配置用户选取器
目标
您想要将用户选取器添加到自定义 UI 中,并需要将选取器配置为:
• 仅搜索特定类型的对象
• 仅搜索某些容器中的对象
• 显示某些搜索条件输入字段
• 在搜索结果表格中显示对象的某些属性
背景
如果需要根据特定条件选择特定用户,并在应用程序中对其进行使用时,则可以使用用户选取器。典型的用例可能是您可能想要查找特定用户创建的部件。在这种情况下,您可以添加用户选取器,然后通过该选取器选择用户,并将其传递到搜索条件,以对部件执行搜索。
范围/适用性/假设
假定要在其中放置标记的 <MyPage>.jsp 文件包括 "\netmarkets\jsp\begin.jspf" 或 "\netmarkets\jsp\beginPopuf.jspf" 文件和 "\netmarkets\jsp\end.jspf" 文件。
预期结果
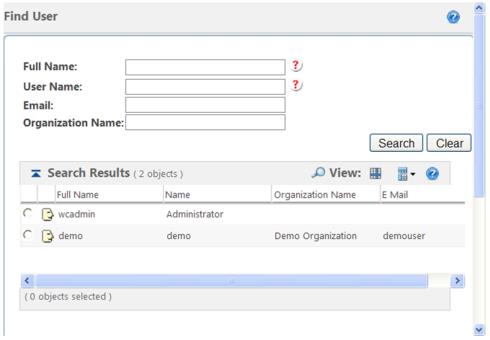
将标记用于用户选取器后,您应看到文本框和查找图标,以及指定的标签。单击“查找”图标后,将启动用户选取器。

单击“查找...”按钮应显示用户选取器。

解决方案
使用 JSP 文件中的用户选取器公用组件将用户选取器包括到应用程序中。
必备知识
要实现此目标,需要了解以下内容:
• 涉及 JSP、JavaScript 和自定义 taglib 的基本开发
• 资源文件自定义的管理。
• Windchill xconfmanager 概念
解决方案元素
元素 | 类型 | 说明 |
|---|---|---|
PickerAttributes.xml | XML | pickerAttributes.xml XML 文件 应使用此文件为选取器的对象类型自定义搜索条件属性。 运行时位置:<WT_HOME>\codebase\pickerAttributes.xml |
searchClientResource.java | 资源束文件 | 应使用此文件来本地化选取器的内容。 |
userPicker.tag | 自定义 JSP 标记 | 此文件包含此标记所支持的参数的相关信息。 运行时位置:<WT_HOME>\codebase\WEBINF\tags\userPicker.tag |
SearchableTypes.properties.Xconf | xconf 特性文件 | 应在此文件中指定组件 ID 和相应的对象类型,然后运行 xconfmanager。 运行时位置:<WT_HOME>\codebase\com\ptc\windchill\enterprise\search\server\SearchableTypes.properties.xconf |
custom.js | JavaScript 文件 | 应在此文件中为选取器指定自定义 pickerCallback 函数。 运行时位置:<WT_HOME>\codebase\netmarkets\jsp\search\custom.js |
过程 - 在 JSP 页面中包括用户选取器
<tr>
<wctags:userPicker id="userPickerId" />
</tr>
<wctags:userPicker id="userPickerId" />
</tr>
自定义点
自定义点在下表中列出:
参数 | 默认值 | 可能的值 | 必需? | 说明 |
|---|---|---|---|---|
Id | 页面中任何唯一的内容 | 否 | ID 与调用应用程序中的每个选取器均关联。对于某个页面中的所有选取器,无论类型是否相同,此 ID 必须唯一。在名称中,id 不应包含 "."(点)。 | |
componentId | pickerSearch | 在 pickerAttributes.xml 中指定的任何有效组件 ID | 否 | componentId 用于确定应出现在给定选取器的搜索条件面板中的属性。 |
pickerCallback | 如果用户未指定此参数,则在运行时生成 | 回调函数的名称 | 否 | 用户必须实现的自定义回调函数的名称。建议在 custom.js 文件中指定 pickerCallback 函数。 |
defaultValue | (空白) | 任何值 | 否 | 由选取器呈现的文本框的默认值。 |
defaultHiddenValue | (空白) | 任何值 | 否 | 与选取器关联的隐藏文本框的默认值。 |
Editable | True | true/false | 否 | 此属性用于定义是否要将“查找”图标与文本框一同使用。 |
readOnlyPickerTextBox | False | true/false | 否 | 此属性用于定义选取器文本框是否应为可编辑。 |
Inline | False | true/false | 否 | 当需要从表格级别操作或内联启动选取器时,应将此参数的值指定为 true。 |
pickedAttributes | 名称 | 有效属性的任何逗号分隔列表 | 否 | 此参数包含用户希望选取器提取的属性的逗号分隔列表。仅当内联为 "true" 时才适用。 |
标签 | 上下文选取器 | 任何值 | 否 | 选取器的标签。 |
displayAttribute | 名称 | 任何属性 | 否 | 在从用户选取器中选择结果后,应在选取器文本框中显示的属性的名称 |
containerRef | "" (空白) | 任何容器 | 否 | 用户要在其中限制搜索的 containerRef 的值。 |
