自定义点
默认信息页面将仅包含详细信息选项卡和 ‘+’ 新建选项卡选项。详细信息选项卡被设置为仅显示“更多属性”面板。属性面板布局源自“类型和属性管理”实用程序中的布局定义。有关自定义属性布局的详细信息,请参阅“布局”选项卡。
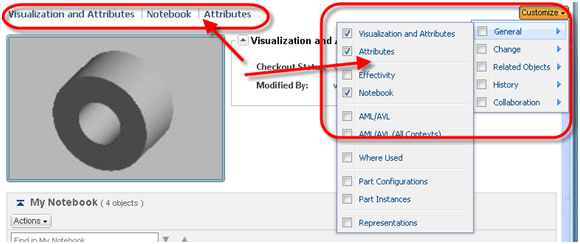
创建新选项卡时,该选项卡的“自定义”菜单中仅提供两个选项。“更多属性”和“可视化和属性”。(或者,如果您的对象类型未注册可视化委派,则您只能使用“更多属性”和“属性”)
要自定义信息页面中显示的内容,您需要按照上述解决方案中“信息页面构建器设计者”一节的定义创建构建器。然后,以下说明将介绍如何在自定义构建器中通过覆盖 buildInfoConfig() API 来自定义信息页面的各个方面。
信息页面构建器中的自定义选项
您可以控制构建器类的信息页面上将显示的元素。有关构建器类的详细信息,请参阅解决方案中的“信息页面构建器设计者”一节。可针对 InfoConfig 对象设置以下选项:
|
信息页面项
|
在 InfoConfig 构建器上调用的方法
|
默认值
|
说明
|
|---|---|---|---|
|
选项卡级别集  |
setTabSet()
|
"defaultInfoPageTabSet"
|
要在顶级选项卡中使用的操作模型的名称。
有关在特定选项卡上配置默认表格的详细信息,请参阅“配置目录”一节。
|
|
选项卡集保存
|
setTabSetKey()
|
将使用业务对象的不可变类型。例如 "wt.part.WTPart"
|
此 tabSetKey 将用于保存选项卡顺序、选项卡内容和最后一个启用的选项卡。如果构建器未指定 tabSetKey,则业务对象的不可变类型将用作 tabSetKey。例如,部件信息页面将最终使用 "wt.part.WTPart" 选项卡集键。
某些信息页面会更改此 tabSetKey 以在类型之间共享行为。例如,caddoc 和已保存的 caddoc 信息页面都具有 "wt.epm.EPMDocument"。其他信息页面会更改此 tabSetKey 以获得相同类型的不同行为。例如,"Clash Job Definition" 信息页面将具有不同的 tabSetKey,以便添加到该页面的选项卡/表格不会添加到 WTDocument 信息页面中。
建议的选项卡集键为:
• "wt.part.WTPart"
• WCTYPE|wt.part.WTPart|com.acme.SoftPart
请注意各个版本中的键。由于这些键持久存储在数据库中,需要使用迁移工具对其进行更改。
|
|
操作菜单  |
setActionListName()
|
在具有 "menufor" 属性集的操作模型中进行定义
|
要在操作菜单中使用的操作模型的名称。要定义操作模型,请参阅 Windchill 客户端体系结构的操作框架或定义菜单。如果不需要任何操作菜单,请向此方法传递一个空字符串 ("")。
|
|
目录 (TOC) 菜单  |
要在选项卡的自定义菜单中使用的操作模型的名称。这是在先前版本中用于呈现第三级操作栏的相同操作模型。
有关在特定选项卡上配置默认表格的详细信息,请参阅“配置目录”一节。
要定义操作模型,请参阅 Windchill 客户端体系结构的操作框架或定义菜单。
|
||
|
添加状况标志  |
addComponent()
|
将状况标志添加到信息页面的顶部。有关在构建器中添加状况标志的详细信息,请参阅添加状况标志。
|
|
|
工作区切换按钮  |
未在构建器中定义,有关详细信息,请参阅说明
|
显示在“操作”菜单右侧的按钮集。在 javascript 中进行配置,并通过信息页面 "beforerender" 事件添加到 infoModel JSON 对象。有关详细信息,请参阅添加状况标志。
|
配置顶级选项卡集
如果要为信息页面指定顶级选项卡集,请创建一个操作模型,并在信息页面构建器中设置该操作模型。例如,可以为选项卡集定义以下操作模型:
<model name=”partInfoPageTabSet” resource=”com.ptc.core.ui.navigationRB”>
<action name=”productStructureGWT” type=”psb”/>
<submodel name=”partInfoDefaultDetails” type=”object”/>
</model>
<action name=”productStructureGWT” type=”psb”/>
<submodel name=”partInfoDefaultDetails” type=”object”/>
</model>
然后,在构建器上指定选项卡集,如下所示:
InfoComponentConfigFactory f =
(InfoComponentConfigFactory)getComponentConfigFactory();
InfoConfig result = f.newInfoConfig();
result.setTabSet(“partInfoPageTabSet”);
