ドラッグアンドドロップゾーンの設定
このセクションでは、HTML5 のドラッグアンドドロップゾーンを設定する方法について説明します。この例では「新規パッケージ」ウィザードを使用します。
「新規パッケージ」ウィザードには「添付資料」と「送信添付資料に含める」の 2 つのテーブルがあります。この例には、それぞれのテーブルを異なるドラッグアンドドロップゾーンにする方法が示されています。

これは「新規パッケージ」ウィザードの JSP です。
<jsp:include page="/netmarkets/jsp/attachments/attachments_step.jsp"
flush="true" />
<jsp:include page="/netmarkets/jsp/wp/wp_exp_attachments.jsp"
flush="true" />
flush="true" />
<jsp:include page="/netmarkets/jsp/wp/wp_exp_attachments.jsp"
flush="true" />
ソリューションエレメント
2 つのテーブルを異なるドラッグアンドドロップゾーンにするには、次の属性を追加する必要があります。
• class="dropZone": この div がドロップゾーンとして使用されます。
• targetTableId="<<テーブル ID>>": ファイルがドロップされるテーブルの ID。
• <br><br>: 2 つのテーブルの間にファイルをドラッグしたときに両方のテーブルがハイライトされないようにするため、2 つの <jsp: include> の間に 2 つ以上の <br> タグから成るスペースをとります。
