Sample Code
The following snippet can be inserted to your JSP to display two pages in the Two Pane component.
<%@ taglib prefix="jca" uri="http://www.ptc.com/windchill/taglib/components"%>
<jca:renderTwoPanes
headerPane="/netmarkets/jsp/carambola/customization/examples/twoPanePanels
/headerPane.jsp?dynamicUpdate=true"
headerPaneHeight="150"leftPane="/netmarkets/jsp/carambola/customization/
examples/twoPanePanels
/leftOrTopPane.jsp?
dynamicUpdate=true "leftPaneSize="30"r
ightPane="/netmarkets/jsp/carambola/customization/examples/twoPanePanels/
rightOrBottomPane.jsp?dynamicUpdate=true "rightPaneSize=”70”
orientation="horizontal"onClick=
"PTC.carambola.twoPane.onClickHandler"/>
<jca:renderTwoPanes
headerPane="/netmarkets/jsp/carambola/customization/examples/twoPanePanels
/headerPane.jsp?dynamicUpdate=true"
headerPaneHeight="150"leftPane="/netmarkets/jsp/carambola/customization/
examples/twoPanePanels
/leftOrTopPane.jsp?
dynamicUpdate=true "leftPaneSize="30"r
ightPane="/netmarkets/jsp/carambola/customization/examples/twoPanePanels/
rightOrBottomPane.jsp?dynamicUpdate=true "rightPaneSize=”70”
orientation="horizontal"onClick=
"PTC.carambola.twoPane.onClickHandler"/>
The following is an example “onClick” javascript handler. This example handles the click event in the left/top pane and will render the response to the right/bottom pane.
PTC.carambola.twoPane.onClickHandler = function(evt) {
var button = PTC.carambola.twoPane.getChildNodeByTag(evt.target,
'BUTTON');
if(button != undefined) {
var cp = PTC.getCmp(PTC.navigation.cardManager);
var contentPanel;
var renderToDiv = 'twoPanes_RIGHTPANE2';
// get the content pane that corresponds how
// the two pane component is laid out
// (i.e. right or bottom pane)
if(cp.layout.activeItem.CONTENT_DIV === renderToDiv) {
contentPanel = PTC.getCmp
(PTC.navigation.contentTabID + '_twoPanes_center');
} else {
renderToDiv = 'twoPanes_BOTTOMPANE';
contentPanel = PTC.getCmp
(PTC.navigation.contentTabID + '_twoPanes_bottom');
}
// make an AJAX call to get the HTML to render in the right/bottom pane
if(contentPanel !== undefined) {
contentPanel.clearCardContents();
var options = {
asynchronous: false,
method: 'get',
parameters: {
buttonId: button.innerHTML,
dynamicUpdate: true
}
};
var transport = requestHandler.doRequest(getBaseHref() +
'netmarkets/jsp/carambola/customization/examples/two
PanePanels/rightOrBottomPane.jsp', options);
// render the HTML returned from the AJAX response to the
right/bottom DIV
var panel = new PTC.Panel ({
id: 'test',
renderTo: renderToDiv,
html: transport.responseText
});
}
// render out the new right/bottom pane
panel.doLayout();
}
}
var button = PTC.carambola.twoPane.getChildNodeByTag(evt.target,
'BUTTON');
if(button != undefined) {
var cp = PTC.getCmp(PTC.navigation.cardManager);
var contentPanel;
var renderToDiv = 'twoPanes_RIGHTPANE2';
// get the content pane that corresponds how
// the two pane component is laid out
// (i.e. right or bottom pane)
if(cp.layout.activeItem.CONTENT_DIV === renderToDiv) {
contentPanel = PTC.getCmp
(PTC.navigation.contentTabID + '_twoPanes_center');
} else {
renderToDiv = 'twoPanes_BOTTOMPANE';
contentPanel = PTC.getCmp
(PTC.navigation.contentTabID + '_twoPanes_bottom');
}
// make an AJAX call to get the HTML to render in the right/bottom pane
if(contentPanel !== undefined) {
contentPanel.clearCardContents();
var options = {
asynchronous: false,
method: 'get',
parameters: {
buttonId: button.innerHTML,
dynamicUpdate: true
}
};
var transport = requestHandler.doRequest(getBaseHref() +
'netmarkets/jsp/carambola/customization/examples/two
PanePanels/rightOrBottomPane.jsp', options);
// render the HTML returned from the AJAX response to the
right/bottom DIV
var panel = new PTC.Panel ({
id: 'test',
renderTo: renderToDiv,
html: transport.responseText
});
}
// render out the new right/bottom pane
panel.doLayout();
}
}
Examples of Usage in Windchill Code
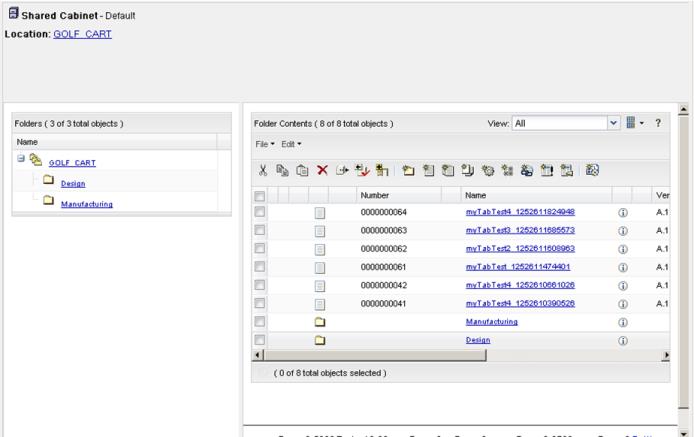
Folders Page for Product/Project/Library
The Folders page for Product/Project/Library use the Two Pane component to layout the data horizontally

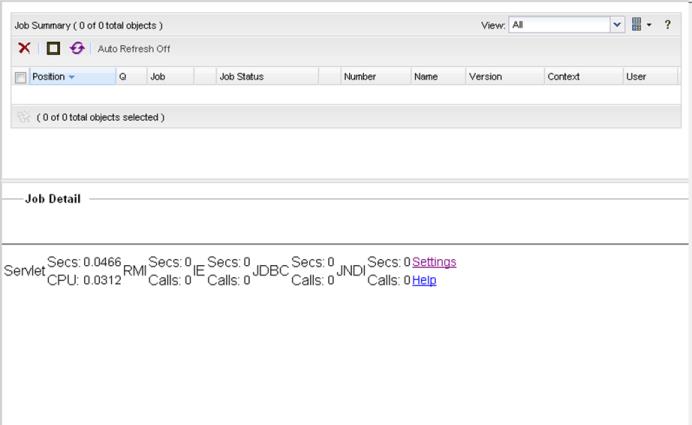
Publish Monitor
The WVS Job Monitor (available under > or > ), uses the Two Pane component to layout the data vertically.

Packaged Samples
There is a Carambola example that is available under the Customization tab. The Two Pane carambola example shows the component rendered horizontally and vertically.
Two Pane Example
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\twoPanePanels\horizontalSplitPaneExample.jsp
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\twoPanePanels\verticalSplitPaneExample.jsp
Two Pane Wizard Example
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\wizard\twoPaneWizardExample.jsp
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\wizard\twoPaneWizardExampleTwo.jsp
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\wizard\setStepOneWizStep.jsp
• <Windchill>\codebase\netmarkets\jsp\carambola\customization\examples\wizard\setStepTwoWizStep.jsp