Line-Graph
説明
グラフにする数値データが含まれている Info*Engine グループを入力として取得し、JPEG イメージを出力として生成します。
構文
<ie:webject name="Line-Graph" type="IMG">
<ie:param name="BACKDROP_COLOR " data="html_color"/>
<ie:param name="BACKGROUND_COLOR " data="html_color"/>
<ie:param name="COLOR " data="html_color"/>
<ie:param name="DECIMAL_PLACES" data="integer"/>
<ie:param name="GRAPH" data="column_name"/>
<ie:param name="GROUP_IN" data="input_groupname"/>
<ie:param name="HEIGHT" data="integer_height"/>
<ie:param name="INSET_BOTTOM" data="integer_inset"/>
<ie:param name="INSET_LEFT" data="integer_inset"/>
<ie:param name="INSET_RIGHT" data="integer_inset"/>
<ie:param name="INSET_TOP" data="integer_inset"/>
<ie:param name="INSETS" data="integer_inset"/>
<ie:param name="MAXY" data="double"/>
<ie:param name="MINY" data="double"/>
<ie:param name="TEXT_COLOR " data="html_color"/>
<ie:param name="WIDTH" data="integer_width"/>
<ie:param name="X" data="column_name"/>
<ie:param name="XSCALE_INCREMENT" data="double"/>
<ie:param name="YSCALE_INCREMENT" data="double"/>
</ie:webject>
<ie:param name="BACKDROP_COLOR " data="html_color"/>
<ie:param name="BACKGROUND_COLOR " data="html_color"/>
<ie:param name="COLOR " data="html_color"/>
<ie:param name="DECIMAL_PLACES" data="integer"/>
<ie:param name="GRAPH" data="column_name"/>
<ie:param name="GROUP_IN" data="input_groupname"/>
<ie:param name="HEIGHT" data="integer_height"/>
<ie:param name="INSET_BOTTOM" data="integer_inset"/>
<ie:param name="INSET_LEFT" data="integer_inset"/>
<ie:param name="INSET_RIGHT" data="integer_inset"/>
<ie:param name="INSET_TOP" data="integer_inset"/>
<ie:param name="INSETS" data="integer_inset"/>
<ie:param name="MAXY" data="double"/>
<ie:param name="MINY" data="double"/>
<ie:param name="TEXT_COLOR " data="html_color"/>
<ie:param name="WIDTH" data="integer_width"/>
<ie:param name="X" data="column_name"/>
<ie:param name="XSCALE_INCREMENT" data="double"/>
<ie:param name="YSCALE_INCREMENT" data="double"/>
</ie:webject>
パラメータ
|
必須
|
選択
|
オプション
|
|---|---|---|
|
GRAPH
|
BACKDROP_COLOR
|
|
|
GROUP_IN
|
BACKGROUND_COLOR
|
|
|
X
|
COLOR
|
|
|
DECIMAL_PLACES
|
||
|
HEIGHT
|
||
|
INSET_BOTTOM
|
||
|
INSET_LEFT
|
||
|
INSET_RIGHT
|
||
|
INSET_TOP
|
||
|
INSETS
|
||
|
MAXY
|
||
|
MINY
|
||
|
TEXT_COLOR
|
||
|
WIDTH
|
||
|
XSCALE_INCREMENT
|
||
|
YSCALE_INCREMENT
|
BACKDROP_COLOR
生成されるイメージのバックドロップに使用される色を #RRGGBB フォーマットで指定します。デフォルト値は lightGray (#868686) です。
BACKGROUND_COLOR
生成されるイメージの背景に使用される色を #RRGGBB フォーマットで指定します。デフォルト値は white です。
COLOR
生成されるバーのレンダリングに使用される色を #RRGGBB フォーマットで指定します。このパラメータには複数の値を指定できます。複数の値を指定した場合、指定した色が順番に使用され、入力グループ内のデータがすべてグラフに表示されるまで、すべての値に作業版数が適用されます。たとえば、色パラメータを 2 つ指定するには以下のようにします。
<ie:param name="COLOR" data="#FF0000,#0000FF" delim=","/>
その結果、赤と青が交互に表示されます。