(InfoComponentConfigFactory)getComponentConfigFactory();
InfoConfig result = f.newInfoConfig();
result.setTabSet(“partInfoPageTabSet”);
有关配置选项卡以及如何为特定选项卡指定内容 (表格) 的详细信息,请参阅本主题中的“选项卡自定义”一节。有关定义选项卡的详细信息,请参阅客户端选项卡。
配置目录
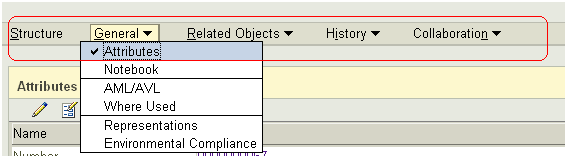
目录 (TOC) 由两项组成,即菜单和链接。如下所示,已使用红色圈出。

TOC 菜单
TOC 菜单允许最终用户在选项卡中添加或移除项。将仅显示在用户有权修改的选项卡上。有关何时可以修改选项卡内容的详细信息,请参阅客户端选项卡。
要指定用作目录 (TOC) 菜单的操作模型,请在信息页面构建器中设置该操作模型,如下所示:
public InfoConfig buildInfoConfig(ComponentParams params) throws WTException {
InfoComponentConfigFactory factory = getComponentConfigFactory();
InfoConfig infoConfig = factory.newInfoConfig();
// sets the action model for the TOC menu on the Tabs of the info page
infoConfig.setNavBarName("third level nav package");
...
return infoConfig;
}
InfoComponentConfigFactory factory = getComponentConfigFactory();
InfoConfig infoConfig = factory.newInfoConfig();
// sets the action model for the TOC menu on the Tabs of the info page
infoConfig.setNavBarName("third level nav package");
...
return infoConfig;
}
TOC 菜单的操作模型应包含可添加到任何顶级选项卡中的完整项集。
TOC 菜单是在先前版本中找到的第三级导航工具栏项的替换部件:

TOC 链接
如果用户具有修改选项卡内容的权限,则可通过在 TOC 中拖动和删除链接来修改选项卡中内容项的顺序。有关详细信息,请参阅客户端选项卡。
添加状况标志

可以针对特定业务对象类型将状况标志添加到信息页面。有关详细信息,请参阅添加状况标志。
工作区/公用区切换按钮
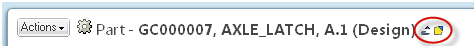
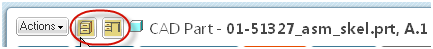
CAD 文档信息页面目前在“操作”菜单和“转至最新”链接之间显示工作区和公用区切换按钮。

如果要使信息页面针对另一对象类型显示工作区或公用区切换按钮 (或任何其他按钮集),则需要在 infoModel 对象上设置 "toggleButtonConfigs" 属性。"toggleButtonConfigs" 属性是由按钮配置组成的数组。
JavaScript 按钮定义示例:
// add the buttons to the information page via the ‘beforerender’ event
PTC.infoPage.on("beforerender", addToggleButtons);
// function that adds the buttons to the infoModel object
function addToggleButtons(infoModel) {
var cs_button = {
id: 'commonspace_button',
icon: 'com/ptc/windchill/uwgm/cadx/images/csUnHilite.gif',
handler: function() {
var params = {
typeIdForTypeLookup: 'com.ptc.carambola.customization.examples. infoPage.Carambola',
oid: extractParamValue(getWindow().location.href, 'oid')
};
PTC.infoPage.goTo('', params);
},
tooltip: 'toggle to commonspace'
};
var ws_button = {
id: 'workspace_button',
icon: 'com/ptc/windchill/uwgm/cadx/images/wsHilite.gif',
handler: function() {
var params = {
