Info*Engine データ管理の概念
Info*Engine のすべての基本ソリューションにおいて、JSP ページ、タスク、Webject、グループ、および仮想データベース (VDB) の 5 つの基本的な概念が活用されています。JSP ページおよびタスクはともに、Info*Engine が情報を表示する方法または読み込む方法を定義するテキストベースのドキュメントです。Webject は、Info*Engine JSP ページおよびタスクがデータを収集、操作、および表示するための方法です。グループは、JSP ページおよびタスクによって生成され、操作される情報の集まりです。仮想データベースは、グループが JSP ページおよびタスクによって操作され、渡されるまでに保存される特別な保管領域です。
|
|
以前のリリースでは、情報を表示する基本的な方法として、Info*Engine HTML テンプレートが用意されていました。テンプレートもまだサポートされていますが、情報を表示する方法として JSP ページ (またはカスタム Java アプリケーション) の使用をお勧めします。
|
JSP ページとタスク
Info*Engine JavaServer Pages (JSP) と呼ばれるテキストベースのドキュメントと Info*Engine スタンドアロンタスクは、Info*Engine があらゆる動作に使用する情報を制御します。
Info*Engine JSP ページで使用されているテクノロジーは JSP 仕様を実装しています。このテクノロジーは、エンタープライズソフトウェアおよびツール市場の業界大手メーカーとの共同開発の成果です。この JSP テクノロジーを利用すると、既存の業務システムを活用した情報量が多くダイナミックな Web ページを短時間で開発し、簡単に維持できます。JSP テクノロジーは Java ファミリの一部として、プラットフォームに依存しない Web ベースのアプリケーションの開発を可能にします。
JSP テクノロジーは XML のようなタグと Java プログラミング言語で記述されたスクリプトレットを使用して、ページのコンテンツを生成するロジックをカプセル化します。Info*Engine JSP ページは一般に、以下の要素で構成されています。
• 静的 HTML (Hypertext Markup Language) および XML (Extensible Markup Language) コンポーネント
• JSP タグ (式、宣言、ディレクティブなど) および Info*Engine カスタムタグ
• スクリプトレットと呼ばれる Java プログラミング言語で記述されたコードの断片 (オプション)
したがって、従来の HTML/XML ツールによって Info*Engine JSP ページを作成し、維持できます。
Info*Engine スタンドアロンタスクは XML ベースのドキュメントであり、JSP ページまたはアプリケーションの外側でデータの読み込みおよび操作を制御できます。JSP ページとタスクの主な違いは、JSP ページは、データを生成してそのデータをユーザに表示するコンテンツを含むことができる点です。タスクはデータを生成しますが、データを表示する方法はありません。Info*Engine タスクコンパイラは静的 XML コンポーネント、JSP タグ、スクリプトレット、および Info*Engine カスタムタグを認識します。したがって、一般に、Info*Engine タスクは JSP ページのようにフォーマットできますが、HTML タグなどの表示要素は含まれていません。
Info*Engine には、複数の Info*Engine JSP ページまたは Info*Engine スタンドアロンタスク内で同じ機能を再利用できるように、繰り返し使われる機能をカプセル化したカスタムタグが用意されています。Info*Engine カスタムタグを使用すると、JSP ページおよびスタンドアロンタスク内に大量の Java コードを埋め込む必要が減り、アプリケーションに必要なページおよびタスクを速やかに作成できます。たとえば、webject タグを使用すると、すべての Info*Engine ドキュメントが使用する Info*Engine Webject (次のセクションを参照) を簡単に実行できます。
JSP ページおよびタスクはともに、JSP 固有の構文を使用してその機能を実行します。本ガイドでは、JSP または XML ドキュメントの記述に関して必要なすべての知識について説明するわけではありません。その代わり、Info*Engine JSP ページおよびタスクを記述する際に理解しておくべきマークアップ言語の規則と機能強化点について説明し、さらに Info*Engine カスタムタグについても説明します。ここでは、JSP ページおよびタスクの基本的な外観とともに、Webject、グループ、および VDB が JSP ページおよびタスクとどのように連動するかを理解しておくと、Info*Engine での情報管理方法を検討する際に役立ちます。実際の Info*Engine JSP およびタスクの規則については、このガイドで後述します。
Webject
Webject は、外部 Webject 名によって提供されている特定の Info*Engine 機能を実行するコマンドです。JSP ページまたはタスク内に Webject を指定するには、Info*Engine Webject およびパラメータのカスタムタグを使用します。カスタムタグを使用するには、高度なプログラミング知識は必要なく、基本的な JSP コーディング手法についての知識で十分です。Info*Engine カスタムタグはほかの JSP タグと同様に使用できます。カスタムタグを使用して、Web ページ内での情報の表示方法を決定したり、プログラムによって操作できる情報を定義したりできます。Webject はどの JSP ページまたはタスクにも追加できます。Webject を使用して、情報をダイナミックに構成し、操作できます。
Webject は、複雑なプログラミングが抽象的な用語や簡略化された用語に変更された特殊なオブジェクトと考えてください。これらの特殊なオブジェクトは再利用できますが、プログラマが変更する必要はありません。オブジェクトが使用されるたびに、異なる結果を返すことができます。Webject の記述方法を理解することは、Info*Engine ソリューションの成功のためには重要です。ここではさまざまなタイプの Webject を理解するだけでも、Info*Engine でのデータ管理方法を理解できるようになります。
以下のタイプの Webject を使用できます。
Display
Display Webject は Info*Engine グループを HTML に変換して表示します。