baseWhereClause | "" (空白) | 任何有效的 I*E where 子句查询 | 否 | 需要根据某些特定条件筛选搜索结果而无需考虑用户输入时使用的附加 where 子句。此 where 子句通过内部 where 子句将仅获得 "ANDed"。 |
pickerTitle | 上下文 | 任何值 | 否 | 启动选取器的窗口的标题。 |
pickedDataFetcher | <WebApp>\netmarkets\jsp\search\pickedData.jsp | 获取器文件的 URL 位置 | 否 | 将由 AJAX 调用使用以处理选定结果的数据获取器文件的 URL。 |
pickerType | search | search/picker | 否 | 此参数用于定义选取器类型,即 "search" 选取器或 "picker" 选取器。在 search 选取器中,您将在选取器中看到搜索条件,然后必须单击搜索按钮以查看结果,但是,对于 "picker" 选取器,您将直接看到结果表格,而不显示任何搜索条件。 |
pickerTextBoxLength | 25 | 任何数值 | 否 | 此参数用于定义选取器文本框的长度。 |
searchResultsViewId | "" (空白) | 任何有效视图 ID | 否 | 此参数允许用户为选取器搜索结果表格定义自定义视图 ID。 |
showUserType | ActiveOnly | ActiveOnly DeletedOnly ActiveAndDel 等 | 否 | 此参数可用于将用户搜索限制为仅限活动/仅限已删除/活动和删除用户。 |
showRoles | False | true/false | 否 | 此参数可用于在用户选取器中启用角色下拉列表。如果要使用此参数,则应指定要从中提取角色的 containerRef 参数。 |
extraSuggestAttributes | emaild | 用户想要搜索的任何字段 | 否 | 此参数可用于指定要用于自动提示的额外属性。 |
showSuggestion | False | True/false | 否 | 此参数可用于针对选取器启用自动提示。 |
suggestMinChars | 1 | 整数值 | 否 | 此参数用于指定在启用时启动自动建议的最小字符 |
suggestServiceKey | 选取器特定 | userPicker、partPicker 等。 | 否 | 用于选择 suggestable 类 (例如 .ContextServicePickerSuggestable) 以调用 service.Key 查询的键需要出现在 search-service.properties.xconf 文件中。 |
在结果表格中使用多选选项配置用户选取器
<wctags:userPicker id="userPickerId" multiSelect="true" />
在用户选取器中配置 baseWhereClause
<wctags:userPicker id="userPickerId"
baseWhereClause="(name=’demo*’)" />
baseWhereClause="(name=’demo*’)" />
在用户选取器中配置 pickerCallback 函数
<wctags:userPicker id="userPickerId"
pickerCallback="myPickerCallback" />
pickerCallback="myPickerCallback" />
myPickerCallback 函数的示例:
function myPickerCallback(objects, pickerID)
{
var updateHiddenField = document.getElementById(pickerID);
var updateDisplayField = document.getElementById(pickerID + "$label$");
var myJSONObjects = objects.pickedObject;
for(var i=0; i< myJSONObjects.length;i++) {
var oid = myJSONObjects[i].oid;
// Here “fullName” is the displayAttribute requested
var displayAttr = eval("myJSONObjects[i].fullName");
updateHiddenField.value=oid;
updateDisplayField.value=displayAttr;
}
}
{
var updateHiddenField = document.getElementById(pickerID);
var updateDisplayField = document.getElementById(pickerID + "$label$");
var myJSONObjects = objects.pickedObject;
for(var i=0; i< myJSONObjects.length;i++) {
var oid = myJSONObjects[i].oid;
// Here “fullName” is the displayAttribute requested
var displayAttr = eval("myJSONObjects[i].fullName");
updateHiddenField.value=oid;
updateDisplayField.value=displayAttr;
}
}