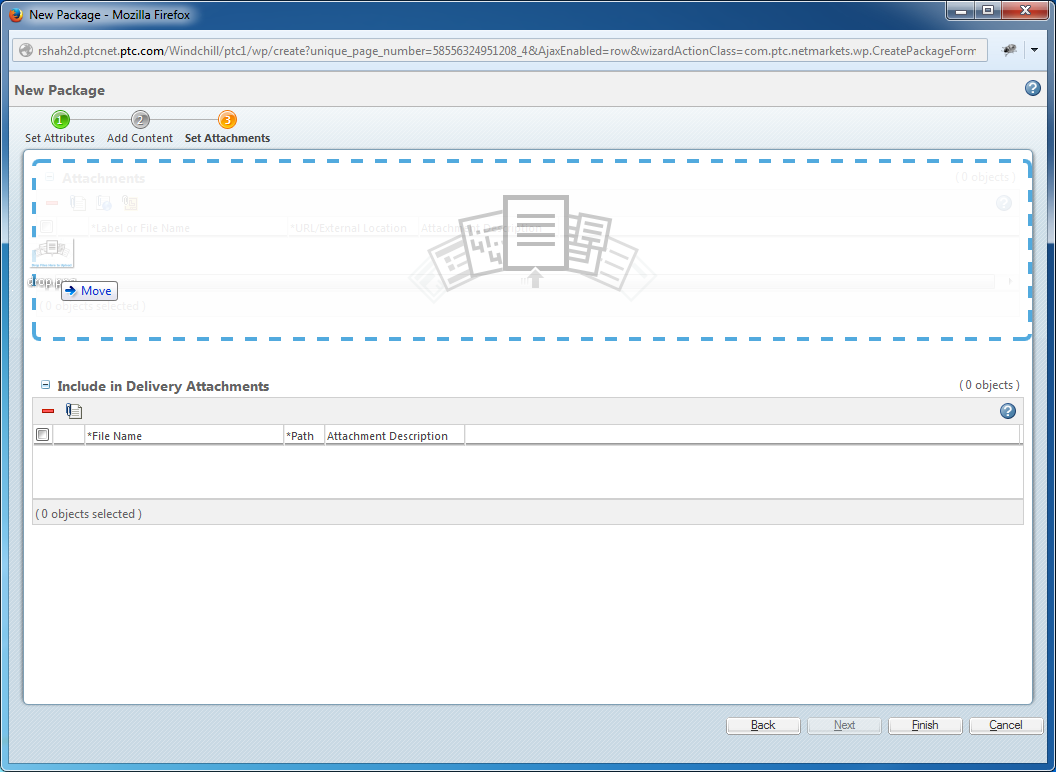
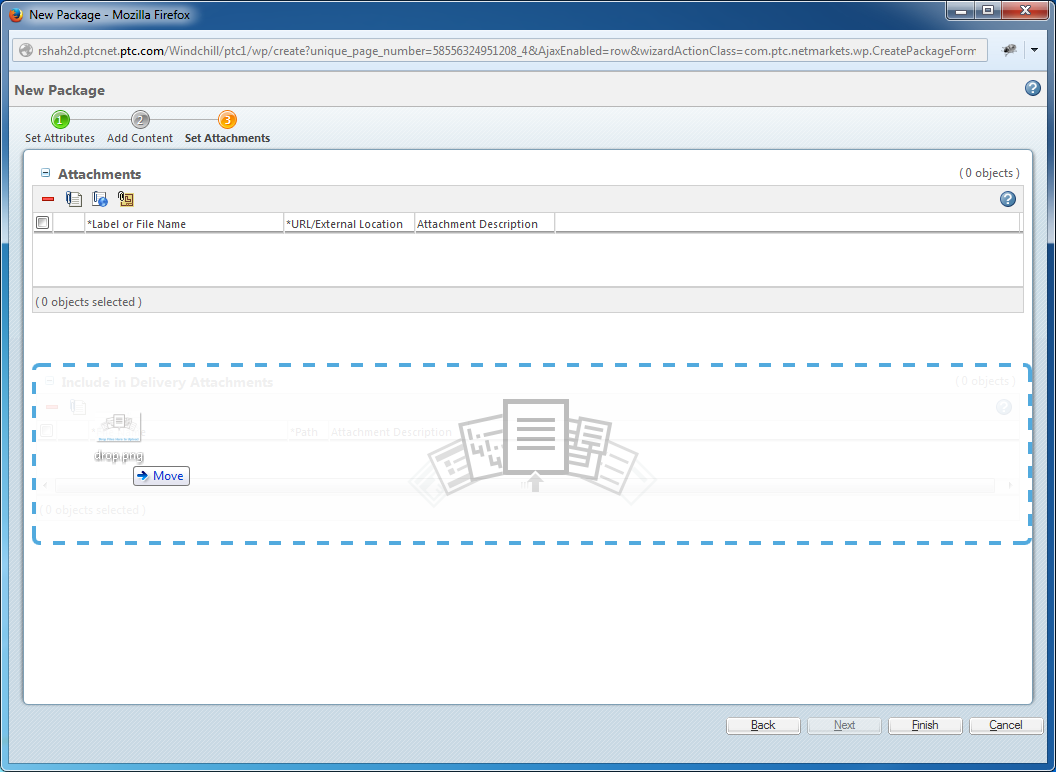
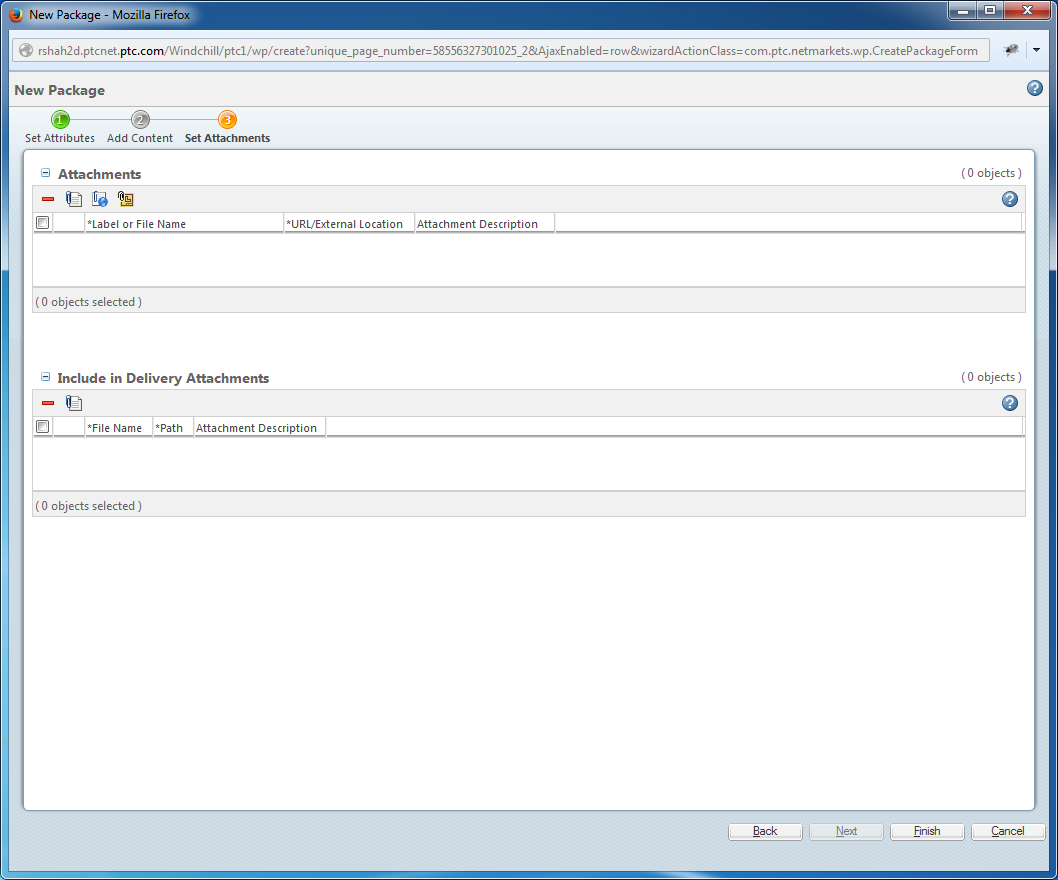
結果
必要な属性を追加すると、JSP は次のようになります。
<div class="dropZone" targetTableId="table_attachments.list.editable_TABLE">
<jsp:include page="/netmarkets/jsp/attachments/attachments_step.jsp"
flush="true" />
</div>
<br><br>
<div class="dropZone targetTableId="wp.attachments.list.editable">
<jsp:include page="/netmarkets/jsp/wp/wp_exp_attachments.jsp"
flush="true" />
</div>
<jsp:include page="/netmarkets/jsp/attachments/attachments_step.jsp"
flush="true" />
</div>
<br><br>
<div class="dropZone targetTableId="wp.attachments.list.editable">
<jsp:include page="/netmarkets/jsp/wp/wp_exp_attachments.jsp"
flush="true" />
</div>
「新規パッケージ」ウィザードは次のようになります。