typeIdForTypeLookup: 'com.ptc.carambola.customization.examples. infoPage.Carambola',
oid: extractParamValue(getWindow().location.href, 'oid'),
csName: 'Carambola Example',
};
PTC.infoPage.goTo('', params);
},
tooltip: 'toggle to workspace'
};
infoModel.toggleButtonConfigs = [cs_button, ws_button];
}
PTC.infoPage.on("beforerender", addToggleButtons);
// function that adds the buttons to the infoModel object
function addToggleButtons(infoModel) {
var cs_button = {
id: 'commonspace_button',
icon: 'com/ptc/windchill/uwgm/cadx/images/csUnHilite.gif',
handler: function() {
var params = {
typeIdForTypeLookup: 'com.ptc.carambola.customization.examples. infoPage.Carambola',
oid: extractParamValue(getWindow().location.href, 'oid')
};
PTC.infoPage.goTo('', params);
},
tooltip: 'toggle to commonspace'
};
var ws_button = {
id: 'workspace_button',
icon: 'com/ptc/windchill/uwgm/cadx/images/wsHilite.gif',
handler: function() {
var params = {
typeIdForTypeLookup: 'com.ptc.carambola.customization.examples. infoPage.Carambola',
oid: extractParamValue(getWindow().location.href, 'oid'),
csName: 'Carambola Example',
};
PTC.infoPage.goTo('', params);
},
tooltip: 'toggle to workspace'
};
infoModel.toggleButtonConfigs = [cs_button, ws_button];
}
通过“类型和属性管理”实用程序配置选项
“属性”面板和“可视化和属性”组件的属性布局通过 Type and Attribute Management 实用程序中的布局管理器来控制。

“更多属性布局”布局与信息页面上的“属性”操作相对应。同样,“主要属性的信息页面布局”布局与信息页面上的“可视化和属性”操作相对应。
属性自定义
“属性”与“可视化和属性”
有一个与“属性”和“可视化和属性”TOC 选项相连接的验证器。该验证器会根据针对对象类型找到的可视化委派隐藏两个操作之一。因此,即使在 TOC 操作模型中指定了这两个操作,也只能在 UI 中看到一个:
<model name="defaultTOC">
<action name="primaryAttributes" type="object"/>
<action name="visualizationAndAttributes" type="object"/>
</model>
<action name="primaryAttributes" type="object"/>
<action name="visualizationAndAttributes" type="object"/>
</model>
在 TOC 模型中同时包含这两种操作,可以在运行时根据需要隐藏/显示父类型和子类型的可视化。
通常不需要为“属性”面板、“可视化和属性”组件或“更多属性”面板编写构建器类。使用“类型和属性管理”实用程序配置属性面板,如 n 中所述。它们分别由 PrimaryAttributeBuilder、VisualizationAttributesBuilder 和 TypedAttributesPanelBuilder 类显示。
可以通过编写自定义可视化委派在“可视化和属性”面板中自定义可视化组件。有关如何注册可视化委派的详细信息,请参阅下一节“配置可视化组件”。
配置可视化组件

依预设,应为表示、可表示对象和可视项显示可视化组件。但需要正确配置以下几项才能显示。首先,确保已在信息构建器中定义 TOC:
infoConfig.setNavBarName(“defaultTOC”)
其次,确保已在 TOC 操作模型中包括“可视化和属性”选项:
