Creating a new ThingWorx Action in the Model
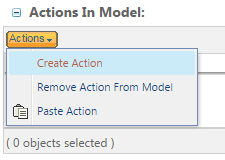
The site administrator has actions available in the toolbar to create/remove/paste actions into the model. Those actions update the <wt home>/codebase/custom-actions.xml and <wt home>/codebase/custom-actionmodels.xml files as necessary and then all the action definitions are reloaded.
1. Create an Action.

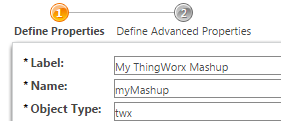
2. On step 1 of the wizard provide the Label, Name, and Object Type. These can be any values.

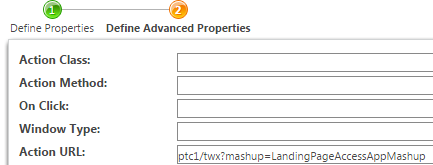
3. On step 2 of the wizard provide the URL. The URL must be: ptc1/twx?mashup=<name of mashup>

The ptc1/twx URL is handled by a ThingWorxController that looks up the ThingWorx URL in wt.properties and forwards/redirects as necessary to launch the ThingWorx mashup in popup or embed it in the page.
In addition, the ThingWorxController handles giving the mashup the oid and ContainerOid as URL parameters (where applicable). The mashup would then have to make the necessary calls (using Windchill REST services) to acquire any additional data that is necessary for displaying the mashup. For more information about mashups, see the ThingWorx Help Center.
Currently it is not supported to pass additional parameters to the mashup via the action URL. |
Popup vs Embedded in Page
If the action is being added into an actions menu, then the windowType could be set to popup so the ThingWorx mashup is launched standalone in its own browser window/tab.

If the action has no windowType, or is given windowType=page, then the mashup displays embedded in the Windchill shell.
Note: if the action is being added to a model that is designed to keep content in the Windchill shell, then the ThingWorx mashup is embedded in the Windchill shell even if you select windowType=popup. The customize menu, info page tab set, and navigation models are examples of this scenario.
Supported Types / Non Supported Types
If adding an action into the thingworxActionsMenu or thingworxCustomizeMenu model, and the action should only show up for certain types, then the Supported Types / Non Supported Types attributes on step 2 of the Create Action wizard should be filled in with the desired types.

Window and iframe Sizing
For the ThingWorx mashups displayed embedded in the Windchill shell, the iframe is hard coded to a 1200px height that mashups should adhere to. If the 1200px iframe is too small there could be unnecessary scrollbars. If the iframe is too large there could be unnecessary whitespace. In future release this may be fixed to auto-size based on the contents of the iframe.
For popups, the ThingWorx content would not be in any iframe. The default size of the popup window may not match the content, but the user would be able to resize the window. The window size is not sticky. It is possible in the XML action definition to control the size of the popup with <moreurlinfo>height=1000,width=1200</moreurlinfo>. This change must be made by editing the action xml files directly, because the the moreurlinfo param is not currently set via the action model report UI.
Testing New ThingWorx Actions
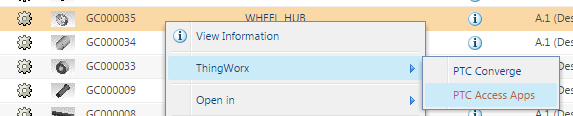
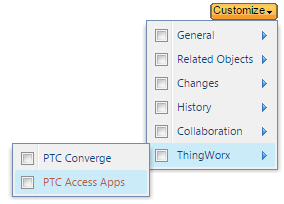
Once you have created your new ThingWorx action from the action model report, test it out from its launch point. If you added an action into the thingworxActionsMenu or thingworxCustomizeMenu action models you should now be able to see the ThingWorx option in the menu/tabset/navigator (without any jcaDebug=true URL parameter).


This is an example of ThingWorx mashup embedded in Windchill info page: