ソリューション
DefaultInfoComponentBuilder を拡張するビルダー Java クラスを作成します。この Java クラスは、特定のビジネスオブジェクトタイプの情報ページでレンダリングするエレメントを定義します。「タイプおよび属性の管理」ユーティリティの属性レイアウトマネージャが属性のレイアウトを制御します。
前提となる知識
この情報を適用するには、以下を理解している必要があります。
• Java ビルダークラスを作成するための MVC フレームワーク (MVC コンポーネントを参照)
ソリューションエレメント
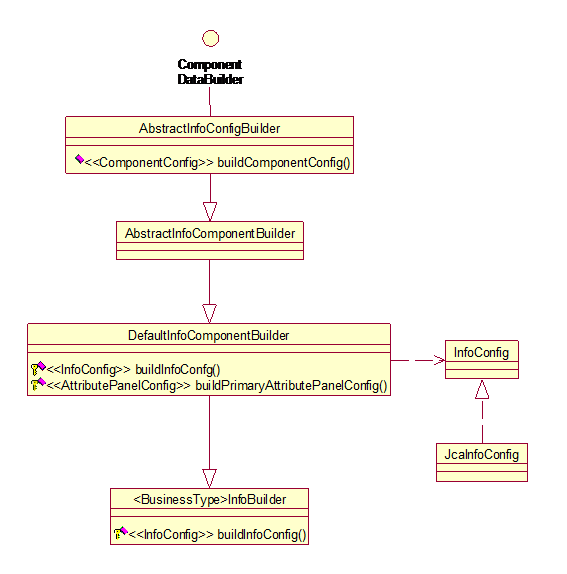
開発者はこのコンポーネントを使用して DefaultInfoComponentBuilder を拡張することでビルダーを作成する必要があります。
|
エレメント
|
タイプ
|
説明
|
|---|---|---|
|
DefaultInfoComponentBuilder.java
|
Java クラス
|
その他すべての情報ページビルダーの拡張元となるデフォルトのビルダー。このビルダーは必要なデータをサーバーから集めます。
|
以下の表は、情報ページの生成に使用されるコアエレメントを示しています。これらは開発者によってオーバーライドされません。ビルダーでは、開発者はビジネスオブジェクトの情報ページに表示されるアイテムを制御したり、「タイプおよび属性の管理」ユーティリティを使用して属性のレイアウトを管理したりできます。
|
エレメント
|
タイプ
|
説明
|
|---|---|---|
|
infoPage.jsp
|
JSP
|
情報ページのすべての操作が呼び出す必要がある JSP。begin.jspf および end.jspf を呼び出します。さらに、MVC taglib 内の infoPage タグを呼び出します。
|
|
infoPage.tag
|
MVC taglib で定義されているタグ。
|
JSP コンテキストを設定し、情報ページの ComponentDefinition オブジェクトを作成します。コンポーネント taglib 内の renderInfoPageModel タグを呼び出して、JavaScript レンダラーを呼び出して情報ページの HTML を生成します。
|
|
RenderInfoPageModelTag.java
|
コンポーネントの taglib で定義されている Java タグ。
|
ビルダー内のデータから JSON オブジェクト (別名: InfoModel) を作成し、JSON オブジェクトを print stream に書き込みます。
|
|
infoPage.jsfrag
|
JavaScript フラグメント
|
JSON InfoModel オブジェクトを取り込む JavaScript レンダラー。情報ページの HTML を生成します。
|
|
myTab.jsfrag
|
JavaScript フラグメント
|
トップレベルのタブをレンダーし、タブコンテンツ領域内でアイテムを移動可能にします。
|
サポートされているエレメント
|
エレメント
|
タイプ
|
説明
|
|---|---|---|
|
attributePanel.jsp
|
JSP
|
属性パネルをレンダーするために呼び出す JSP。属性パネルのコンポーネントを使用して、"属性" および "Visualization と属性" ウィジェットが表示されます。属性パネルの属性のレイアウトは「タイプおよび属性の管理」ユーティリティの属性レイアウトマネージャによって制御されます。詳細については、属性パネルを参照してください。
|
|
attributePanel.tag
|
MVC taglib で定義されているタグ。
|
JSP コンテキストを設定し、属性パネルの ComponentDefinition オブジェクトを作成します。コンポーネント taglib 内の renderAttributePanel タグを呼び出して、JavaScript レンダラーを呼び出して属性パネルの HTML を生成します。