<model name="defaultTOC">
<action name="primaryAttributes" type="object"/>
<action name="visualizationAndAttributes" type="object"/>
</model>
<action name="primaryAttributes" type="object"/>
<action name="visualizationAndAttributes" type="object"/>
</model>
如果您的对象类型没有预设可视化,或者您想要为对象类型定义不同的可视化,则可以创建自定义可视化委派。
首先,使用所需的 html 定义自定义可视化委派:
import com.ptc.core.components.rendering.guicomponents.VisualizationComponent;
import com.ptc.core.components.visualization.VisualizationDelegate;
public class CarambolaVisualizationDelegate extends AbstractVisualizationDelegate {
public VisualizationComponent getVisualizationComponent(Object datum, ServletRequest request) {
String html = "<div id=wvs_pview_div class=vizComponent><IMG src='netmarkets/ images/demodata/carambola.jpg'/></div>";
return new VisualizationComponent(html);
}
}
import com.ptc.core.components.visualization.VisualizationDelegate;
public class CarambolaVisualizationDelegate extends AbstractVisualizationDelegate {
public VisualizationComponent getVisualizationComponent(Object datum, ServletRequest request) {
String html = "<div id=wvs_pview_div class=vizComponent><IMG src='netmarkets/ images/demodata/carambola.jpg'/></div>";
return new VisualizationComponent(html);
}
}
如果需要,html 可以包括 javascript。有关详细信息,请参阅 VisualizationComponent javadoc。
其次,使用类型化的服务 xconf 条目注册自定义可视化委派:
<Service context="default" name="com.ptc.core.components.visualization. VisualizationDelegate">
<Option serviceClass="com.ptc.carambola.customization.examples.infoPage. CarambolaVisualizationDelegate"
requestor="com.ptc.carambola.customization.examples.infoPage. Carambola"
selector="visualization"
cardinality="singleton"/>
</Service>
<Option serviceClass="com.ptc.carambola.customization.examples.infoPage. CarambolaVisualizationDelegate"
requestor="com.ptc.carambola.customization.examples.infoPage. Carambola"
selector="visualization"
cardinality="singleton"/>
</Service>
您的 html 应出现在可视化部分中。注意,当前可视化 html 会放置于采用硬编码且宽度和高度为 298x202 的面板中。
在某些情况下,可视化对父类型显示,但需要对子类型隐藏。例如,可视化对 EPMDocument 显示,但对 EPMDocument 的子类型隐藏。在这种情况下,可隐藏该子类型的可视化组件,方法是针对该子类型注册 DefaultVisualizationDelegate。这将从 TOC 隐藏 "visualizationAndAttributes" 操作,因此,应确保子类型的 TOC 操作模型包含 "primaryAttributes" 操作:
<model name="defaultTOC">