Display Webject は JSP ページ (またはカスタムアプリケーション) 内でのみ指定できます。Display Webject では、既存のグループを指名すると、Info*Engine は表示のためのコード化を行います詳細については、HTML 用 Display Webjectを参照してください。
Image
Image Webject は、グループデータに基づいて JPEG イメージを表示します。データはグラフまたはチャートに表示されます。詳細については、JPEG の Image Webjectを参照してください。
Query
Query Webject は、指定した照会基準に一致するオブジェクトを外部データベース内でサーチします。アダプタが照会を処理する方法は、その下にあるデータリポジトリの特性によって異なるため、各アダプタは Query Webject の固有のセットをサポートします。
Info*Engine は Query Webject を検出すると、Webject を適切なアダプタに渡します。アダプタはその後、指定された照会を実行します。成功した照会によって返されたオブジェクトのグループは、Info*Engine によって保存されます。したがって、ほかの Webject が結果を利用できます。詳細については、Task Webject リファレンスを参照してください。
Administrative
Administrative Webject は、簡単な統計情報の収集や、実行時のサービスプロパティの再読み込みなど、特定の管理機能を実行します。詳細については、Administrative Webjectを参照してください。
Action
Action Webject は、作成、コピー、更新などの特定の操作を実行します。操作はアダプタが接続するデータリポジトリに直接関連があるため、各アダプタは Action Webject の固有のセットをサポートします。
Info*Engine は Action Webject を検出すると、Webject を適切なアダプタに渡します。アダプタはその後、指定された操作を実行します。詳細については、Task Webject リファレンスを参照してください。
Group
Group Webject は、ほかの Query、Action、または Group Webject の結果として生成される 1 つまたは複数の既存のデータグループの比較、結合、または並べ替えを行います。詳細については、「」を参照してください。Group Webjects。
Management
Management Webject は、プロパティの取得、資格証明のマッピング、例外の発生などのいくつかの一般的な機能を提供します。これらの機能は JSP ページやタスクを管理するときに役立ちます。詳細については、Management Webjectを参照してください。
Message
Message Webject は、一般的なメッセージ送受信機能とタスクのキュー機能のために、サードパーティの MOM とともに使用できる一連の Webject を提供します。詳細については、Message Webjectを参照してください。
Web Event Service
Web Event Service Webject は、Info*Engine イベントを処理するためにサードパーティの MOM とともに使用できる一連の Webject を提供します。詳細については、Web Event Service Webjectを参照してください。
Query、Administrative、Action、Group、Management、Message、および Web Event Service Webject は、JSP ページまたはスタンドアロンタスク内で指定でき、Task Webject とも呼ばれています。
カスタム Java コードを記述することによって、External Custom Webject を作成することもできます。Custom Webject を使用すると、Info*Engine のすべての内部クラスにアクセスでき、Info*Engine の機能を拡張できます。External Custom Webject は、Info*Engine によってダイナミックに読み込まれ、タスクまたは JSP ページで使用できます。
オブジェクトのグループと仮想データベース
Webject がデータ管理システムまたはその他のデータソースから情報を返すとき、情報はオブジェクトのグループとして返されます。Info*Engine は、仮想データベース (VDB) と呼ばれる特別な保管領域にオブジェクトの各グループを保存します。
Query、Action、Group、Management、Message、および Web Event Service Webject が機能を実行すると、オブジェクトのグループが作成されます。タスクまたは JSP ページ内には複数の Webject を指定できます。各 Webject は VDB に保存される固有のオブジェクトグループを作成します。Webject を定義する際に、GROUP_OUT パラメータを使用して出力グループに名前を付けます。グループデータを操作したり表示したりする際に後続の Webject が識別できるように、各オブジェクトグループに一意の名前を付けることが重要です。
VDB 内では、重複する名前のグループを保存できません。タスクが同じ名前のグループを 2 つ生成して、両方とも VDB 内に置かれると、最初のグループは 2 番目のグループによって上書きされます。名前のない既存のグループがあり、新しいグループに名前を付けないと、名前のない以前のグループは名前のない新しいグループによって上書きされます。
VDB の例
VDB 内の特定のグループ内にあるオブジェクトは、データテーブルと考えることができます。グループデータは実際のテーブルとして保存されませんが、以下のようなテーブルを使用して VDB 内のグループを理解できます。
|
ename
|
phone
|
department
|
title
|
|---|---|---|---|
|
Law, Gracie
|
873-2200
|
営業
|
Sales Manager
|
|
Burton, Jack
|
873-2302
|
営業
|
Sales Representative
|
|
LoPan, David
|
873-3313
|
営業
|
Administrative Assistant
|
このテーブル例には、見出し行と 3 行のデータ行があります。各データ行を VDB グループ内のオブジェクトと考えることができます。したがって、この例ではグループ内にオブジェクトが 3 つあります。各オブジェクトはテーブル内のコラムで表される属性から構成されています。見出し行は属性の名前です。この例では、各オブジェクトの属性は ename (従業員の名前)、phone、department、および title です。
