インラインメッセージング
特定のユーザー操作の成否を取り込むインラインメッセージを作成できます。これを使用して、警告や情報メッセージを表示することもできます。ただし、ユーザー入力を必要とする類のメッセージにはこれを使用できません。
バックグラウンド
このトピックでは、既成のコンポーネントを構成要素として使用してインラインメッセージを作成するときに必要な情報について詳しく説明します。
予測される結果
インラインメッセージはブラウザに表示され、エンドユーザーに意図したメッセージを伝えます。
ソリューション
共通の JavaScript および java クラスコンポーネントを使用して、操作の成否や警告メッセージについてのユーザーフィードバックを提供するインラインメッセージを表示します。
前提となる知識
このプロセスを適用するには、次のことを理解している必要があります。
• Java プログラミング
• JavaScript、JSP、カスタムタグ、および HTML フォームを使用した基本的な Web 開発
ソリューションエレメント
|
要素
|
説明
|
|
Java メソッド
getSuccessFeedbackMessage()
|
このメソッドは、DefaultObjectFormProcessor の setResultNextAction() によって、FormResult が SUCCESS の場合に呼び出されます。これによって、メッセージタイトル、追加のメッセージ、作成されたオブジェクトへの情報ページリンクからなる FeedbackMessage が作成されます。
オブジェクトにアイデンティティがない場合、情報ページリンクとしてオブジェクトアイコンとオブジェクトタイプのみが表示されます。これは UI に、そのオブジェクトが正常に作成されたことをユーザーに通知するインライン成功メッセージとして表示されます。
このメソッドは、別の動作を必要とするサブクラスによってオーバーライドされることがあります。詳細は、Javadoc を参照してください。
|
|
JavaScript
PTC.messaging.showInlineMessage()
|
メインウィンドウにインラインメッセージをレンダーする JavaScript メソッド。これは引数としてメッセージ JSON オブジェクトの配列をとります。各メッセージ JSON オブジェクトには、MessageTitle、メッセージの配列、および Message タイプが必要です。
有効なメッセージタイプは、SUCCESS、FAILURE、WARNING、FATAL、INFO です。確認メッセージにこれを使用してはなりません。
詳細は、Javadoc を参照してください。
場所: <Windchill>/codebase/netmarkets/javascript/util
|
カスタマイズポイント
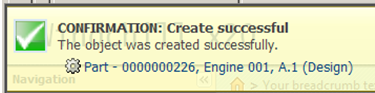
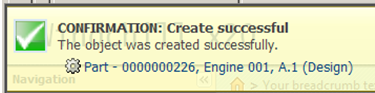
デフォルトの JCA フレームワークでは、UI にオブジェクト作成の成功に関するインライン成功メッセージが表示されます。
このインラインメッセージは 1 つのオブジェクトを作成する場合に表示されます。
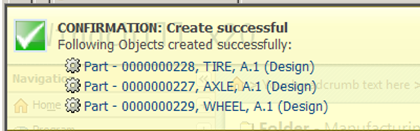
複数のオブジェクトを作成する場合、以下のインラインメッセージが UI に表示されます。
オブジェクト作成に成功した場合のメッセージタイトルのカスタマイズ方法
上記のスクリーンショットでは、メッセージタイトルは「確認: 作成されました」となっています。
アプリケーションがメッセージタイトルをオーバーライドする必要がある場合、そのオブジェクトフォームプロセッサで、パブリック WTMessage getSuccessMessageTitle() メソッドをオーバーライドし、独自のローカライズしたメッセージタイトルを指定する必要があります。
オブジェクト作成に成功した場合の本文のカスタマイズ方法
単一オブジェクト作成の前述のスクリーンショットでは、本文が「オブジェクトが作成されました。」となっています。
アプリケーションが単一オブジェクト作成の本文をオーバーライドする必要がある場合、そのオブジェクトフォームプロセッサで、public WTMessage getSuccessMessageBody() メソッドをオーバーライドし、独自のローカライズした本文を指定する必要があります。
複数オブジェクトの作成では、本文をオーバーライドするメソッドはフォームプロセッサ内の public WTMessage getSuccessMessageBodyForMulti() です。
サンプルコード
JavaScript 関数を使用して SUCCESS メッセージタイプのインラインメッセージを表示するサンプルコード:
PTC.messaging.showInlineMessage(
[{
MessageType:'SUCCESS',
MessageTitle:'Confirmation: Create successful',
Messages:["Object created successfully."],
OidIdentity: [{oid: "OR:wt.part.WTPart:11021", icon: "wtcore/images/part.gif", objType: "Part"}]
}]);
その他のリソース
以下のカスタマイズのトピックに関連情報が掲載されています。