualization delegate to display the visualization component.
In the rare cases where you need to modify some aspect of the panel, such as the view JSP, you should create a custom builder extending the VisualizationAttributesBuilder. You might want to modify the view JSP to include additional components or javascript on the page. See
Customizing Information Page Components for more information.
Parent topic