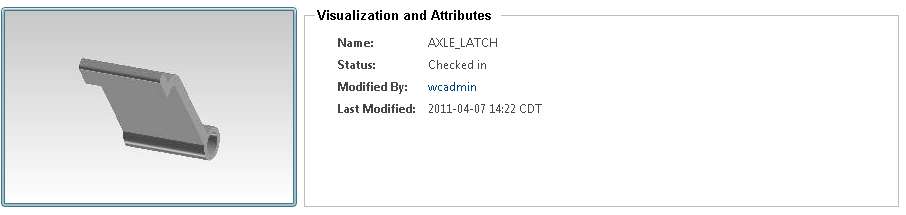
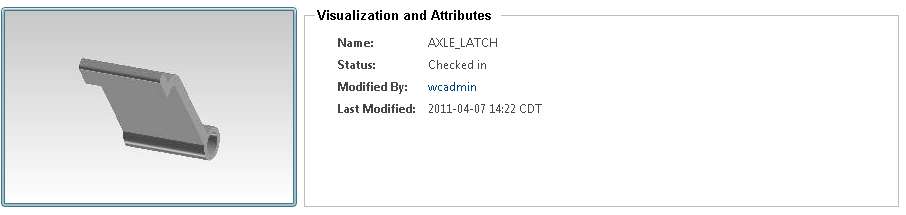
ソリューション - プライマリ属性レイアウトを使って、ビジュアリゼーションコンポーネントを持つ高度属性パネルを作成する
これは次の項目から構成される複合パネルです。
1. オブジェクトタイプのビジュアリゼーションコンポーネント (該当する場合)
2. パネルに表示するオブジェクトのタイプについて、「情報ページ - プライマリ属性」というスクリーンタイプ (ScreenDefinitionName.INFO) に対応するレイアウトで表示される属性
このビルダーは、タイプ object に対して定義されている visualizationAndAttributes 操作によって起動されます。この操作は、「Visualization と属性」コンポーネントをオブジェクト情報ページに表示するために広く使用されています。
このビルダーのコンポーネントビルダー ID は visualizationAndAttributes (ComponentId.VIZ_AND_ATTRIBUTES) です。
VisualizationAttributesBuilder の詳細については、Javadoc を参照してください。
このパネルをページに含ませるには、パネル操作か URL でコンポーネントビルダー ID を指定するだけです。JSP ページにパネルを含める方法の詳細については、
属性の名前または ID を検索する方法 を参照してください。
新しい Windchill タイプを作成して、それに独自の「Visualization と属性」パネルを定義する場合、一般に必要なのは、「タイプおよび属性の管理」ユーティリティで INFO スクリーンタイプ用のレイアウトを定義することだけです。ビジュアリゼーション委任を作成して、ビジュアリゼーションコンポーネントを表示することもできます。
まれに、ビュー JSP など、パネルの一部を修正する必要がある場合は、VisualizationAttributesBuilder を継承するカスタムビルダーを作成する必要があります。ビュー JSP を修正して、ページに追加コンポーネントや JavaScript を含めることができます。詳細については、
情報ページのコンポーネントのカスタマイズを参照してください。