<action name="primaryAttributes" type="object"/>
<action name="visualizationAndAttributes" type="object"/>
</model>
<action name="primaryAttributes" type="object"/>
<action name="visualizationAndAttributes" type="object"/>
</model>
要查看有关已找到的委派以及该委派隐藏/显示操作时间的一些日志记录,可以启用名为 com.ptc.core.components.validators.VisualizationAndAttributesFilter 的 log4j 记录器。
选项卡自定义
使用默认表格集配置选项卡
您可以指定一个在默认情况下可显示表格集的选项卡。为此,您将针对所需默认表格创建一个包含这些操作的操作模型。例如,部件信息页面上的“详细信息”选项卡可能会定义以下默认表格:
<model name="partInfoDefaultDetails" resourceBundle="com.ptc.core.ui.navigationRB">
<action name="visualizationAndAttributes" type="object"/>
<action name="whereUsed" type="object"/>
</model>
<action name="visualizationAndAttributes" type="object"/>
<action name="whereUsed" type="object"/>
</model>
表格只有位于目录 (TOC) 操作模型时才会显示。有关详细信息,请参阅本主题中的“配置目录”一节。
使用验证器隐藏/显示选项卡内容
验证器可用于隐藏/显示选项卡,或隐藏/显示选项卡中的表格/面板。
每个选项卡是一个操作或操作模型。每个表格或面板是一个操作。有关如何将验证器挂接到操作/操作模型的详细信息,请参阅验证文档。
加载特定选项卡或选项卡上的特定表格
有时,需要加载特定选项卡或将用户转至选项卡上的特定表格。这两种情况都可通过将请求参数添加到信息页面 URL 来实现。
加载特定选项卡
要在用户导航至信息页面时选择特定选项卡,请设置以下 URL 参数 (两者均需设置):
URL 参数 | 说明 |
|---|---|
tabAction | 在选项卡集 (操作模型) 中指定 "submodel" 或 "action" 元素的名称 |
tabType | 指定 "submodel" 或 "action" 的对象类型。 子模型:如果选项卡在 actionModels.xml 文件中定义为 "submodel",将此参数的值设置为 "object"。 操作:如果选项卡在 actionModels.xml 文件中定义为 "action",将此参数的值设置为该操作的类型。 例如,以下操作的值将为 "part": <objecttype name="part" class= "wt.part.WTPart"> <action name="createPart"> .... </action> ... <objecttype> |
加载特定表格
要在用户导航至信息页面时将其转至特定表格 (在特定选项卡上),请设置以下 URL 参数 (两者均需设置):
URL 参数 | 说明 |
|---|---|
tlnAction | 指定与选项卡上的项相对应的操作名称 |
tlnType | 指定操作的对象类型。例如,以下操作的值将为 "part": <objecttype name="part" class= "wt.part.WTPart"> <action name="createPart"> .... </action> ... <objecttype> |
选项卡和表格 URL 参数支持的组合
以下是在上一节中列出的 URL 参数所支持的组合。
URL 上的选项卡参数 | 不在 URL 上的选项卡参数 | |
|---|---|---|
URL 上的表格参数 | 用户会转至指定的选项卡,并且页面会滚动至给定表格 | 1. 如果在选项卡上 (任何选项卡) 找到表格,则用户会转至该选项卡,并且页面会滚动至指定的表格 2. 如果表格当前不在选项卡上,则会创建一个新选项卡,并将该表格添加到该选项卡中 3. 如果表格不存在,则会显示一条错误消息 |
不在 URL 上的表格参数 | 用户转至指定的选项卡 | 1. 用户会转回其最近访问的选项卡 2. 如果用户未访问当前浏览器会话中的信息页面,则默认设置为最左侧的选项卡。 |
通过 Windchill UI 配置选项卡
以下信息提供了如何配置由用户和管理员创建的选项卡的高级概述。有关详细信息,请参阅客户端选项卡。
为用户添加其他选项卡
站点和组织管理员可按对象类型配置信息页面上的选项卡。站点管理员可以按对象类型创建对所有用户均可见的选项卡。组织管理员可以按对象类型创建对该组织的所有成员均可见的选项卡。
