GWT カスタムレンダラーと GWT カスタムエディタの作成
このセクションでは、GWT カスタム属性レンダラーと GWT カスタム属性エディタの作成について詳しく説明します。
カスタム GWT 属性レンダラーの作成
GWT 属性レンダラーはツリーやテーブルに属性値を表示するときに使用されます。
1. com.ptc.cat.gxt.client.widget.grid.CustomCellRenderer<M> を拡張する新規レンダラークラスを作成します。
2. render(M, String, ColumnData, int, int, ListStore<M>, Grid<M>) メソッドをオーバーライドして、カスタムレンダリングロジックを提供します。
3. getTextValue(M, String, ColumnData, int, int, ListStore<M>, Grid<M>) メソッドをオーバーライドして、単純なテキストのみの値を提供します。
4. 属性のデータユーティリティで、LogicSeparatedDataUtility の getGWTRendererType() メソッドをオーバーライドして、カスタムレンダラークラス名を返します。
5. 属性のデータユーティリティで、getPlainDataValue(String, Object, ModelContext) メソッドをオーバーライドして、レンダラーが消費する必要があるすべての情報を返します。通常は、この値によってレンダラーが表示するものが決まります。
カスタム GWT 属性エディタの作成
1. com.ptc.cat.gxt.client.widget.grid.CustomTreeCellEditor を拡張する新規エディタクラスを作成します。
2. カスタムウィジェットを使用して属性を表示する場合、「例」のセクションで示されているように、エディタのコンストラクタに渡されるフィールドに、使用するウィジェットを追加します。
3. startEdit(Element, Object) メソッドをオーバーライドして、ユーザーが属性フィールドをクリックしたときに実行されるカスタムロジックを提供します。
4. completeEdit(boolean) メソッドをオーバーライドして、新しい値が保存される前に実行されるカスタムロジックを提供します。
5. cancelEdit() メソッドをオーバーライドして、編集がキャンセルされた場合に実行されるカスタムロジックを提供します。
6. preProcessValue(Object) メソッドをオーバーライドして、startEdit(Element, Object) で初期値を設定する際に実行されるカスタムロジックを提供します。
7. postProcessValue(Object) メソッドをオーバーライドして、値が保存される前に実行されるカスタムロジックを提供します。このメソッドによって返された値はデータベースに保存されます。
8. UseEditorForAttributeFilterUI() メソッドをオーバーライドして、「属性フィルタ」および「アドバンス検索基準」ウィンドウでこの属性にエディタを使用するかどうかに応じて true または false を返します。
9. エディタがデータユーティリティを利用してわかりやすい表示値を提供する場合、shouldRefreshAfterEdit() メソッドをオーバーライドして true を返します。
編集可能性についてのカスタム検証の追加
クライアント側検証では、カスタムエディタクラス内の isEditable(int, int, EditorTreeGridWidget) および isEditable(int, int, EditorGridWidget) メソッドをオーバーライドします。isEditable(int, int, EditorTreeGridWidget) メソッドはツリーコンテキストで編集している場合に処理し、isEditable(int, int, EditorGridWidget) メソッドはテーブルコンテキストで編集している場合に処理します。クライアント側検証は、現在のオブジェクトに子があるかどうかや、現在のオブジェクトがチェックアウトされているかどうかを簡単に (サーバー呼び出しなしで) 検証するのに役立ちます。
サーバー側検証では、カスタムエディタクラス内の verifyEditablityAsync(int, int, EditorTreeGridWidget, AsyncCallback) および verifyEditablityAsync(int, int, EditorGridWidget, AsyncCallback) メソッドをオーバーライドします。verifyEditablityAsync(int, int, EditorTreeGridWidget, AsyncCallback) メソッドはツリーコンテキストで編集している場合に処理し、verifyEditablityAsync(int, int, EditorGridWidget, AsyncCallback) メソッドはテーブルコンテキストで編集している場合に処理します。サーバー側検証はクライアント側検証よりも時間がかかりますが (サーバー呼び出しを行うので)、より強力です。(verifyEditablityAsync() から実行された) サーバー側操作では、特定のオブジェクトに必要な属性情報を取得できるので、より高度な検証ユースケースが可能となります。GWT でサーバー側操作を作成および実行する方法については、以下のカスタマイズの例を参照してください。
サーバー側の検証操作を作成する場合、クライアント側操作とサーバー側操作の両方に同じ名前を付け、これらをサーバーとクライアントだけが異なる同じパッケージの場所に含めます。
例
StructureModel はオブジェクトの具体的な使用状況 (親子リンク ID、バージョン ID、マスター ID) を表し、クライアントとサーバーの間で渡すことができます。(同じ親子リンクを持つ) 同じオブジェクトの繰り返しの使用はすべて同じ StructureModel によって表されます。このため、ツリーの特定の行の親オブジェクトを取得するには TreeModel を使用する必要があります。
StructureModel を使用したクライアント側検証の実行
• オブジェクトに子があるかどうかのテスト:
smodel != null && smodel.isFlagEnabled(StructureModel.F_HAS_CHILDREN)
• オブジェクトがチェックアウトされているかどうかのテスト:
structureModel.isFlagEnabled(StructureModel.F_CHECKEDOUT_COPY) &&
structureModel.isFlagEnabled(StructureModel.F_CHECKEDOUT_TO_ME))
• オブジェクトがモジュールバリエーションであるかどうかのテスト:
bomStructureModel.isModuleVariant()
ツリーの各行は、クライアントのみに存在する一意の TreeModel によって表されます。TreeModel はその特定の行の親と子を示します。ここにはこの行によって表されるオブジェクトの StructureModel への参照も格納されています。
• 親オブジェクトの取得:
tm.getParentModel()
• 子オブジェクトの取得:
model.getChildModels()
• 構造モデルの取得:
parent.getStructure()
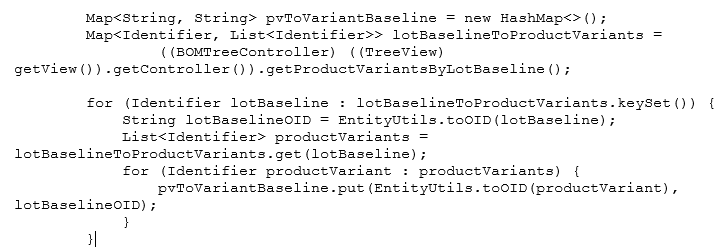
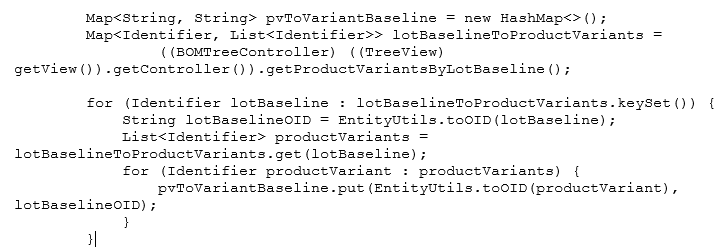
• バリエーション仕様の取得 (この例の pv または productVariant はバリエーション仕様オブジェクト):
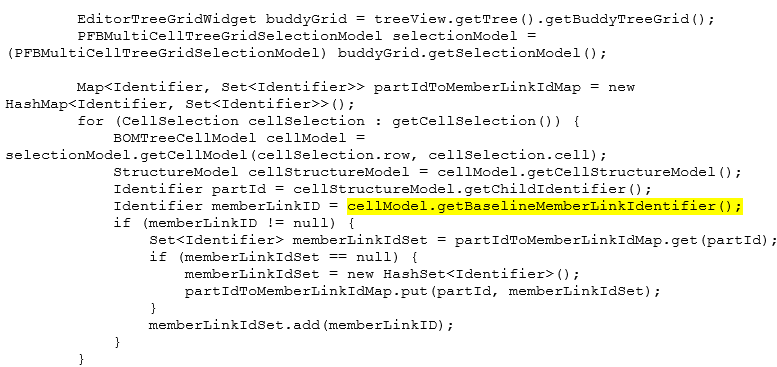
• バリエーションベースラインメンバーリンク情報の取得:
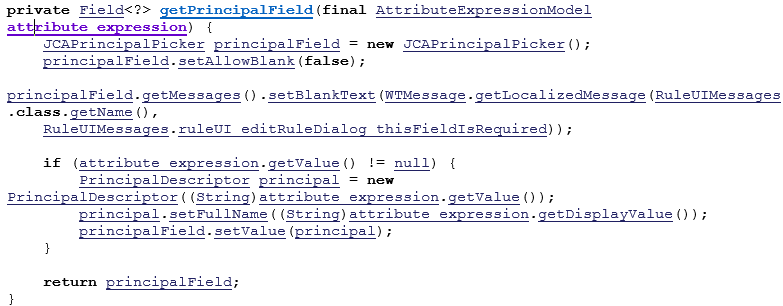
ユーザーピッカーフィールドをエディタのコンストラクタ内のフィールドとして設定できます。