この例のような一般的なデータグループのほかに、Info*Engine はすべての Webject で使用可能な属性および値を持ついくつかのコンテキストグループを保持します。コンテキストグループは、Info*Engine によって読み込まれた HTTP プロトコルや HTML 形式データの属性および値といった特別な情報を保持します。詳細については、コンテキストグループを参照してください。
基本グループの作成と表示
オブジェクトのグループは、ほかの Webject が情報を利用できるように VDB に保存されます。以下のシナリオは、データベース照会を実行してブラウザに結果を返すために、VDB を使用して情報を Task Webject から Display Webject に渡す方法を示します。
このシナリオでは、以下の一連のイベントがシナリオで要求された操作を含むことを前提としています。
1. ユーザーが Info*Engine JSP ページを識別する URL をブラウザから入力します。
2. ページ上の Task Webject がデータベースに照会を実行します。
3. Task Webject からの出力が Display Webject によってフォーマットされ、ブラウザに返されます。
このシナリオを実行するには、まず、データベースに従業員の情報を照会する JSP ページを作成します。ページ上の Query-Objects Webject は以下のようになります。
<ie:webject name="Query-Objects" type="OBJ">
<ie:param name="INSTANCE"data="com.myHost.Adapter"/>
<ie:param name="CLASS"data="salesemp"/>
<ie:param name="WHERE"data="()"/>
<ie:param name="SORTED"data="ASC"/>
<ie:param name="SORTBY"data="ename"/>
<ie:param name="GROUP_OUT" data="employees"/>
</ie:webject>
<ie:param name="INSTANCE"data="com.myHost.Adapter"/>
<ie:param name="CLASS"data="salesemp"/>
<ie:param name="WHERE"data="()"/>
<ie:param name="SORTED"data="ASC"/>
<ie:param name="SORTBY"data="ename"/>
<ie:param name="GROUP_OUT" data="employees"/>
</ie:webject>
この Webject は INSTANCE パラメータに指定されたアダプタを使用して salesemp テーブルの照会を実行します。CLASS パラメータはどのテーブルを照会するかを定義します。WHERE パラメータに戻り値の制限が指定されていないため、テーブル内のすべてのデータが返されます。SORTED パラメータは値 ASC をとります。この値に設定すると、データベースから返されるデータは昇順に並べ替えられます。SORTBY パラメータは、並べ替えの基準とする属性を指定します。このシナリオで、SORTBY パラメータに設定されている ename 属性は従業員の名前を保持します。したがって、情報の並べ替えは、見つかった各項目の最初の属性に基づいて行われるのではなく、従業員名に基づいて行われます。
照会からすべての情報が収集されたら、Webject は employees という名前のグループを VDB 内に置きます。その後、ほかの Webject はこのグループを使用できます。照会の結果、前述の VDB の例と同じデータが返される場合は、employees グループを以下の表のように考えることができます。
|
ename
|
phone
|
department
|
title
|
|---|---|---|---|
|
Burton, Jack
|
873-2302
|
営業
|
Sales Representative
|
|
Law, Gracie
|
873-2200
|
営業
|
Sales Manager
|
|
LoPan, David
|
873-3313
|
営業
|
Administrative Assistant
|
従業員名のデータが含まれている ename コラムが、VDB 内で昇順に並べ替えられていることに注目してください。
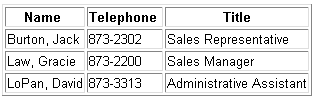
employees グループに保存されている従業員情報を表示するには、Display Webject を JSP ページに追加します。Display Webject には、入力グループとしてフォーマットするグループを指定します。Info*Engine は、デフォルトではグループ内のデータを表示できるようにデータを HTML で囲みます。情報をテーブルとして表示するように設計されている Display-Table Webject は以下のようになります。
<ie:webject name="Display-Table" type="DSP">
<ie:param name="GROUP_IN"data="employees"/>
<ie:param name="BORDER"data="1"/>
<ie:param name="ATTRIBUTE" data="ename,phone,title"
delim=","/>
<ie:param name="HEADER"data="Name,Telephone,Title"
delim=","/>
</ie:webject>
<ie:param name="GROUP_IN"data="employees"/>
<ie:param name="BORDER"data="1"/>
<ie:param name="ATTRIBUTE" data="ename,phone,title"
delim=","/>
<ie:param name="HEADER"data="Name,Telephone,Title"
delim=","/>
</ie:webject>
Display-Table Webject は、VDB 内に保存されている 4 つの属性のうちの 3 つを指定し、ATTRIBUTE および HEADER パラメータ内で属性のヘッダ値を指定します。生成される表示は以下のテーブルのようになります。各オブジェクトの 3 つの属性が対応するヘッダ値の下に含まれています。