デフォルト値は #0000C8 です。
DECIMAL_PLACES
目盛りに表示される小数点以下の桁数を決定する整数を指定します。YSCALE_INCREMENT または XSCALE_INCREMENT の値が指定されていない場合、このパラメータは無視されます。デフォルト値は 0 です。
GRAPH
グラフにするデータが含まれている列の名前を指定します。このパラメータには複数の値を指定できます。
GROUP_IN
グラフにするデータが含まれている入力グループの名前を指定します。
HEIGHT
生成されるイメージの高さを整数で指定します。デフォルト値は 400 です。
INSET_BOTTOM
イメージの下部を埋めるための値を整数で指定します。デフォルト値は 10 です。
INSET_LEFT
イメージの左側を埋めるための値を整数で指定します。デフォルト値は 10 です。
INSET_RIGHT
イメージの右側を埋めるための値を整数で指定します。デフォルト値は 10 です。
INSET_TOP
イメージの上部を埋めるための値を整数で指定します。デフォルト値は 10 です。
INSETS
イメージの外側を埋めるための値を整数で指定します。このパラメータを指定すると、既存の INSET_LEFT、INSET_RIGHT、INSET_TOP および INSET_BOTTOM がオーバーライドされます。デフォルト値は 10 です。
MAXY
Y 軸のデータセットにある最大値を指定します。
MINY
Y 軸のデータセットにある最小値を指定します。
TEXT_COLOR
生成されるイメージ内のテキストに使用される色を #RRGGBB フォーマットで指定します。デフォルト値は黒です。
WIDTH
生成されるイメージの幅を整数で指定します。デフォルト値は 600 です。
X
X 軸上でグラフにするデータが含まれている列の名前を指定します。
XSCALE_INCREMENT
X 軸の目盛りの表示方法を制御する浮動小数点値を指定します。値を指定すると、X の最小値から最大値まで、XSCALE_INCREMENT ごとに目盛りが表示されます。デフォルトでは、X 軸の目盛りは表示されません。
YSCALE_INCREMENT
Y 軸の目盛りの表示方法を制御する浮動小数点値を指定します。値を指定すると、MINY またはデータセットにある最小値から、MAXY またはデータセットにある最大のデータ点まで、YSCALE_INCREMENT ごとに目盛りが表示されます。デフォルトでは、Y 軸の目盛りは表示されません。
例
以下の入力データが指定されています (GROUP_IN の dataSet)。
|
X
|
G1
|
G2
|
|---|---|---|
|
0.0
|
100.0
|
200.0
|
|
1.0
|
200.0
|
50.0
|
|
2.0
|
300.0
|
400.0
|
|
3.0
|
150.0
|
0.0
|
|
4.0
|
50.0
|
10.0
|
|
5.0
|
400.0
|
30.0
|
|
6.0
|
375.0
|
40.0
|
以下の JSP を適用します。
<%@page language="java" session="true"
contentType="image/jpeg"
%><%@taglib uri="http://www.ptc.com/infoengine/taglib/core" prefix="ie"
%><ie:webject name="Line-Graph" type="IMG">
<ie:param name="GROUP_IN" data="dataSet"/>
<ie:param name="COLOR" data=" #5B5B97,#0000FF" delim=","/>
<ie:param name="X" data="X"/>
<ie:param name="GRAPH" data="G1,G2" delim=","/>
<ie:param name="WIDTH" data="300"/> <ie:param name="HEIGHT"
data="200"/>
<ie:param name="YSCALE_INCREMENT" data="100"/>
<ie:param name="XSCALE_INCREMENT" data="1"/>
<ie:param name="MINY" data="0"/>
<ie:param name="MAXY" data="450"/>
<ie:param name="INSET_LEFT" data="15"/>
</ie:webject>
contentType="image/jpeg"
%><%@taglib uri="http://www.ptc.com/infoengine/taglib/core" prefix="ie"
%><ie:webject name="Line-Graph" type="IMG">
<ie:param name="GROUP_IN" data="dataSet"/>
<ie:param name="COLOR" data=" #5B5B97,#0000FF" delim=","/>
<ie:param name="X" data="X"/>
<ie:param name="GRAPH" data="G1,G2" delim=","/>
<ie:param name="WIDTH" data="300"/> <ie:param name="HEIGHT"
data="200"/>
<ie:param name="YSCALE_INCREMENT" data="100"/>
<ie:param name="XSCALE_INCREMENT" data="1"/>
<ie:param name="MINY" data="0"/>
<ie:param name="MAXY" data="450"/>
<ie:param name="INSET_LEFT" data="15"/>
</ie:webject>
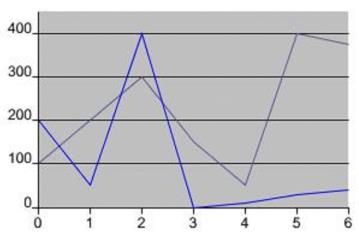
以下のイメージが生成されます。

タイトルと凡例が必要な場合は、このイメージが含まれている JSP でプログラムによって生成する必要があります。