Pie-Chart
説明
グラフにする数値データが含まれている Info*Engine グループを入力として取得し、JPEG イメージを出力として生成します。
構文
<ie:webject name="Pie-Chart" type="IMG">
<ie:param name="BACKGROUND_COLOR " data="html_color"/>
<ie:param name="COLOR " data="html_color"/>
<ie:param name="DECIMAL_PLACES" data="integer_places"/>
<ie:param name="GRAPH" data="column_name"/>
<ie:param name="GROUP_IN" data="input_groupname"/>
<ie:param name="HEIGHT" data="integer_height"/>
<ie:param name="INSET_BOTTOM" data="integer_inset"/>
<ie:param name="INSET_LEFT" data="integer_inset"/>
<ie:param name="INSET_RIGHT" data="integer_inset"/>
<ie:param name="INSET_TOP" data="integer_inset"/>
<ie:param name="INSETS" data="integer_inset"/>
<ie:param name="LABEL" data="column_name"/>
<ie:param name="TEXT_COLOR " data="html_color"/>
<ie:param name="WIDTH" data="integer_width"/>
</ie:webject>
パラメータ
|
必須/オプション
|
選択
|
オプション
|
|
GRAPH
|
|
BACKGROUND_COLOR
|
|
GROUP_IN
|
|
COLOR
|
|
|
DECIMAL_PLACES
|
|
|
HEIGHT
|
|
|
INSET_BOTTOM
|
|
|
INSET_LEFT
|
|
|
INSET_RIGHT
|
|
|
INSET_TOP
|
|
|
INSETS
|
|
|
LABEL
|
|
|
TEXT_COLOR
|
|
|
WIDTH
|
BACKGROUND_COLOR
生成されるイメージの背景に使用される色を #RRGGBB フォーマットで指定します。デフォルト値は white です。
COLOR
生成される扇形のレンダリングに使用される色を #RRGGBB フォーマットで指定します。このパラメータには複数の値を指定できます。複数の値を指定した場合、指定した色が順番に使用され、入力グループ内のデータがすべてグラフに表示されるまで、すべての値に作業版数が適用されます。たとえば、色パラメータを 2 つ指定するには以下のようにします。
<ie:param name="COLOR" data="#FF0000,#0000FF" delim=","/>
その結果、赤と青が交互に表示されます。
オプションとして、各入力グループに "COLOR" という名前の列を含め、各入力グループのデータ点に使用する色を指定できます。COLOR パラメータは、入力グループに含まれているデータをオーバーライドします。
デフォルト値は white です。
DECIMAL_PLACES
ラベルのパーセント値に表示される小数点以下の桁数を決定する整数を指定します。LABEL の値が指定されていない場合、このパラメータは無視されます。デフォルト値は 0 です。
GRAPH
グラフにするデータが含まれている列の名前を指定します。
GROUP_IN
グラフにするデータが含まれている入力グループの名前を指定します。
HEIGHT
生成されるイメージの高さを整数で指定します。デフォルト値は 400 です。
INSET_BOTTOM
イメージの下部を埋めるための値を整数で指定します。デフォルト値は 10 です。
INSET_LEFT
イメージの左側を埋めるための値を整数で指定します。デフォルト値は 10 です。
INSET_RIGHT
イメージの右側を埋めるための値を整数で指定します。デフォルト値は 10 です。
INSET_TOP
イメージの上部を埋めるための値を整数で指定します。デフォルト値は 10 です。
INSETS
イメージの外側を埋めるための値を整数で指定します。このパラメータを指定すると、既存の INSET_LEFT、INSET_RIGHT、INSET_TOP および INSET_BOTTOM がオーバーライドされます。デフォルト値は 10 です。
LABEL
生成される各扇形のラベルに使用する文字列が含まれている列の名前を指定します。ラベルの形式は <text>(XX%) です。ここで、<text> はグラフにするデータ点の値、XX はデータセット全体に対する表示ポイントの割合を示します。デフォルトでは、ラベルは表示されません。
TEXT_COLOR
生成されるイメージ内のテキストに使用される色を #RRGGBB フォーマットで指定します。デフォルト値は黒です。
WIDTH
生成されるイメージの幅を整数で指定します。デフォルト値は 600 です。
例
以下の入力データが指定されています (GROUP_IN の Employees)。
|
名前
|
営業
|
|
joe
|
7000
|
|
fred
|
5000
|
|
king
|
15000
|
|
bill
|
2500
|
|
frank
|
7500
|
以下の JSP を適用します。
<%@page language="java" session="true"
contentType="image/jpeg"%>
<%@taglib uri="http://www.ptc.com/infoengine/taglib/core" prefix="ie"%>
<ie:webject name="Pie-Chart" type="IMG">
<ie:param name="GROUP_IN" data="Employees"/>
<ie:param name="COLOR"
data=" #5B5B97,#AAAAAA,#5B5BFF,#FF5B5B,#5BFF5B"
delim=","/>
<ie:param name="GRAPH" data="SAL"/>
<ie:param name="WIDTH" data="300"/>
<ie:param name="HEIGHT" data="200"/>
<ie:param name="LABEL" data="NAME"/>
</ie:webject>
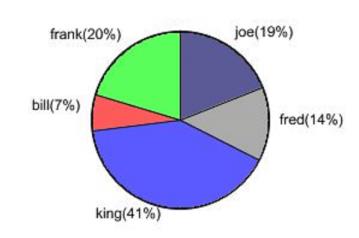
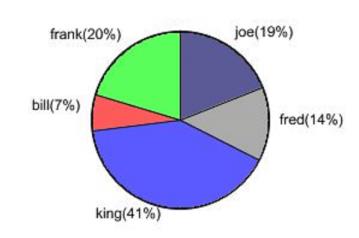
以下のイメージが生成されます。