例如,站点管理员可以添加一个名为“站点选项卡”的选项卡,方法是导航至任何部件的信息页面,然后单击 "+" 选项卡来添加选项卡。管理员可通过自定义链接将内容添加到选项卡中,以进一步自定义选项卡。此站点内的任何用户现在都会看到每个部件信息页面的“站点选项卡”以及由管理员定义的内容。用户将无法修改选项卡或其内容,也无法关闭选项卡。
组织管理员可以采用相同的方式为其组织的所有成员配置选项卡。
非管理员用户还可以根据对象类型创建和配置自己的选项卡。这些选项卡对其他用户不可用。
最终用户的默认选项卡集
用户在信息页面上看到的选项卡是由该信息页面的操作模型、站点管理员配置的任何选项卡、组织管理员定义的任何选项卡以及用户定义的所有选项卡组成的选项卡的组合。所有选项卡集特定于一个对象类型
用于针对某一用户在给定信息页面上检索选项卡的算法如下所示:
• 检索由操作模型定义的选项卡。
• 检索站点管理员针对对象类型定义的选项卡
• 针对对象类型检索由用户的组织管理员定义的选项卡。
• 针对对象类型检索由用户定义的选项卡。
对象类型图标自定义

对象类型图标在“信息页面”组件的外部进行控制。是可配置的。有关配置图标的详细信息,请参阅图标委派。
项标识自定义

项标识信息在“信息页面”组件的外部进行控制。是可配置的。项标识由 DisplayIdentification 服务及其委派控制。要配置不同的标识信息,可以创建您自己的 DisplayIdentification 委派用于实现 wt.identity.DisplayIdentification 接口。
信息页面粘性详细信息
信息页面将其状态存储在客户端 (用户的 Web 浏览器) 和服务器上。它使用客户端粘性来保持当前的活动选项卡,并使用服务器端粘性来保留顶级选项卡的顺序。在信息页面上动态创建的选项卡 (通过单击 "+" 选项卡) 存储在数据库中 (可以为整个站点、组织或每个用户进行定义)。
客户端粘性
信息页面上当前的启用 (即选定) 选项卡存储在客户端上,每个对象类型使用客户端粘性 (除非已覆盖,否则请参阅本主题中的“覆盖粘性键”一节)。例如,如果用户在文档信息页面上选择了“选项卡 A”,然后导航至文件夹浏览器,下次用户返回到任何文档信息页面时,“选项卡 A”将成为最初启用的选项卡。
通常会根据浏览器会话长度存储启用的选项卡,或直到用户清除其浏览器缓存为止。如果客户端上没有针对给定对象类型存储任何启用的选项卡,则信息页面上最左侧的选项卡将变为启用的选项卡。
客户端粘性使用浏览器的离线存储机制,因此在不同浏览器中行为可能会有所不同。有关客户端粘性的详细信息,请参阅本主题中的“覆盖粘性键”一节。
服务器端粘性
与客户端粘性类似,服务器端粘性按业务对象类型进行存储 (除非已覆盖,否则请参阅“覆盖粘性键”一节)。也就是说,文档信息页面选项卡上的选项卡顺序与部件页面上的选项卡顺序存储在不同的键中。由于选项卡会在每个页面上重新排序,因此选项卡的排序会通过用户首选项存储在服务器上。将针对每个用户存在的单独键中。由于键存储在服务器上的用户首选项中,因此页面上的选项卡顺序将在浏览器会话中保持不变。如果用户更改文档信息页面上的选项卡排序,这些更改不会影响部件的信息。但是,如果用户更改 Document1 的选项卡顺序,则导航至 Document2 的信息页面时,选项卡顺序将与 Document1 相同。最终用户可以重置 (即清除) 服务器端粘性,方法是导航至 http://<machine_name>/<Windchill> app/#ptc1/user/utilitiesList 并单击链接来重置服务器端粘性。有关服务器端粘性的详细信息,请参阅本主题中的“覆盖粘性键”一节。
用户创建的选项卡
用户定义选项卡的内容存储在每个对象类型中 (除非已覆盖,否则请参阅本主题中的“覆盖粘性键”一节)。因此,文档信息页面上的新选项卡“新选项卡 1”可能与部件信息页面上名为“新选项卡 1”的选项卡包含不同的项。
添加、移除和重新排序选项卡上的项时,项的排序会存储在服务器的 ClientTab 数据库表格中。每个选项卡会针对每个用户存储在单独的行中。由于选项卡存储在数据库中,因此选项卡中包含的项将在浏览器会话中保持不变。
有关如何保持用户创建的选项卡的详细信息,请参阅客户端选项卡。
覆盖粘性键
粘性键 (或 'tabSetKey') 将用于保存选项卡顺序、选项卡内容和上一个启用的选项卡。如果构建器未指定 tabSetKey,则业务对象的不可变类型将用作 tabSetKey。例如,部件信息页面将最终使用 "wt.part.WTPart" 选项卡集键。
某些信息页面会更改此 tabSetKey 以在类型之间共享行为。例如,caddoc 和已保存的 caddoc 信息页面都包含 "wt.epm.EPMDocument" 的 tabSetKey。
其他信息页面会更改此 tabSetKey 以获得相同类型的不同行为。例如,"Clash Job Definition" 信息页面将具有不同的 tabSetKey,以便添加到该页面的选项卡/表格不会添加到 WTDocument 信息页面中。
请注意各个版本中的键。由于这些键持久存储在数据库中,需要使用迁移工具对其进行更改。