|
|
RenderAttributePanelTag.java
|
コンポーネントの taglib で定義されている Java タグ。
|
ビルダー内のデータから JSON オブジェクト (別名: InfoModel) を作成し、JSON オブジェクトを print stream に書き込みます。
|
|
attributePanel.jsfrag
|
JavaScript フラグメント
|
JSON InfoModel オブジェクトを取り込む JavaScript レンダラー。属性パネルの HTML を生成します。
|
情報ページのプロセスの流れ
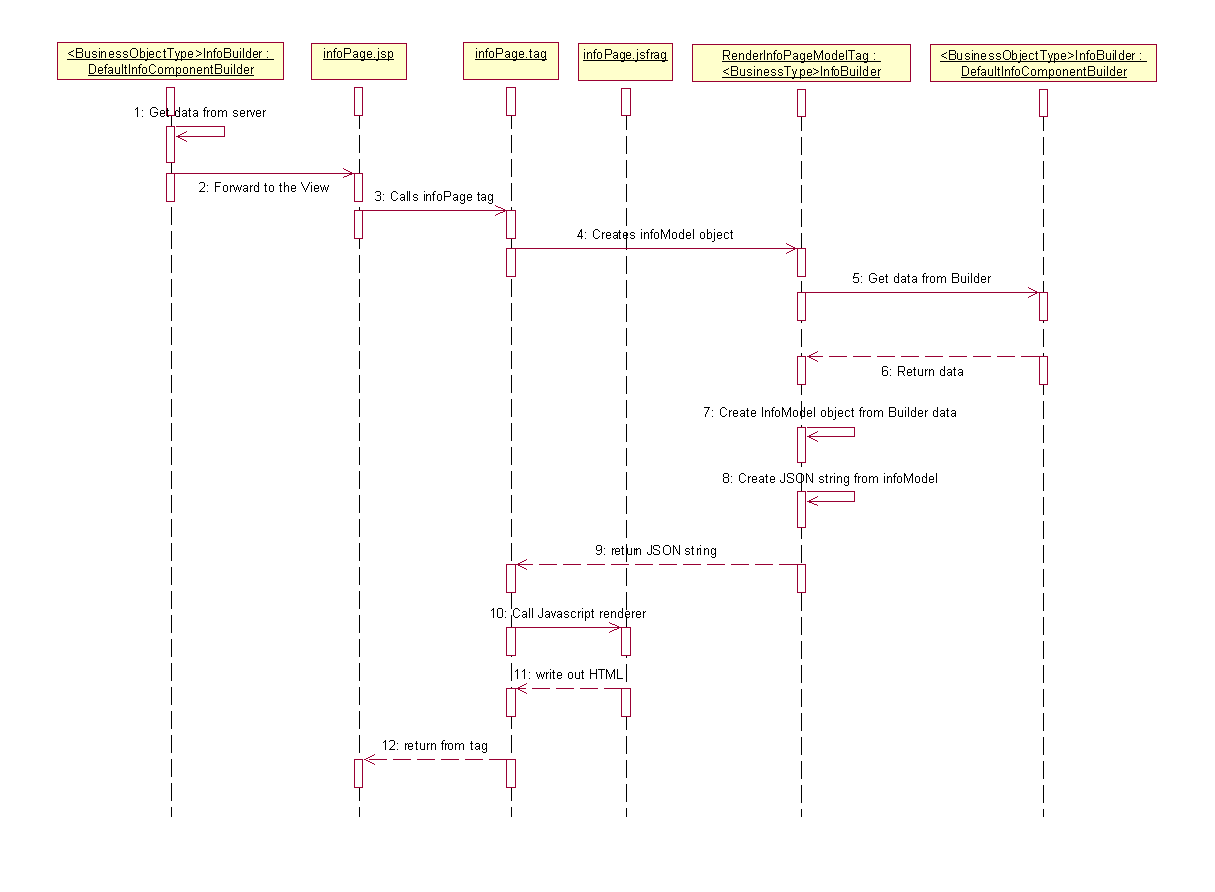
最初に、ビルダーを呼び出して必要なデータをサーバーから収集します。このビルダーがリクエストをビュー (infoPage.jsp) に転送します。デフォルトビュー infoPage.jsp に infoPage タグが取り込まれます。このタグによって、ビルダーが集めたデータから、infoModel オブジェクトと呼ばれる JSON オブジェクトが作成されます。infoModel が (JSON 文字列として JSP ライターに書き出すことで) シリアライズされて JavaScript レンダラーに渡され、それが HTML を生成します。
情報ページのレンダリングのプロセスシーケンスを以下に示します。

情報ページのビルダーデザイナ
新規ビジネスオブジェクトタイプに情報ページを作成する場合、開発者は DefaultInfoComponentBuilder を拡張するビルダーを作成する必要があります。そのビジネスオブジェクトタイプに適したビルダーが呼び出されるように、ビルダークラスに以下の Java アノテーションを含める必要があります。
@ComponentBuilder(value = ComponentId.INFOPAGE_ID)
@TypeBased(value = "wt.part.WTPart")
public class PartInfoBuilder extends DefaultInfoComponentBuilder {
….
@TypeBased(value = "wt.part.WTPart")
public class PartInfoBuilder extends DefaultInfoComponentBuilder {
….
ビルダー ID のアノテーションはスーパークラス DefaultInfoComponentBuilder で指定します。アノテーションは継承されます。したがって、このクラスを拡張するときに ComponentBuilder アノテーションは必要ありません。ただし、このクラスを拡張しない場合は、このアノテーションを含めてください。
ビルダークラスまたはパッケージの登録については、MVC コンポーネントを参照してください。
オーバーライドする必要がある唯一のメソッドが buildInfoConfig() メソッドです。このメソッドでは、そのビジネスオブジェクトタイプの情報ページに表示するエレメントを設定し、これらのエレメントのデータを収集するために必要なサービス API を呼び出します。エレメントの詳細については、情報ページビルダー内のカスタマイズオプションを参照してください。
ビルダーのアノテーションには、ハードタイプまたはサブタイプを含めることができます。
@TypeBased(value = "wt.part.WTPart")
@TypeBased(value = " com.company.SoftType")
@TypeBased(value = " com.company.SoftType")
詳細については、MVC コンポーネントの概要の、TypeBasedを参照してください。